Chrome控制台用法
写在前面:网上有好多有关于chrome的用法,我的内容来源网络,仅供参考。自己就记录下,便于以后自己翻看;
1.console.clear();或者clear();清空控制台;快捷键:Ctrl + L
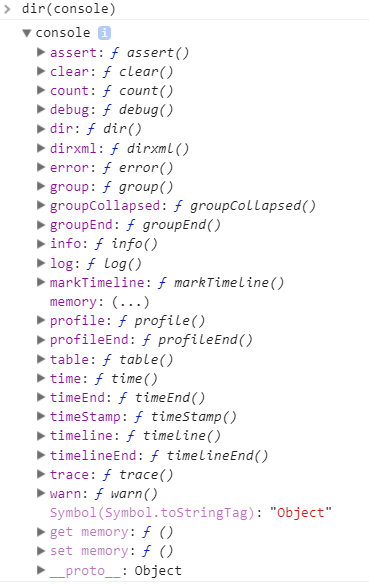
2.console.dir(console)可以查看下console有多少方法供给我们应用;

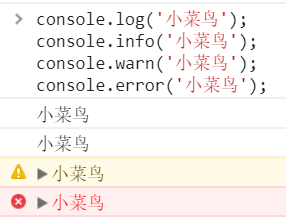
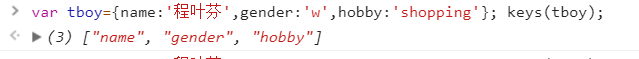
3.

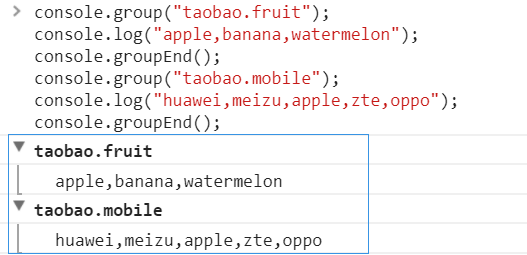
4.

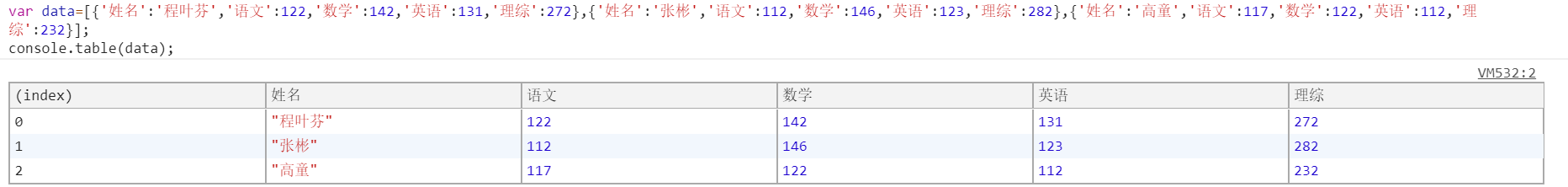
5.

6.动图:

7.

8.

9.

10.

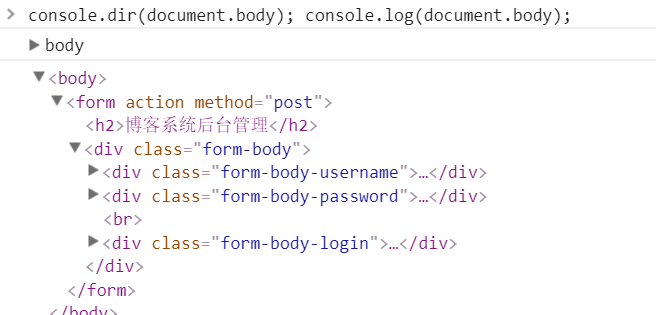
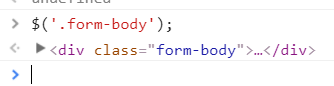
11.console.log() 将DOM结点以JavaScript对象的形式输出到控制台

12.

13.console.profile和console.profileEnd配合一起使用来查看CPU使用相关信息
在Profiles面板里面查看就可以看到cpu相关使用信息;
14.
上下键,可以试试,上键表示上一次输入的内容;
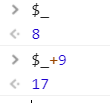
15.$_命令返回最近一次表达式执行的结果

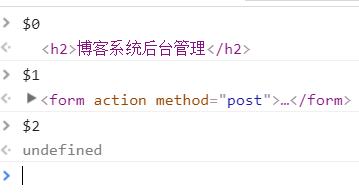
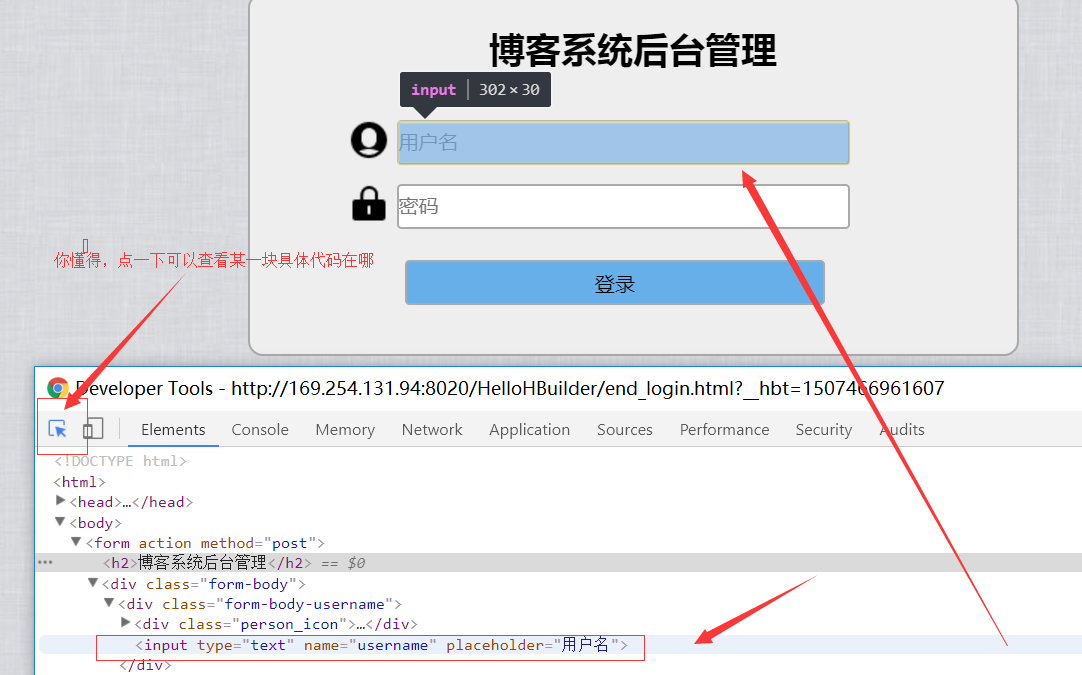
16.在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而$0会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。

17.

18.

19.
 此时可以把document.body的内容随意粘贴;
此时可以把document.body的内容随意粘贴;
20.debug & undebug 设置断点/解除断点
21.

22.
Control + Shitf + J(Windows/Linux)调用控制台的快捷键
。。。。。。此处省略x万个demo;
参考:http://www.cnblogs.com/Leo_wl/p/4117446.html
具体详见:https://developers.google.com/web/tools/chrome-devtools/console/console-reference



