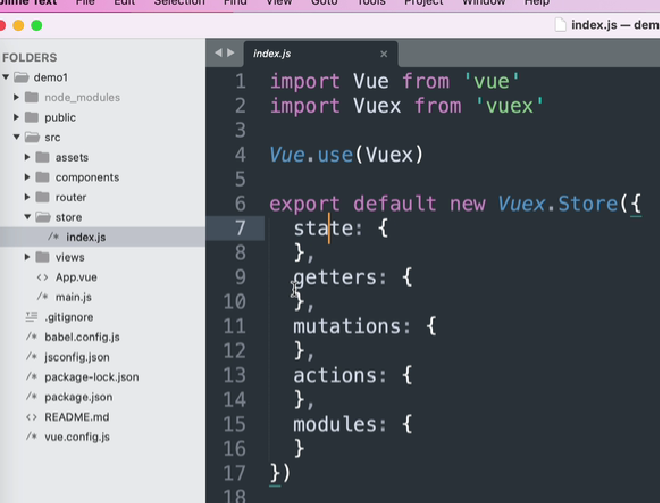
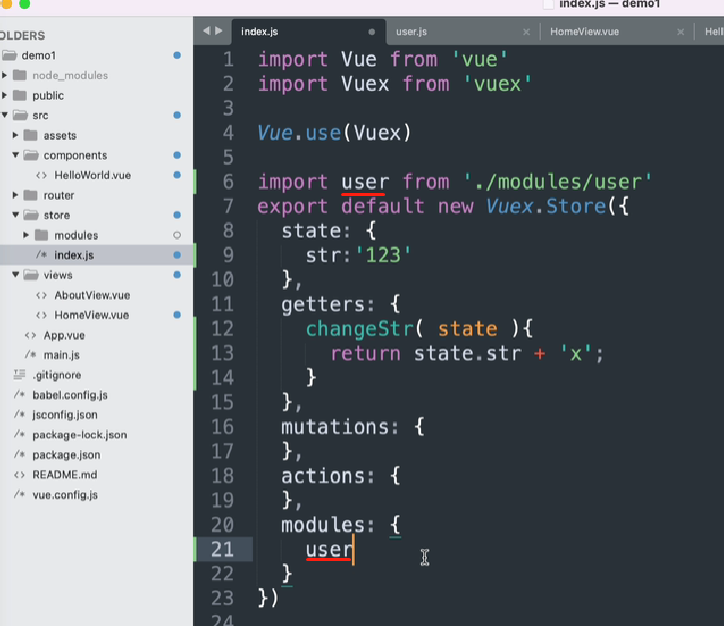
一、VUEX有哪些属性;

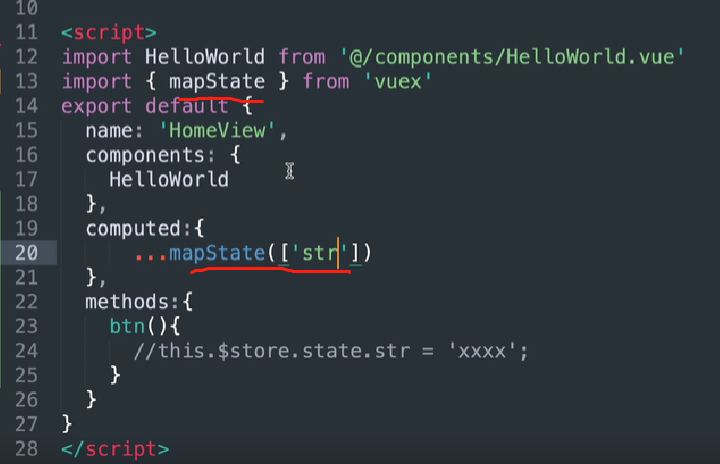
state: 全局共享属性;


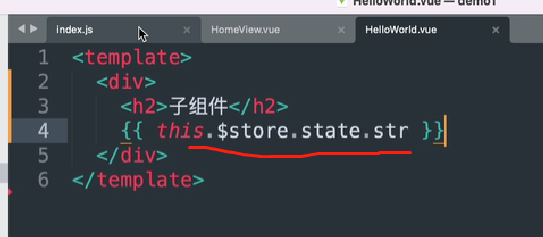
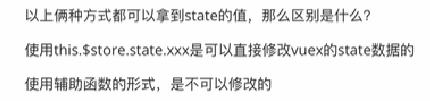
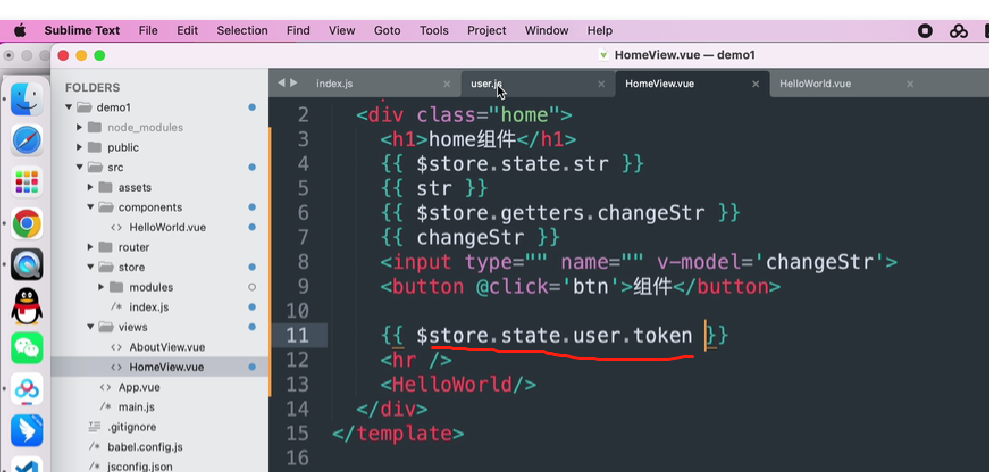
上面是直接使用情况;
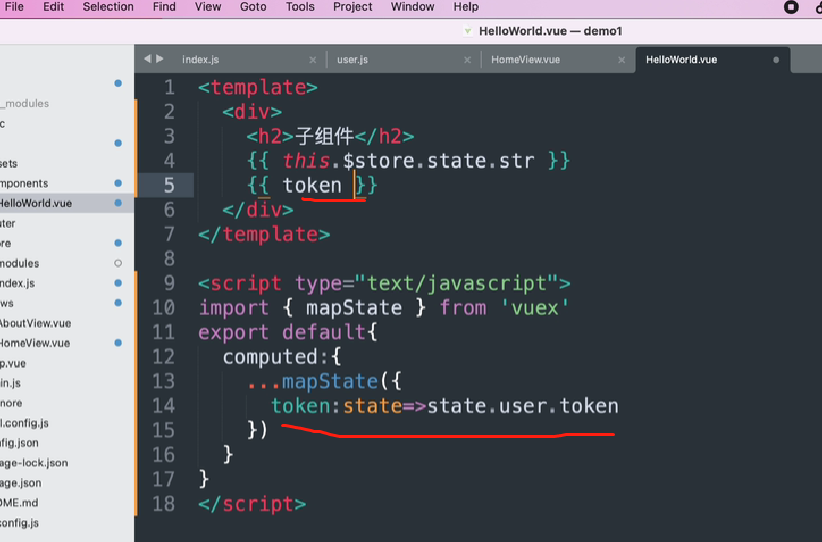
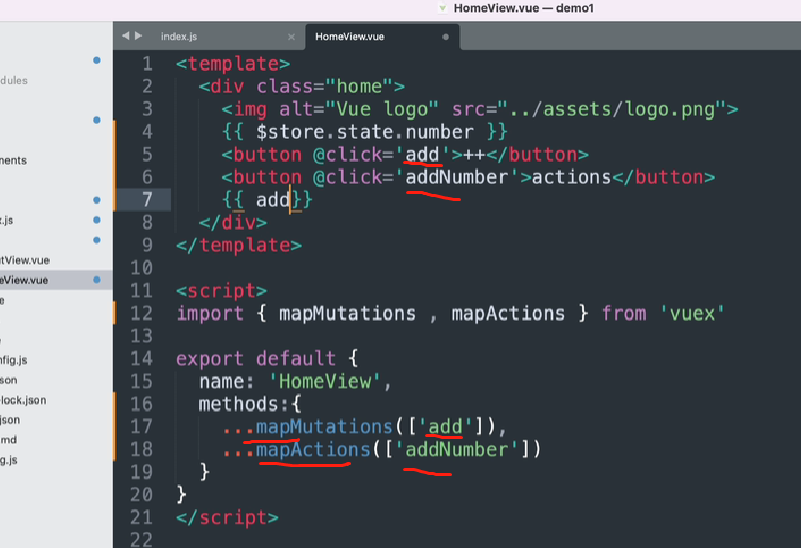
使用辅助函数的形式:

直接全局暴露参数;使用的时候直接this.定义的变量;


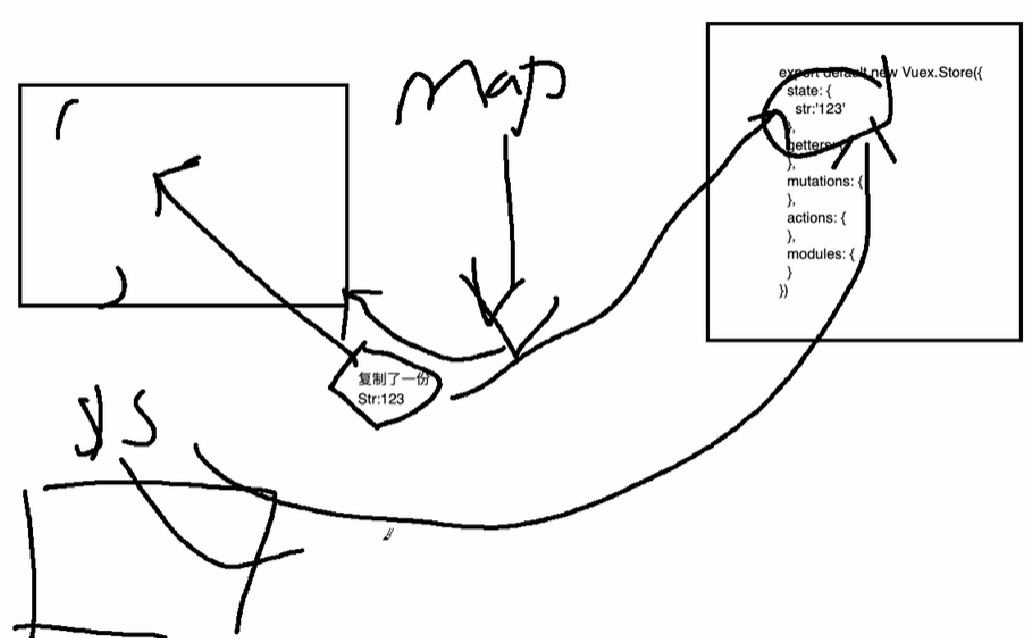
第二种引用方法不可更改的原因就是使用方法所搞的是复制品;
第一种是直接使用VUEX上的值;
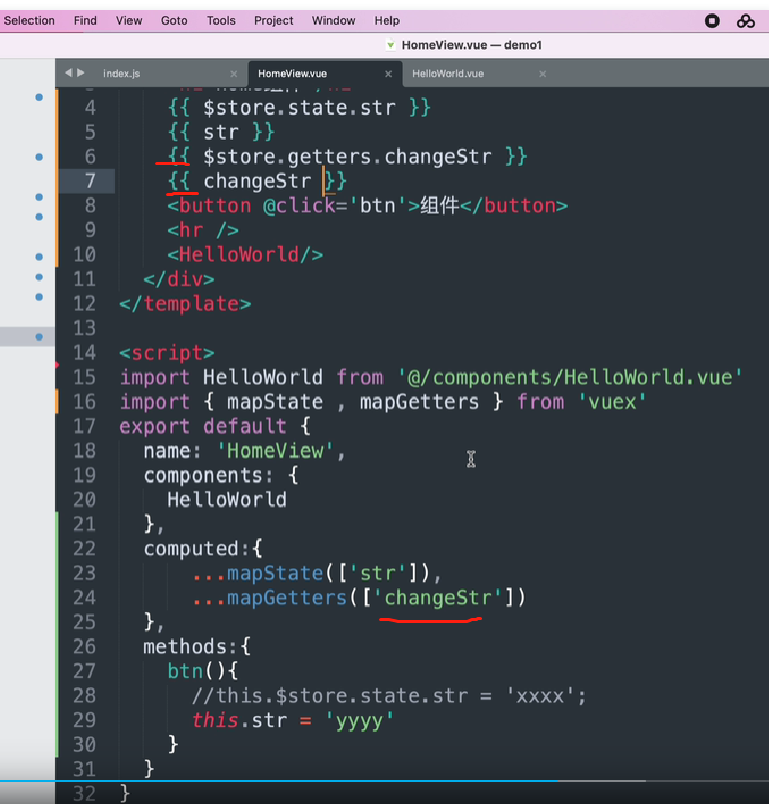
getters===?针对数据进行二次修改:


getter使用的两种修改形式;


modules:
进行模块的划分;


user 下的 token;
辅助函数的形式;
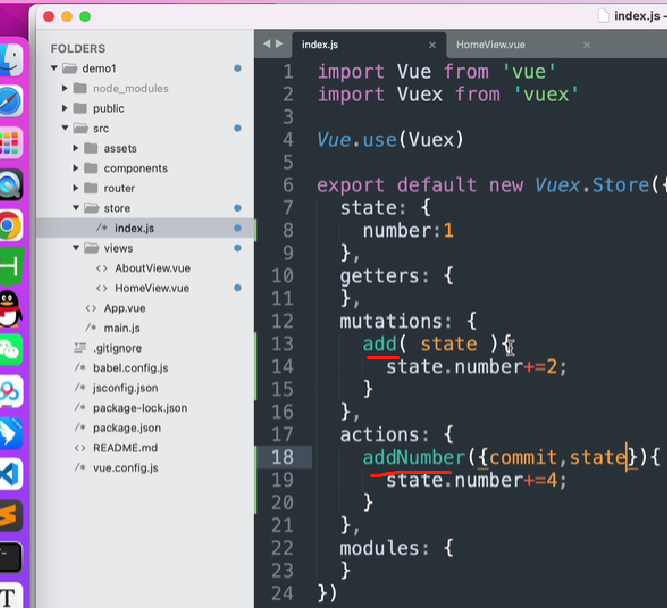
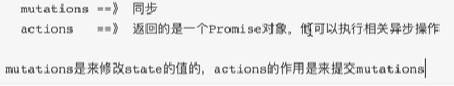
mutations 与 actions:
mutations中的方法是不可以进行return的;
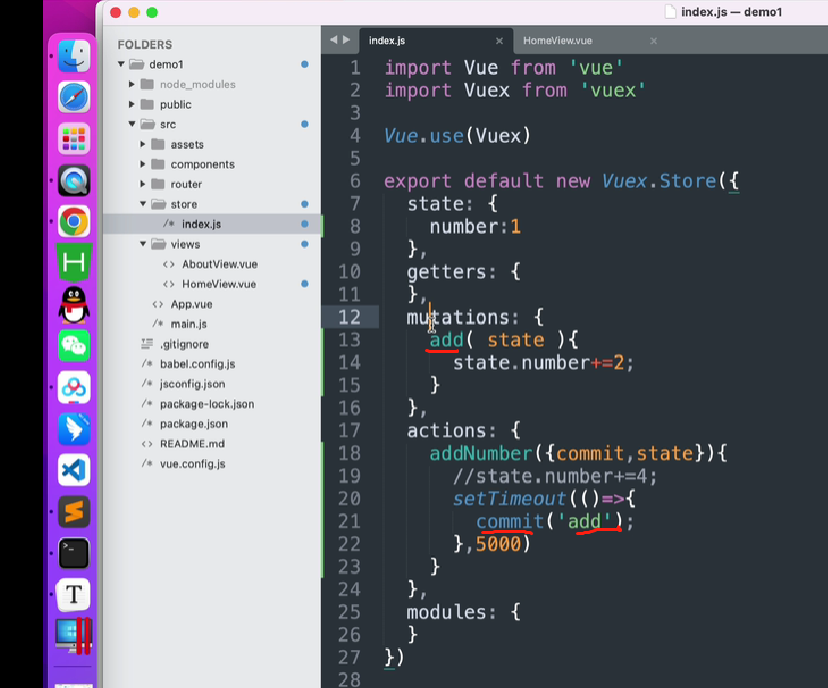
actions:


进行相应的执行commit进行提交对应的add;
二、VUEX使用state值;
三、VUEX的getter值修改;

可以使用V-model绑定展示;但是不可以修改的;
四、VUEX的mutations和actions的区别;

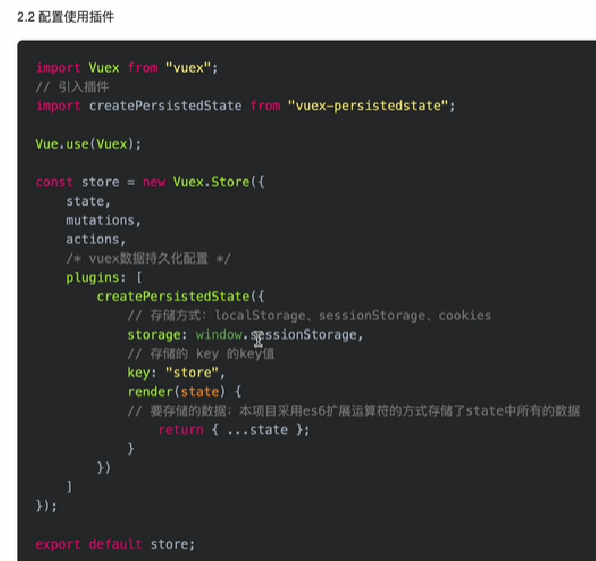
五、VUEX的持久化存储;
VUEX不是持久化存储;
想实例化存储如下方法: