vue 一键导出数据为excel文件并附带样式 十分简单
自入行以来我就一直疑惑一个问题,导出excel为什么总是搞的很复杂,包括网上的教程,屎里淘金,非常耗费精力。今天刚好业务需要,整理一个简单明了的由vue前端导出的版本出来。
开始:
#1.添加xlsx、xlsx-style、file-saver三个包
npm install xlsx xlsx-style file-saver
如果项目里已经有了这三个包,那就不用再执行了,请自行查看项目的package.json文件
#2.在使用的页面中引入
import XLSX from 'xlsx';
import XLSX_STYLE from 'xlsx-style';
import { saveAs } from 'file-saver';
#3.添加如下方法
添加如下方法,vue项目方法写在哪里我就不赘述了。showData为Array对象,用map自行组装数据,然后定义表头样式,内容样式,可自行修改,最后一键导出,需要操心的仅仅是准备数据集
exportExcel() { const data = this.showData.map(item => { return { '类型': item.type, '订单日期': item.createdTime, '订单号': item.logistNo, '备注': item.note, } }); // 定义表头样式 const headerStyle = { fill: { fgColor: { rgb: '0070C0' }, }, font: { color: { rgb: 'FFFFFF' }, name: 'Calibri', sz: 11, }, border: { top: { style: 'thin', color: { rgb: '000000' } }, bottom: { style: 'thin', color: { rgb: '000000' } }, left: { style: 'thin', color: { rgb: '000000' } }, right: { style: 'thin', color: { rgb: '000000' } }, }, }; const contentStyle = { font: { name: 'Calibri', sz: 11, }, border: { top: { style: 'thin', color: { rgb: '000000' } }, bottom: { style: 'thin', color: { rgb: '000000' } }, left: { style: 'thin', color: { rgb: '000000' } }, right: { style: 'thin', color: { rgb: '000000' } }, }, }; const worksheet = XLSX.utils.json_to_sheet(data); // 将表头样式应用到 worksheet 对象中的表头单元格 const headerRange = XLSX.utils.decode_range(worksheet['!ref']); for (let col = headerRange.s.c; col <= headerRange.e.c; col++) { const headerCell = XLSX.utils.encode_cell({ r: headerRange.s.r, c: col }); worksheet[headerCell].s = headerStyle; } // 将内容样式应用到 worksheet 对象中的所有单元格 const contentRange = XLSX.utils.decode_range(worksheet['!ref']); for (let row = contentRange.s.r + 1; row <= contentRange.e.r; row++) { for (let col = contentRange.s.c; col <= contentRange.e.c; col++) { const contentCell = XLSX.utils.encode_cell({ r: row, c: col }); worksheet[contentCell].s = contentStyle; } } const workbook = XLSX.utils.book_new(); XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1'); // 将 workbook 对象转换为二进制数据流并下载 const wbout = XLSX_STYLE.write(workbook, { bookType: 'xlsx', type: 'binary' }); const blob = new Blob([this.s2ab(wbout)], { type: 'application/octet-stream' }); saveAs(blob, 'table.xlsx'); }, s2ab(s) { const buf = new ArrayBuffer(s.length); const view = new Uint8Array(buf); for (let i = 0; i < s.length; i++) { view[i] = s.charCodeAt(i) & 0xFF; } return buf; }
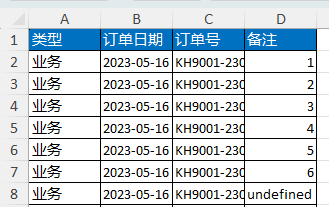
#4.Excel样式展示

结束



