js正则表达式总结
RegExp对象和直接量语法的区别:
1.采用直接量语法新建的正则表达式对象在代码编译时就会生成,是平常开发中常用的方式;
2.采用构造函数生成的正则对象要在代码运行时生成。
3.正则对象的方法是指这样使用的: RegExp对象.方法(字符串)
4.字符串对象的方法是这样使用:字符串.方法(RegExp对象)
如果正则表达式带有g修饰符,则每一次test方法都从上一次匹配结束的位置开始匹配。
使用了g修饰符的正则表达式,表示要记录每一次搜索的位置,接着使用test方法,每次开始搜索的位置都是上一次匹配的后一个位置。
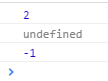
1.test方法:
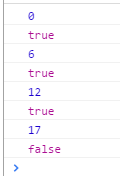
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>test方法</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var reg = /gxr/g; 11 var str = "111gxr234gxrddgxrty"; 12 console.log(reg.lastIndex); 13 console.log(reg.test(str)); 14 console.log(reg.lastIndex); 15 console.log(reg.test(str)); 16 console.log(reg.lastIndex); 17 console.log(reg.test(str)); 18 console.log(reg.lastIndex); 19 console.log(reg.test(str)); 20 </script> 21 </body> 22 </html>
效果:
如果正则表达式是一个空字符串,则会匹配所有的字符串,但需要使用new RegExp()方式
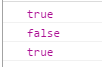
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>test方法</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 console.log(new RegExp('').test('oknok')); 11 console.log(/''/.test('gfnm')); 12 console.log(/''/.test("''")); 13 </script> 14 </body> 15 </html>
效果图:
2.exec()方法
exec() 方法用于检索字符串中的正则表达式的匹配。
返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
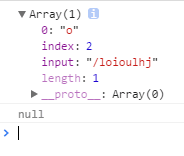
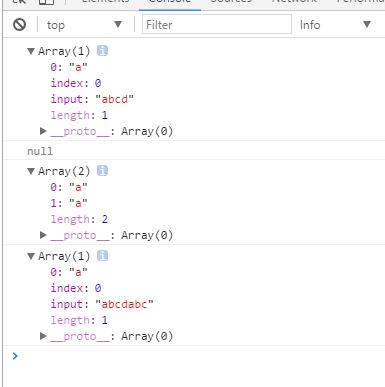
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>exec方法</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = "/loiouluhj"; 11 var reg1 = /o/; 12 var reg2 = /a/; 13 var res1 = reg1.exec(str); 14 var res2 = reg2.exec(str); 15 console.log(res1); 16 console.log(res2); 17 </script> 18 </body> 19 </html>
效果图:
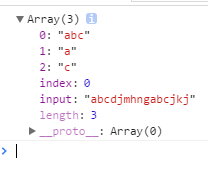
如果正则表达式包含圆括号,则返回的数组会包括多个元素。首先是整个匹配成功的结果,后面是圆括号里匹配成功的结果,如果有多个圆括号,他们的匹配成功的结果都会成为数组元素
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>exec方法2</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = 'abcdjmhngabcjkj'; 11 var reg = /(a)b(c)/; 12 var res = reg.exec(str); 13 console.log(res); 14 </script> 15 </body> 16 </html>
效果图:
对于调用exec方法后返回的数组具有以下两个属性:
input 整个原待匹配的字符串
index 整个模式匹配成功的开始位置
3.search()方法:
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>search方法</title>
</head>
<body>
<script type="text/javascript">
var str = "abcdcef";
var reg="/c/g";
console.log(str.search(/c/g));
console.log(reg.lastIndex);
console.log(str.search(/h/g));
</script>
</body>
</html>
效果图:
4.match方法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
字符串对象的match方法与正则对象的exec方法比较类似:
但是如果正则表达式带有g修饰符,那么match方法与exec方法就有差别了:
可以看到match返回了所有成功匹配的结果,但是exec方法只返回了一个。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>match方法</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = "abcd"; 11 var reg1 = /a/; 12 var reg2 = /x/; 13 console.log(str.match(reg1)); 14 console.log(str.match(reg2)); 15 16 var str = "abcdabc"; 17 var reg = /a/g; 18 console.log(str.match(reg)); 19 console.log(reg.exec(str)); 20 </script> 21 </body> 22 </html>
效果图:
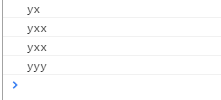
5.replace方法
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
返回值:一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
字符串 stringObject 的 replace() 方法执行的是查找并替换的操作。它将在 stringObject 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>replace方法</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = "xxx"; 11 console.log(str.replace('xx','y')); 12 console.log(str.replace('x','y')); 13 console.log(str.replace(/x/,'y')); 14 console.log(str.replace(/x/g,'y')); 15 </script> 16 </body> 17 </html>
效果图:
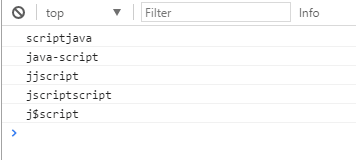
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>replace中的特殊字符替换</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 //用子表达式替换:$1和$2 11 //正则表达式中()就是一个子表达式,$1对应是第一个表达式的内容,即java,$2为script 12 var str = "javascript"; 13 console.log(str.replace(/(java)(script)/,'$2$1')); //输出:scriptjava 14 //$& 为正则表达式匹配的字符串 15 //正则表达式通过直接量java来匹配,匹配结果为java,则 $&的值为java,然后用字符串$&-来替换匹配的字符串 16 var str1 = "javascript"; 17 console.log(str1.replace(/java/,'$&-')); //输出:java-script 18 19 var str2 = "javascript"; 20 // $`为匹配子串ava的左侧文本,则为j 21 console.log(str2.replace(/ava/,"$`")); //输出:jjscript 22 // $'为匹配子串ava的右侧文本,则为script 23 console.log(str2.replace(/ava/,"$'")); //输出:jscriptscript 24 // $$为直接量符号,即插入一个$符号 25 console.log(str2.replace(/ava/,"$$"));//输出:j$script 26 </script> 27 </body> 28 </html>

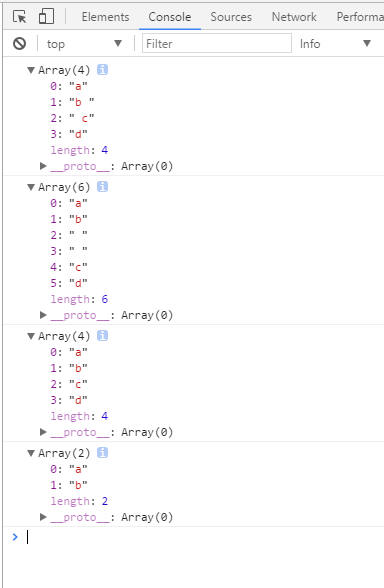
6.split(‘字符串的分割正则','返回数组的最大成员数');返回分割后各部分组成的数组
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>split方法</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = 'a,b , c,d'; 11 var res = str.split(",");//以逗号来分割字符串 12 console.log(res); 13 14 var str1 = 'a,b , c,,d'; 15 var res1 = str1.split(/,*/);//以0或多个逗号来分割字符串 16 console.log(res1); 17 18 var str2 = 'a, b,c, d'; 19 var res2 = str2.split(/, */);//以0或多个逗号空格来分割字符串 20 console.log(res2); 21 22 var str3 = 'a, b,c, d'; 23 var res3 = str3.split(/, */,2);//以0或多个逗号空格来分割字符串,同时限制返回数组中最多有两项 24 console.log(res3); 25 </script> 26 </body> 27 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>split方法2</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = "x@@xx@xx@@"; 11 var res = str.split(/x*/); 12 console.log(res); 13 14 var res1 = str.split(/(x*)/);//如果加上括号则
括号匹配的部分也就是分割规则也会作为数组成员返回 15 console.log(res1); 16 </script> 17 </body> 18 </html>

常用实例:1.字符串中出现次数最多的字符
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>字符串中出现次数最多的字符</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = 'mmmmmmmmaaammmmmmmmmbbbbsccc'; 11 function most(str) { 12 var arr = str.split(''); 13 str = arr.sort().join('');//将字符串按单个字符分割,然后排序组合,经过这一步,相同的字符就会排列到一起 14 var reg = /(\w)\1+/g; 15 var num = 0; 16 var value = ''; 17 str.replace(reg, function (a,b) { 18 // console.log(a); 19 if (num<a.length) { 20 num = a.length; 21 value = b; 22 } 23 }); 24 return '出现次数最多的字符是' + value + '出现了' + num + '次'; 25 } 26 console.log(most(str)); 27 </script> 28 </body> 29 </html>

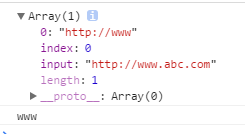
2.从url中提取子域名
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>从url中提取子域名</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var url = "http://www.abc.com"; 11 var reg = /[^.]+/;//匹配除了.之外的其他字符 12 var res = reg.exec(url)[0].substr(7); 13 console.log(reg.exec(url)); 14 console.log(res); 15 </script> 16 </body> 17 </html>

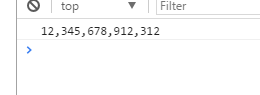
3.给字符串加千分符
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>给字符串加千分符</title> 7 </head> 8 <body> 9 <script type="text/javascript"> 10 var str = "12345678912312"; 11 function fn(str){ 12 var reg = /(?=(?!b)(\d{3})+$)/g; 13 return str.replace(reg,','); 14 } 15 var res = fn(str); 16 console.log(res); 17 </script> 18 </body> 19 </html>

常用的正则表达式
匹配国内电话号码:\d{3}-\d{8}|\d{4}-\d{7}
如 0511-4405222 或 021-87888822
匹配QQ号:[1-9][0-9]{4,}
从10000开始
邮政编码:[1-9]\d{5}(?!\d)
邮政编码为6位数字
匹配身份证:/^(\d{14}|\d{17})(\d|[xX])$/
匹配规则:身份证号码有15位或者18位,其中最后一位可能是X,其他全是数字
匹配ip地址:\d+.\d+.\d+.\d+
匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$ 表单验证时很实用
匹配中文字符: /[\u4E00-\u9FA5\uf900-\ufa2d]/
使用 Unicode,必须使用\u开头,接着是字符编码的四位16进制表现形式
匹配Email地址:
/^([a-zA-Z_0-9-])+@([a-zA-Z_0-9-])+(.[a-zA-Z_0-9-])+$/
邮箱的规则是: 由3部分组成
由1个或者多个字母数字下划线和杠 + @ + 1个或者多个字母数字下划线和杠 + . + 1个或者多个字母数字下划线和杠
匹配网址URL:[a-zA-z]+://[^\s]*
判断字符串是不是由数字组成: /^\d*$/
限制文本框只能输入数字和小数点(二位小数点):
/^\d*.?\d{0,2}$/
说明:开头有0个或者多个数字,(?表示匹配前一项0次或者多次)中间有0个或者1个小数点,小数点后面有0个或者最多2个数字
用户名正则: /^[\u4E00-\u9FA5\uf900-\ufa2d\w]{4,16}$/
匹配规则:只能是中文,英文,数字,下划线,4-16个字符
匹配中文字符正则:/[\u4E00-\u9FA5\uf900-\ufa2d]/
\w是 匹配英文,数字,下划线
匹配英文地址:/^[a-zA-Z][.a-zA-Z\s,0-9]*?[a-zA-Z]+/匹配规则:包含点,字母,空格,逗号,数字,但是开头和结尾必须为字母分析:开头必须为字母可以这样写/[a−zA−Z]/结尾必须为字母可以这样写:/[a−zA−Z]+/
中间包含点,字母,空格,逗号,数字的正则:/[.a-zA-Z\s,0-9]*?/
外面的*号是0个或者多个,后面的问号? 代表可有可无;有就匹配,没有就不匹配;
匹配价格:/^\d*(.\d{0,2})?$/
匹配规则: 开头有0个或者多个数字,中间可能有一个小数点,后面有可能有0-2位小数
单词的首字母大写:/\b(\w)|\s(\w)/g
验证日期格式:/^\d{4}[-\/]\d{1,2}[-\/]\d{1,2}$/
日期格式有2种 第一种是yyyy-mm-dd 或 yyyy/mm/dd
分析:月和天数可以有1位或者2位
参考内容:http://www.jb51.net/article/97901.htm
http://www.jb51.net/article/43190.htm
【博客内容有不妥,联系博主】


