CoreText学习(二)之Hello world
最后更新:2017-08-10
部分内容丢失,后续补上
相关配置: Xcode 8.3.3 Swift 3.0 macOS Sierra
一、CoreText 简介
CoreText 是用于处理文字和字体的底层技术。它直接和 Core Graphics(又被称为 Quartz)打交道。Quartz 是一个 2D 图形渲染引擎,能够处理 OSX 和 iOS 中的图形显示。
Quartz 能够直接处理字体(font)和字形(glyphs),将文字渲染到界面上,它是基础库中唯一能够处理字形的模块。因此,CoreText 为了排版,需要将显示的文本内容、位置、字体、字形直接传递给 Quartz。相比其它 UI 组件,由于 CoreText 直接和 Quartz 来交互,所以它具有高速的排版效果。
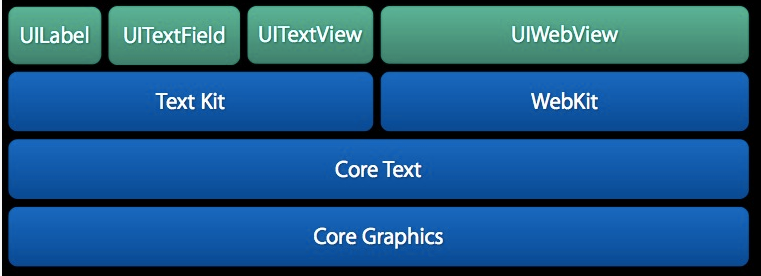
下图是 CoreText 的架构图,可以看到,CoreText 处于非常底层的位置,上层的 UI 控件(包括 UILabel,UITextField 以及 UITextView)和 UIWebView 都是基于 CoreText 来实现的。
注意:这个是 iOS7 之后的架构图,在 iOS7 以前,并没有图中的 Text Kit 类,不过 CoreText 仍然是处在最底层直接和 Core Graphics 打交道的模块。

UIWebView 也是处理复杂的文字排版的备选方案。对于排版,基于 CoreText 和基于 UIWebView 相比,前者有以下好处:
- CoreText 占用的内存更少,渲染速度快,UIWebView 占用的内存更多,渲染速度慢。
- CoreText 在渲染界面前就可以精确地获得显示内容的高度(只要有了 CTFrame 即可),而 UIWebView 只有渲染出内容后,才能获得内容的高度(而且还需要用 javascript 代码来获取)
- CoreText 的 CTFrame 可以在后台线程渲染,UIWebView 的内容只能在主线程(UI 线程)渲染。
基于 CoreText 可以做更好的原生交互效果,交互效果可以更细腻。而 UIWebView 的交互效果都是用 javascript 来实现的,在交互效果上会有一些卡顿存在。例如,在 UIWebView 下,一个简单的按钮按下效果,都无法做到原生按钮的即时和细腻的按下效果。
当然,基于 CoreText 的排版方案也有一些劣势:
- CoreText 渲染出来的内容不能像 UIWebView 那样方便地支持内容的复制。
- 基于 CoreText 来排版需要自己处理很多复杂逻辑,例如需要自己处理图片与文字混排相关的逻辑,也需要自己实现链接点击操作的支持。
备注: 文字摘自于: http://blog.devtang.com/2015/06/27/using-coretext-1/
二、CoreText参考资料
官方文档:
- https://developer.apple.com/library/content/documentation/StringsTextFonts/Conceptual/CoreText_Programming/Introduction/Introduction.html#//apple_ref/doc/uid/TP40005533-CH1-SW1
- https://developer.apple.com/library/content/documentation/TextFonts/Conceptual/CocoaTextArchitecture/Introduction/Introduction.html#//apple_ref/doc/uid/TP40009459-CH1-SW1
- https://developer.apple.com/library/content/documentation/StringsTextFonts/Conceptual/TextAndWebiPhoneOS/Introduction/Introduction.html#//apple_ref/doc/uid/TP40009542-CH1-SW1
CoreText使用教程(一)
CoreText使用教程(二)
CoreText使用教程(三)
CoreText使用教程(四)
CoreText使用教程(五)
IOS富文本-Coretext学习教程(一)
IOS富文本-Coretext学习教程(二)
IOS富文本-Coretext学习教程(三)
基于 CoreText 的排版引擎:基础
基于 CoreText 的排版引擎:进阶
猿题库iOS客户端的技术细节(一):使用多target来构建大量相似App
猿题库iOS客户端的技术细节(二):答题卡扫描算法
猿题库iOS客户端的技术细节(三):基于CoreText的排版引擎
杂七杂八
坐标变换Quartz 2D中的CGContextTranslateCTM、CGContextScaleCTM、CGContextRotateCTM、CGContextConcatCTM等
iOS富文本CoreText
iOS - CoreText入门之字形
[翻译]iOS的Core Text教程:制作一个杂志应用



