vue iview 单击table行变色 获取行数据
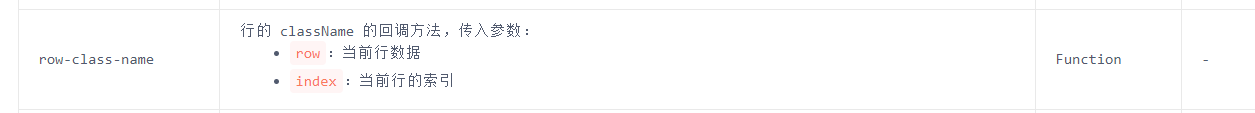
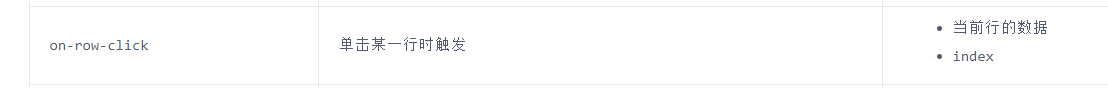
用到两个事件:


代码如下:
1 <Table :columns="columns" :data="tableData" @on-row-click="rowClick" :row-class-name="rowClassName" :loading="loading"></Table>
1 data () { 2 return { 3 selectRow: {} 4 } 5 }
1 methods: { 2 rowClick (row, index) { 3 this.selectRow = row //获取行数据 4 }, 5 rowClassName (row, index) { 6 if (row.CBDM == this.selectRow.CBDM) { //随便挑个唯一变量比较 7 return 'aa' //自己的css类名 iview文档table那块有几个现成的样式,建议写进公共样式里 8 } 9 return '' 10 } 11 }
1 // 不要添加scoped会导致样式无效 2 <style lange='less'> 3 .aa { 4 color: rgb(250, 195, 100); 5 } 6 </style>



