SharePoint 2013新特性:图像呈现形式
SharePoint 2013新特性:图像呈现形式(Image Rendition)
之前在一些项目的时候,发现用户向页面/Web Part/自定义应用插入图片的时候,很少有意识会修改图片大小,导致本来一个300x300大小的显示区域,用了一张3000x3000的图片(而且还有可能是bmp的……),导致了带宽资源极大的浪费,也影响了页面的加载速度。
很多国产的(国外的没怎么接触过)CMS(内容管理系统),甚至一些编辑软件中(比如我正在用的Live Writer),其实都有能够自动生成小尺寸图片的功能。对于SharePoint来说,在之前只有图片库会自动生成缩略图的图片,但是图片大小不能设定。
在SharePoint 2013中,就增加了一个非常有意思的功能,实现这一需求,这个功能叫Image Rendition,中文版翻译叫做图像呈现形式(我还是想吐槽这一版的中文翻译,很多地方翻的还是有问题)。我们先来直观地感受一下:
当我们需要向页面中插入一张图片的时候,比如我们直接选择一个来自SharePoint的图片:
我们可以看到这是张尺寸不小的图片(当然没到3000x3000这么夸张),在以往我们可能就通过拖拽图片周围的8个控制点来缩小图片以适应页面大小,但这样的话图片本身的大小并不会改变,并不会节省带宽资源。
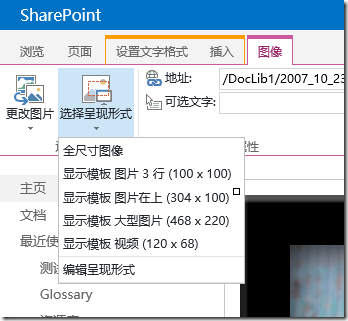
在SharePoint 2013上,当我们选中“图像”Ribbon标签的时候,可以看到有一个叫“选择呈现形式”的按钮:
通过这些预设的图片呈现形式模版(后面会介绍如何编辑和自定义这些模版),我们可以修改图片的显示尺寸,比如我们选择304x100之后:
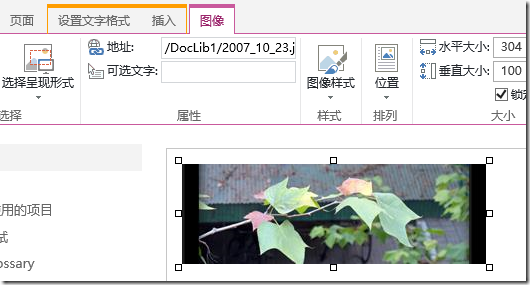
可以看到图片缩小了,并且用户看到的确实是一张304x100的图片,而不是原尺寸图片缩小显示的。
如果你觉得这并没有什么,那么我们来看一下图片呈现形式的编辑。
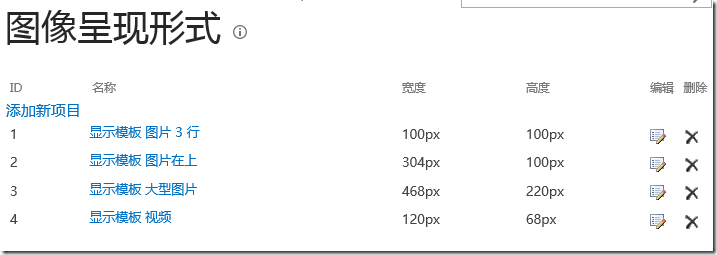
先来看看之前那几个模版是在什么地方设置的,进入网站设置,在“外观”分组可以看到“图像呈现形式”的设置,进入:
这里就可以看到刚刚的那些模版了,SharePoint会内置4个显示模版,这几个显示模版会在SharePoint内置的一些Web Part中使用到(比如内容查询Web Part、全新的内容搜索Web Part——这个有机会再单独介绍,选择显示样式的时候,会用到这些)。我们可以修改原有的模版,也可以创建自己的显示模版,只有名称、宽度、高度三个参数,很简单我就不截图了。
接下来就是厉害的了,你是不是觉得SharePoint只是自动把图片按照尺寸缩小了?No……在第二张截图中,我们可以看到“选择呈现形式”最后一个选项叫“编辑呈现形式”,或者我们也可以进入到保存图片的资源库中,在图片的Callouts菜单(这也是2013中新增的一个UI特性,有机会单独介绍)中看到这个操作:
进入“编辑呈现形式”:
其实我们可以注意到,SharePoint并不总是直接缩小我们的原始图片,而是会按照图片的比例去截取中间的一部分,如果你觉得截取的这部分不太好,可以点击“单击可更改”,便可以随意按照特定的比例来剪裁我们所需要的部分:
注意上面的那行字没有,“如果更改此图像的呈现形式,则新图像传播到整个网站可能需要数分钟。”这意味着什么?这意味着当我们修改了这个图像在304x100这个尺寸的呈现形式的时候,以前我们凡是我们插入过这张图片、并且使用了同样模版的地方,都会自动更新成这个新的样式,不需要再重新编辑那些图片所在的页面:
其实背后的原理很简单,SharePoint并不会把所有的呈现形式都生成到文档库中(稍后会具体说明),如果我们在图片上点击右键,查看图片地址的话:
我们可以看到,SharePoint只是在图片原地址后面加上了“RenditionID=2”的参数,这个2就是304x100这个图像呈现模版的ID,这个图像是根据我们的设置动态生成的(严格来说并不太准确,后面会说明)。所以用到这张图片的这个模版的地方,都会自动发生更改。
你已经迫不及待要尝试了?什么?你说在你的环境中找不到“图像呈现形式”?别急,最后,介绍一些注意事项:
第一,如果要使用图像呈现形式,必须要开启网站的Blob缓存。这个是在web.config中的BlobCache节点,默认是关闭的,把enabled设成true,并且建立相应的本地文件夹即可。BlobCache的主要目的,就是把一些图片、视频等资源,在前端服务器上建立一份缓存,这样当用户请求的时候,可以不必再向数据库请求。所以图像呈现形式只是在第一次查看的时候,会根据我们的选择动态生成指定尺寸的“缩略图”,之后就缓存到前端服务器了。因此,才会有那句“如果更改此图像的呈现形式,则新图像传播到整个网站可能需要数分钟。”
第二,看上去并不是所有的图片都支持“图像呈现形式”的编辑,SharePoint只针对“资源库”这个文档库模版才有那个“编辑呈现形式”的菜单。但实际上,所有图片都可以编辑呈现形式——在插入图片的时候,从那个“选择呈现形式”的菜单中可以选择“编辑呈现形式”(见第二张截图)。所以,即使图片不在资源库中也可以,但是必须在文档库中。
第三,看上去并不是所有的网站都支持“图像呈现形式”,默认情况下,只有开启了发布功能的网站,才会有那个“选择呈现形式”的菜单出现,并且只能在页面上使用,不能在多行文本编辑器中使用。但是因为图像呈现形式只在图片Url后面加了个参数而已,所以我们其实可以在任何一个地方通过地址去插入这个图片。
转至:http://www.cnblogs.com/erucy/archive/2012/12/12/2815416.html