css3的box-shadow属性
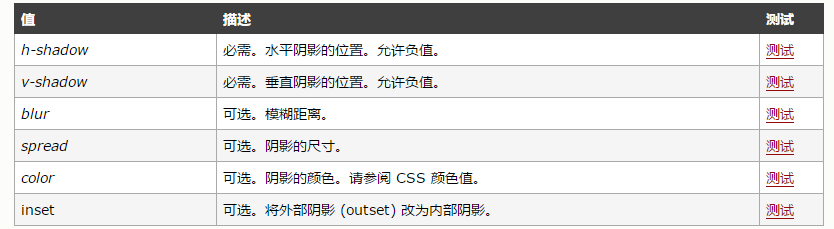
1.语法:box-shadow: h-shadow v-shadow blur spread color inset;

h-shadow如果是负值,阴影在左边,反之,阴影在右边;v-shadow如果是负值,阴影在上边。即,从左到右,从上到下。
blur值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利.
spread取正值时,阴影扩大;取负值时,阴影.收缩。默认为0,此时阴影与元素同样大
可以点击此处测试下:http://www.css88.com/tool/css3Preview/Box-Shadow.html
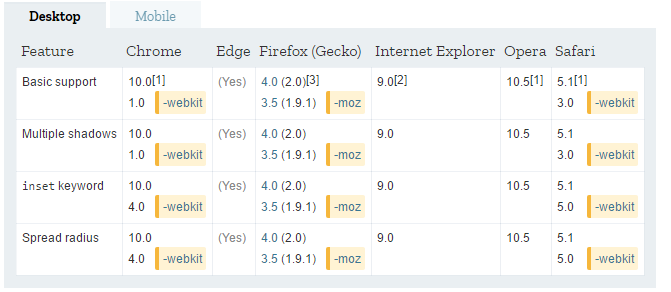
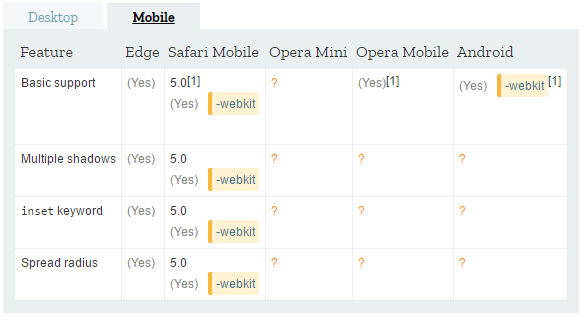
2.兼容性:


详细信息:https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
3.ie滤镜:
ie8以前 是不兼容这个属性的,但是可以用滤镜模拟。可以参考:
https://www.w3cplus.com/content/css3-box-shadow.
http://blog.sina.com.cn/s/blog_4c1e6a010101fvgw.html
4.demo:[一般都是在google测试]
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>box-shadow</title> 6 <style> 7 .box-shadow{ 8 float: left; 9 width: 200px; 10 height: 200px; 11 background-color: #3a9; 12 margin: 20px; 13 } 14 .aa{ 15 /*兼容ie*/ 16 filter: progid:DXImageTransform.Microsoft.Shadow(color='#3a9',Direction=135, Strength=5);/*for ie6,7,8*/ 17 background-color: #ccc; 18 -moz-box-shadow:2px 2px 5px #969696;/*firefox*/ 19 -webkit-box-shadow:2px 2px 5px #969696;/*webkit*/ 20 box-shadow:2px 2px 5px #969696; 21 } 22 .a{ 23 box-shadow: 2px 2px #f00; 24 } 25 .b{ 26 box-shadow: 2px 2px 2px #f00; 27 } 28 .c{ 29 box-shadow: 2px 2px 2px -2px #f00 ; 30 } 31 .d{ 32 box-shadow: 2px 2px 2px 2px #f00 ; 33 } 34 .e{ 35 box-shadow: 2px 2px 2px 4px #f00 inset; 36 } 37 .f{ 38 box-shadow: 2px 2px 2px 4px #f00 ; 39 } 40 </style> 41 </head> 42 <body> 43 <div class="box-shadow"></div> 44 <div class="box-shadow aa">aa</div> 45 <div class="box-shadow a">a</div> 46 <div class="box-shadow b">b</div> 47 <div class="box-shadow c">c</div> 48 <div class="box-shadow d">d</div> 49 <div class="box-shadow e">e</div> 50 <div class="box-shadow f">f</div> 51 </body> 52 </html>
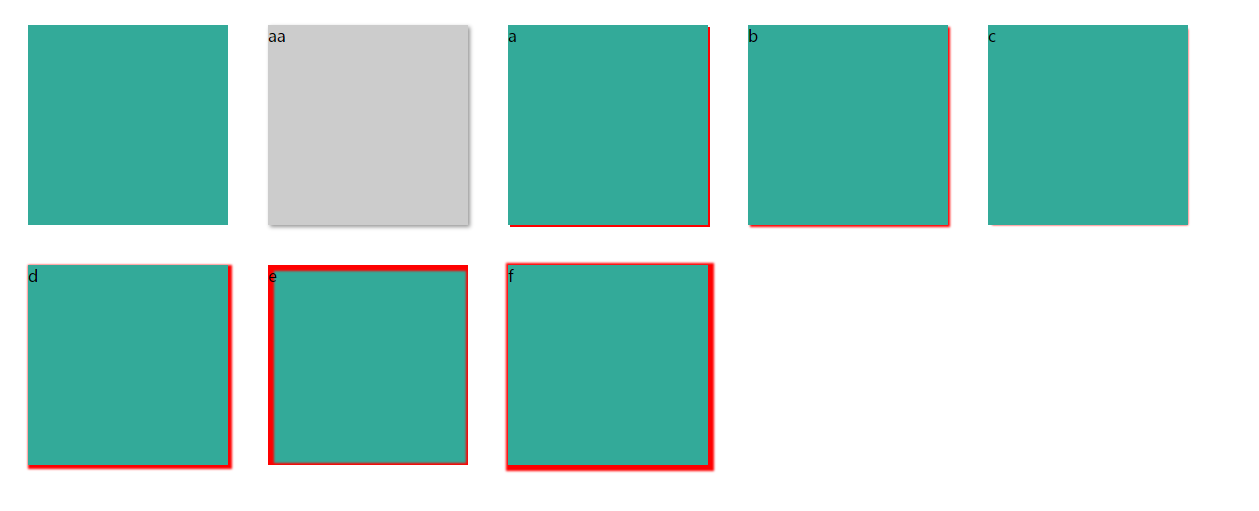
5.效果图:
效果图不美观,主要用来测试各个效果。没有在ie6 7 8上测试,所以以兼容模式处理后的aa方框没有显示出来兼容后的效果。



