
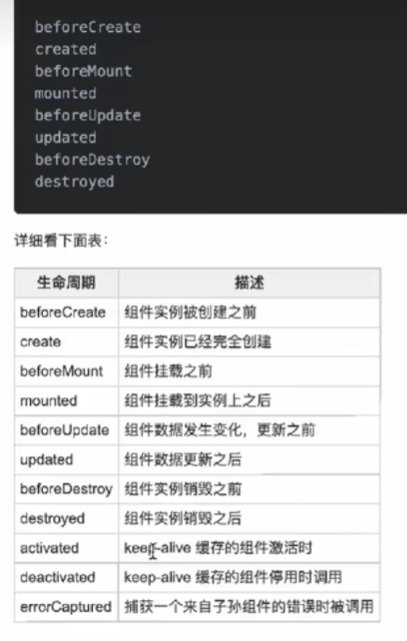
使用keep-alive后会增加两个声明周期;
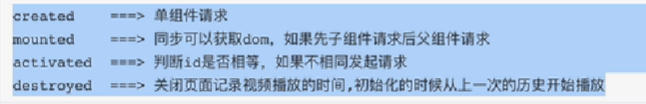
activated 与 deactivated
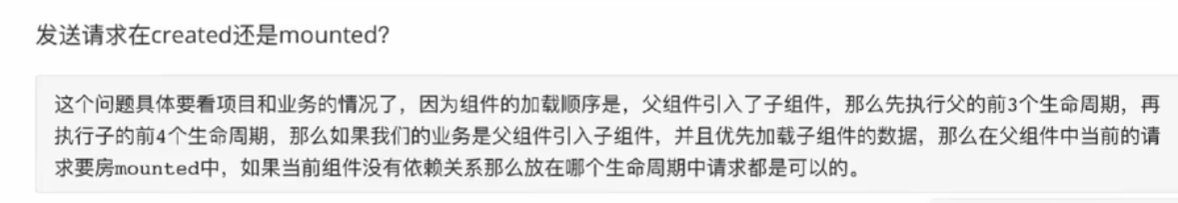
发送请求要看具体页面情况;然后对应是先加载父数据还先加载子数据;


二、一旦进入组件会执行那些生命周期;

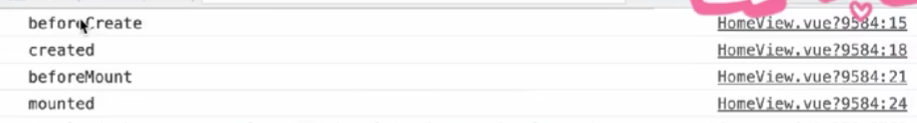
一旦进入会执行前四个生命周期;

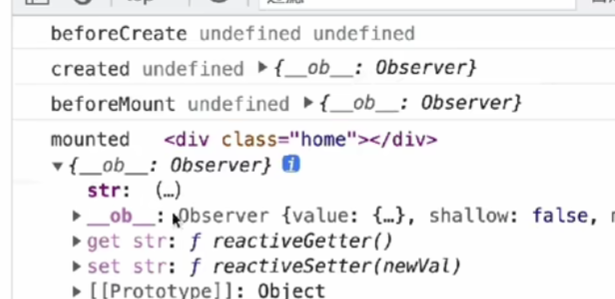
this.#el就是dDOM; this.$data就是数据;
DOM与数据的加载情况就是如上;
Mounted的时候都加载了;
beforeMounted的时候 DOM没得; 数据有了;
created: 的时候DOM没得, 数据有了;
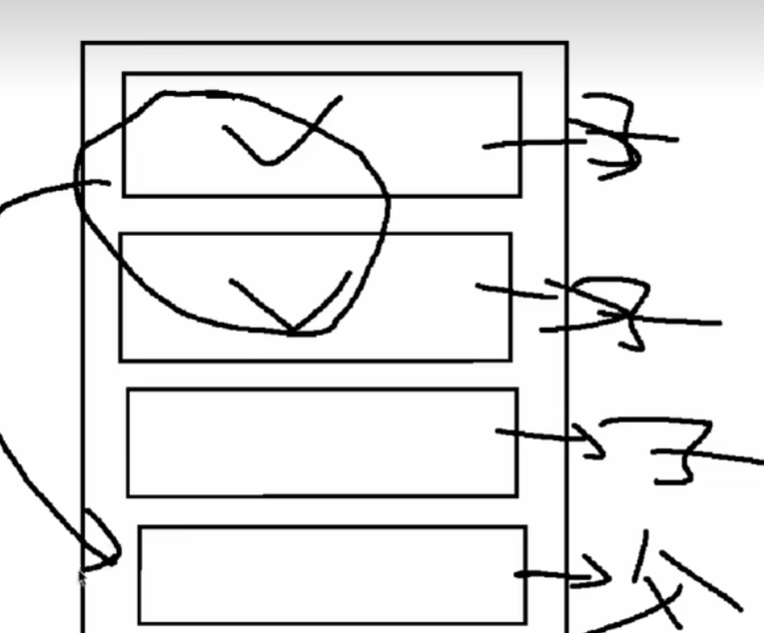
三、如果父组件引入子组件, 那么生命周期执行顺序是:

执行顺序;父的前三个;然后子的四个然后在加载父的mounted;
父的前三个可以处理数据;然后传递给子;然后子在加载数据渲染;最后父在渲染DOM;
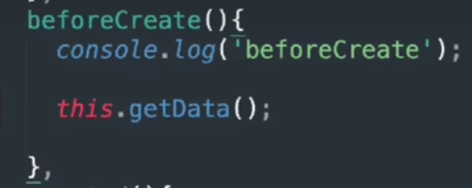
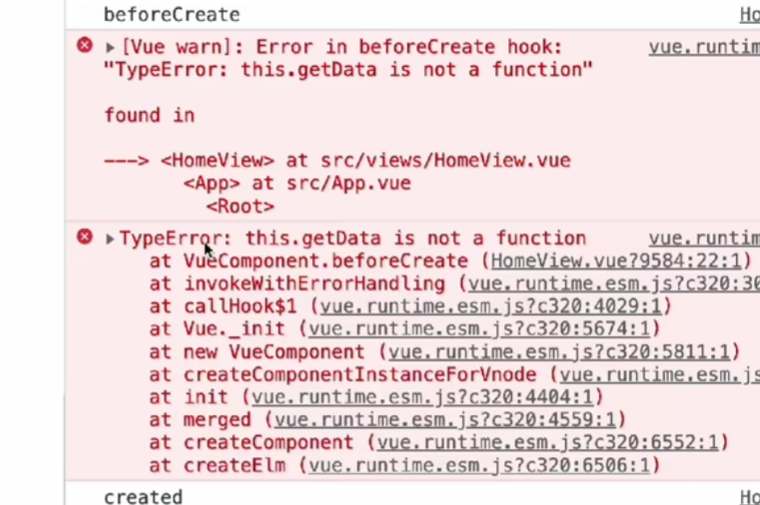
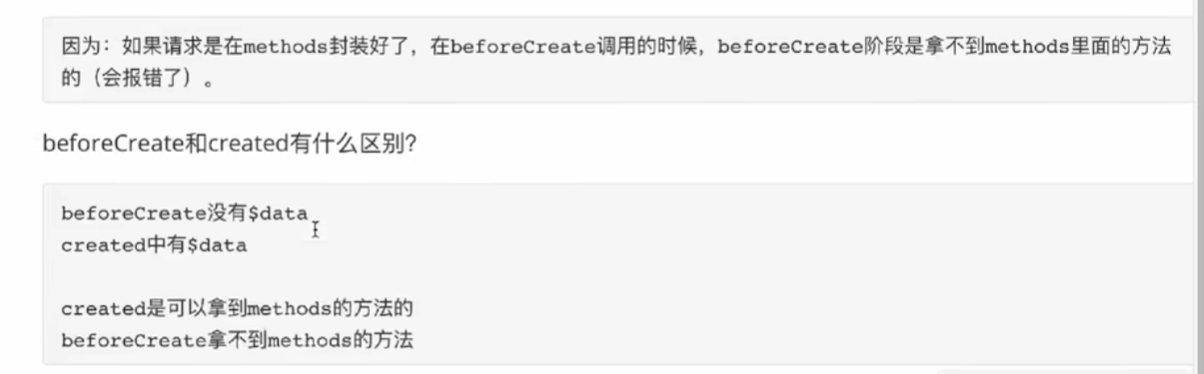
四、发送请求为什么不在Beforecreated中;before created 与 created有啥区别;

在beforeCreated中调用Methods中的方法;

是报错的;在beforCreated中是招不到methods中的方法的;

五、在created中如何获取DOM:

六、第二次或者第N次进去组件会执行那些生命周期;

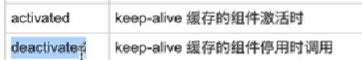
七、加入keep - alive会执行那些生命周期;

activated: 进入组件的;
deactivated: 销毁组件的时候;
keep-alive是进行缓存组件的;


八、你在什么情况下用过那些生命周期?说一说生命周期使用的场景?