承接上文
Learn ASP.NET MVC (第二回)实战篇 创建Controllers和Views我们再次回顾下ASP.NET MVC的基本工作流程:
URL-->Controller(会执行一个方法Action)-->从数据库中获取一个Model对象-->将Model作为ViewData传递给View(Detail.aspx)。
和传统的Web架构不同的是,请求的URL不是映射 URL 地址到特定文件,而是映射到类的方法上。这些类就是 MVC 中的 Controller 控制器,它们负责处理进来的请求和用户输入,接收和保存数据,并返回结果给客户端(显示 HTML、下载文件、或重定向到不同的 URL 等等)。
例如:请求http://localhost:2121/Account/LogOn,则代表有个叫
Account的
Controller,有个叫
LogOn的
Action。
添加 UsersController 控制器
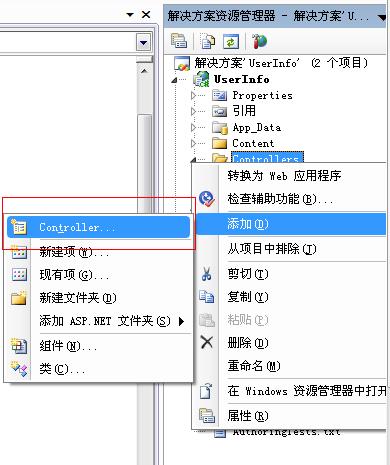
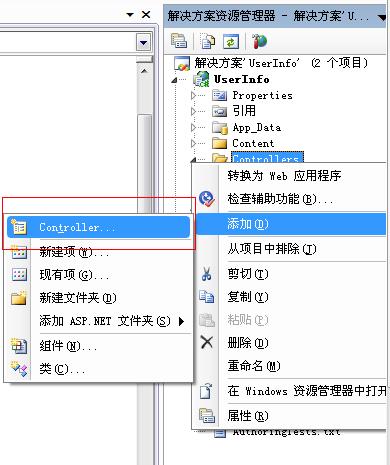
右键点击 Web 项目中的 Controllers 文件夹,选择 Add ->Controller:

添加一个名为UsersController的Controller,默认情况下vs为我们生辰如下代码:
public class UsersController : Controller
{
//
// GET: /Users/
public ActionResult Index()
{
return View();
}
} 这里我们先做下简单的修改:

 Code
Code
public class UsersController : Controller
{
//
// GET: /Users/
public void Index()
{
//return View();
Response.Write("<h1>User Information</h1>");
}
//
// GET: /Users/Details/1
public void Details(int id)
{
Response.Write("<h1>Details UserID: " + id + "</h1>");
}
}这时运行项目,在地址中输入:http://localhost:2121/Users


上面的两个地址请求,一个就是获得所有Users信息的请求,一个就是通过编号或得详细信息的请求。那么MVC是通过什么获取到相应的Controller呢?对ASP.NET MVC有一定了解的人应该都知道,那就是: ASP.NET MVC Routing
ASP.NET MVC RoutingASP.NET MVC 包含强大的 URL 路由引擎,提供了很好的灵活性来控制 URL 如何映射到控制器类。它允许我们完全定制 ASP.NET MVC 如何选择 controller 类,调用哪一个方法,以及从 URL/Querystring 中自动解析变量值,并作为参数传递给方法。
默认情况下,新的 ASP.NET MVC 项目已经注册了预配置的 URL 路由规则,这样允许我们轻松启动应用程序,而不需要配置任何东西。可以在项目中的Application 类中看到默认的路由规则注册。在范例项目的根目录,双击 Global.asax 文件。默认情况下:

 Code
Code
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}上述调用的 routes.MapRoute() 方法注册了一个默认的路由规则,映射请求的 URL 到 controller 类使用的。 URL 格式为:/{controller}/{action} /{id},
这里 controller 是指需要实例化的类名,action 是将调用的公共方法的名称,id 是一个可选的参数。嵌入在 URL 地址中,用来传递参数给方法。传递给 MapRoute() 方法的第三个参数是一组 controller/action/id 默认值,在 URL 没有指定时,Controller=Home、Action=Index、Id=””。
简单了解了Routing,接着我们的Demo。在
UsersController中使用UsersRepository.cs(上篇中):
我们使用之前创建的 DinnerRepository 类来实现model现有的 Index() 和 Details() action 方法。

 Code
Code
public class UsersController : Controller
{
UsersRepository usersrepository = new UsersRepository();
//
// GET: /Users/
public ActionResult Index()
{
var users = usersrepository.FindUsers().ToList();
return View("Index", users);
}
}
通常情况下,我们不是通过Response.Write() 方法返回给客户端。Action方法中仅仅出来业务和数据逻辑,并将相关的数据传递给单独的视图(view)模板,view 负责生成 HTML 展示。view 模板就是一个简单的文本文件,通常包含 HTML 标识和嵌入的脚本。

 Code
Code
public class UsersController : Controller
{
UsersRepository usersrepository = new UsersRepository();
//
// GET: /Users/
public ActionResult Index()
{
var users = usersrepository.FindUsers().ToList();
return View("Index", users);
}
//
// GET: /Users/Details/1
public ActionResult Details(int id)
{
Users users = usersrepository.GetUsers(id);
if (users == null)
{
return View("NotFound");
}
else
{
return View("Details", users);
}
}
}View() 辅助方法的第一个参数是 view 模板文件,用来生成 HTML 响应。第二个参数是 model 对象,包含了 view 模板生成 HTML 响应所需要的数据。
下面,我们开始实现 NotFound、Details、和 Index 视图模板。
NotFound:
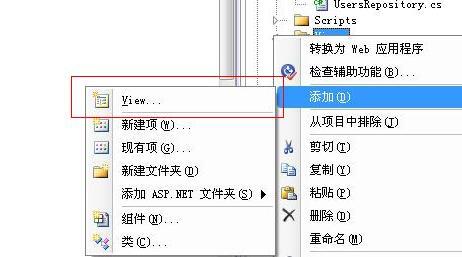
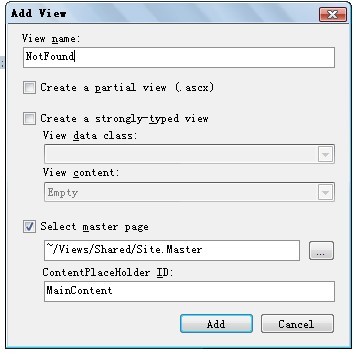
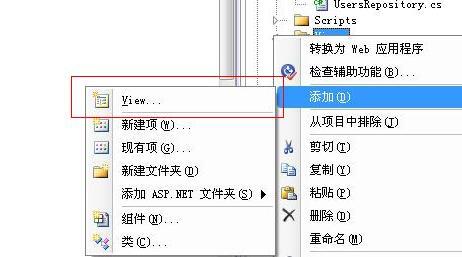
在Users文件夹上右键--添加View

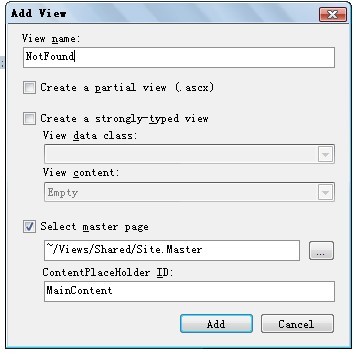
在View Name:中输入NotFound

点击Add,就会在我们的View/Users文件夹下创建一个NotFound.aspx 视图模板。
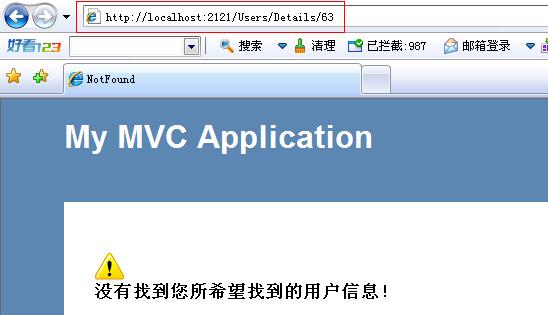
一旦我URL中没有相应的记录,就会跳转到这个页面:

这里,数据库中并没有编号是63的用户的记录。这样NotFound模板就ok啦。
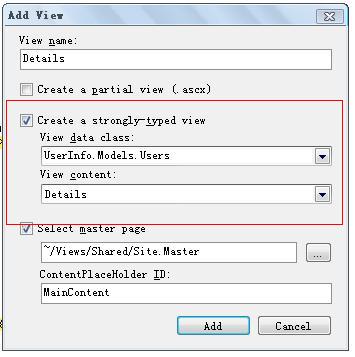
Details:
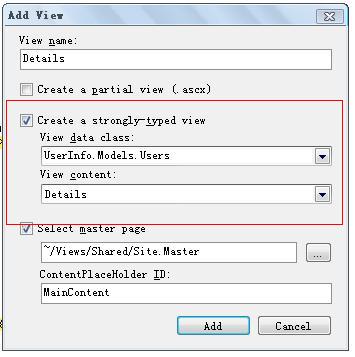
用几乎同样的方式添加Details模板

值得注意的是:要选择 Create a strongly-typed View(创建强类型视图)复选框,并从下拉列表框中选择从Controller 传递到 View 的 Model 模型类型。针对正在创建的 Details 视图,我们将传递 Users对象(该类型完整的名称是 UserInfo.Models.Users)。
查看添加的Details.aspx文件,可以看到自动生成的html代码。发现该页面包含一些静态的 HTML 和嵌入展示代码。在视图模板呈现时,<% %> 代码块就会执行,<%= %> 代码块执行其中的代码,并呈现结果到视图的输出中展示。有关html的辅助方法我后面会提到。
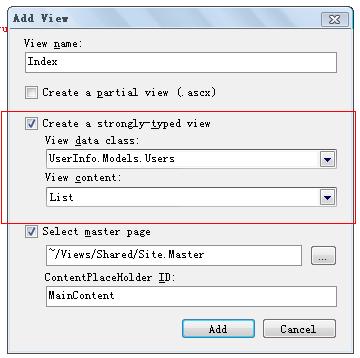
Index:
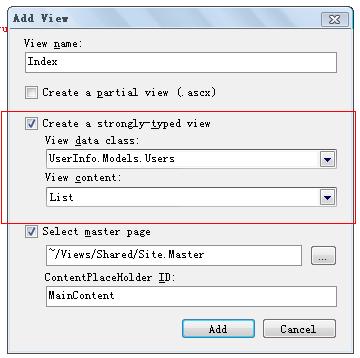
添加Index视图模板:

注意这里选择的content是List。系统还是会为我们自动生成html代码。

 Code
Code
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.UserID }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.UserID })%>
</td>
<td>
<%= Html.Encode(item.UserID) %>
</td>
<td>
<%= Html.Encode(item.UserName) %>
</td>
<td>
<%= Html.Encode(item.Sex) %>
</td>
<td>
<%= Html.Encode(item.Tel) %>
</td>
<td>
<%= Html.Encode(item.BirthPlace) %>
</td>
<td>
<%= Html.Encode(item.Company) %>
</td>
<td>
<%= Html.Encode(item.Contact) %>
</td>
<td>
<%= Html.Encode(item.Introduce) %>
</td>
<td>
<%= Html.Encode(item.IsValid) %>
</td>
</tr>
<% } %>和传统的Web Form不同的是,我们没有了aspx.cs文件,而是直接将生成html的代码这在aspx中。这里的一些HTML辅助方法我会在后面提到。
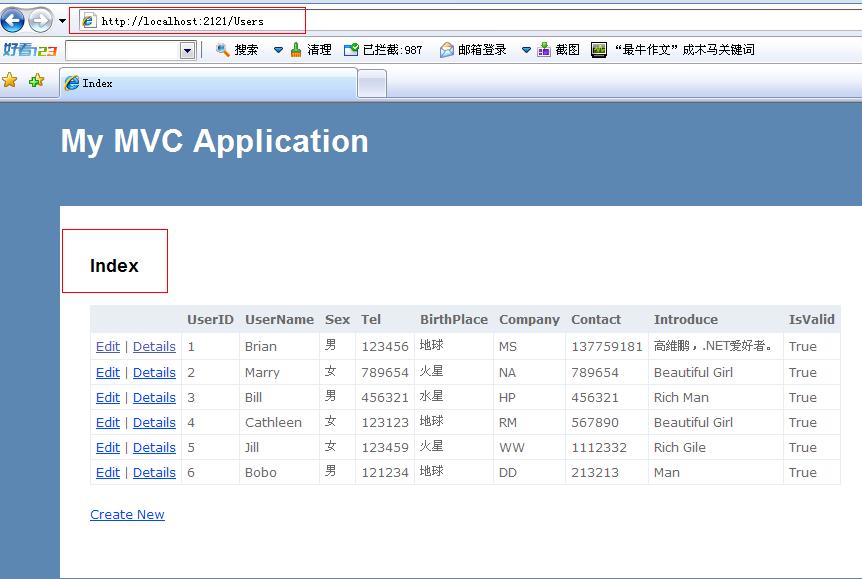
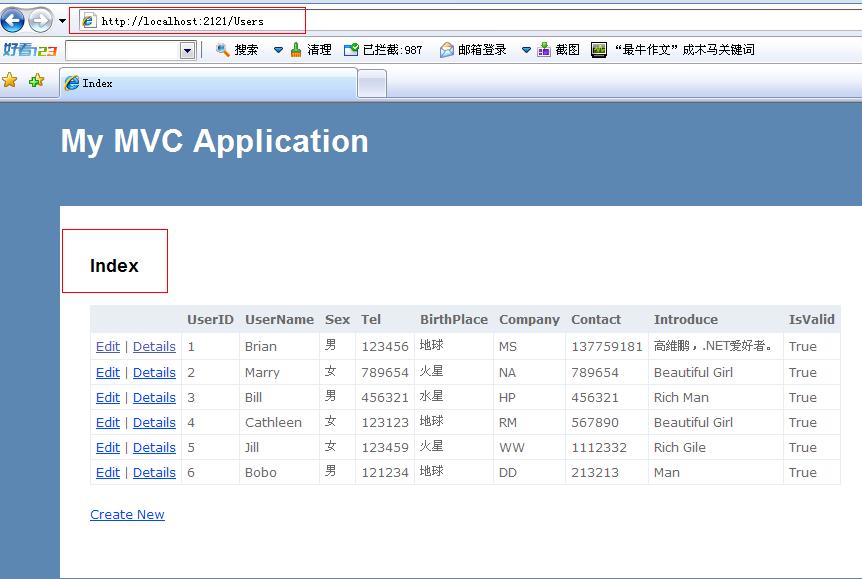
ok,运行我们的程序:
Index:

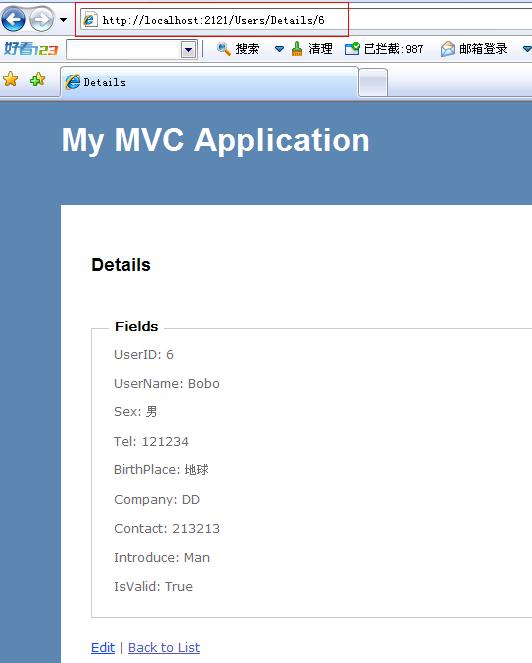
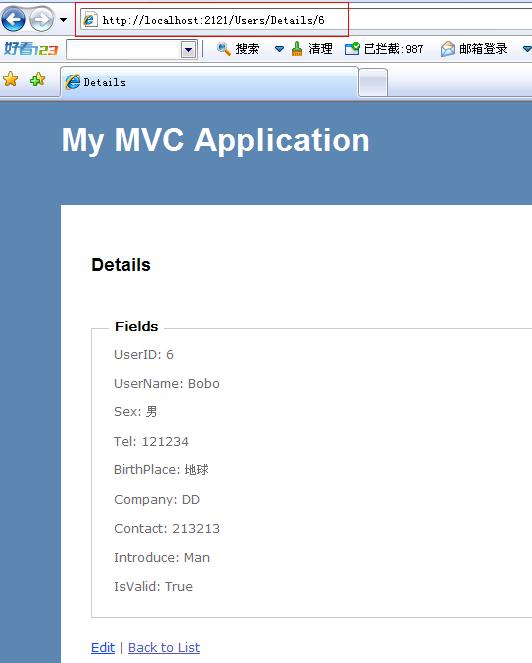
Details:

这样,Index,Details,NotFound就完成了。先写到这里,下篇继续。实现添加,修改等操作。






 上承接上篇,继续ASP.NET MVC之旅。
上承接上篇,继续ASP.NET MVC之旅。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述