vue+iview 动态调整Table的列顺序
需求:因table列太多,且每个部门关注的信息不一样,拖来拖去不方便观看,客户想让Table列可以拖动,且可以保存顺序。
但是搞动态拖动太难了,我不会,于是改为操作columns数据
思路:
<Table :columns="columns" :data="data1"></Table>
Table里的columns是提前在data里写好的,可以把columns对象转成json字符串存在localStorage或者数据库里,vue开始渲染页面前修改columns的值(vue生命周期),然后再进行渲染,
客户在调整完毕后,重新渲染一下Table组件
我这里是另外写一个弹窗页modal,操作主页table的列顺序
这部分代码是主页代码,只展示了table部分,弹窗页代码在下面
orderOK方法是弹窗页完成后执行,逻辑是给columns赋值,然后改变table的key,使table重新渲染
beforeMount方法是vue生命周期,具体我也忘了,大概应该是vue编译代码生成html之前运行,读取localStorage,没有就存一个,有就用有的。
这里我只允许调整第二列以后的顺序,所以看到 i=2 不要疑惑,业务需要
data () { return { tabKey: 0, tableData: [], columns:[ {title: 'Name', key: 'name'}, {title: 'Age',key: 'age'} ] } }
<Table :key="tabKey" :data="tableData" :columns="columns"> </Table>
methods: { orderOk () { let col = JSON.parse(window.localStorage.getItem("VoyageCol")) for (var i = 2; i < col.length; i++) { this.columns[i] = col[i] } this.tabKey += 1 this.$Message.success('调整成功') }, beforeMount () { if (window.localStorage.getItem("VoyageCol") == null) { window.localStorage.setItem("VoyageCol", JSON.stringify(this.columns)); } else { let col = JSON.parse(window.localStorage.getItem("VoyageCol")) for (var i = 2; i < col.length; i++) {//只调整第二列以后的列 this.columns[i] = col[i] } } } }
新增一个button按钮,点击出现一个弹窗modal,里面一个table,把columns传进去当做table的data
这部分代码是弹窗页代码,主要是读取localStorage给他的table当数据进行操作,排序完以后点确定再存进去,然后调用主页orderOK方法刷新主页table
//本来想自己做按钮实现上移下移,发现iview框架的Table自带draggable属性,可以实现行的上下拖动,省了无数代码
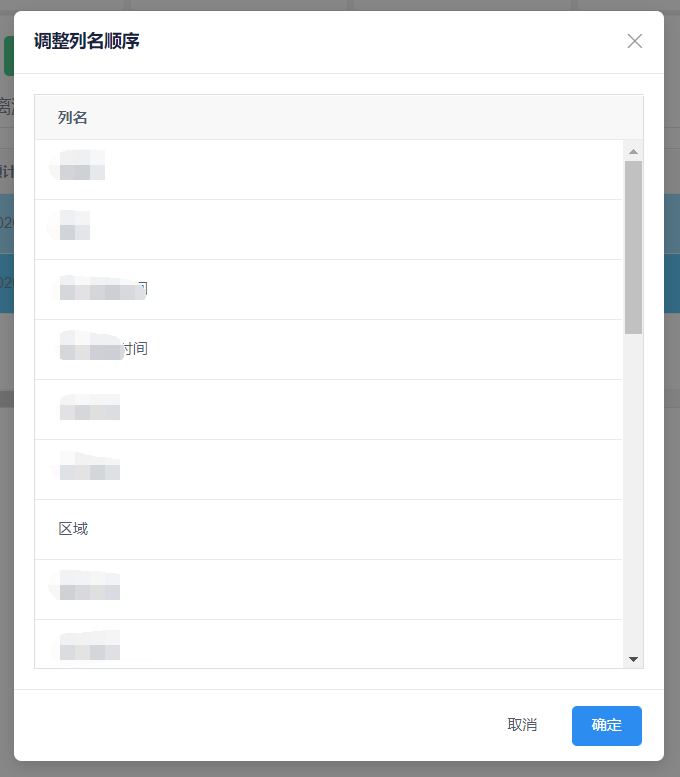
<Modal v-model="modal" title="调整列名顺序" @on-ok="orderOk"> <Table draggable :columns="columns" :data="orderData" height="460" @on-drag-drop="onDragDrop"></Table> </Modal>
methods: { orderOk () { window.localStorage.setItem("VoyageCol", JSON.stringify(this.orderData)); this.$emit('orderOk') }, onDragDrop (first, end) { //转成int型,方便后续使用 first = parseInt(first) end = parseInt(end) if (first <= 1 || end <= 1) { this.$Message.warning('前两列禁止移动') } else { let tmp = this.orderData[first] if (first < end) { for (var i = first + 1; i <= end; i++) { this.orderData.splice(i - 1, 1, this.orderData[i]) } this.orderData.splice(end, 1, tmp) } if (first > end) { for (var i = first; i > end; i--) { this.orderData.splice(i, 1, this.orderData[i - 1]) } this.orderData.splice(end, 1, tmp) } } } }, mounted () { this.orderData = JSON.parse(window.localStorage.getItem("VoyageCol")) } }
样式如下: