好久没弄Ajax了,最近的一个项目中用到了下拉框联动显示数据的功能,索性利用Ajax来实现。实现的方法有很多,网上也有很多其他的方法,web开发中会经常用到,记录下来,分享给新手。
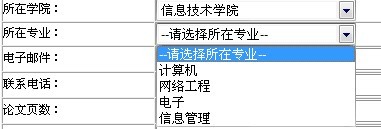
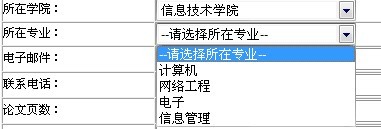
页面中的两个下拉列表框:
<tr>
<td style="width: 130px">
所在学院:</td>
<td style="width: 100px">
<select id="college" style="width: 200px" runat="server" onchange="changcollege(this.value)">
<option value="0">
--请选择所在学院学院--
</option>
</select></td>
</tr>
<tr>
<td style="width: 130px">
所在专业:</td>
<td style="width: 100px">
<select id="specialty" style="width: 200px" runat="server" onchange="SaveSpecical(this.value)">
<option value="0">
--请选择所在专业--
</option>
</select></td>
</tr>
JS脚本代码:

 Code
Code
<script type="text/javascript">
var http_request = false;
function send_request(method,url,content,responseType,callback)//定义发送请求的函数
{
http_request=false;
if(window.XMLHttpRequest)
{
http_request=new XMLHttpRequest();
if(http_request.overrideMimeType)
{
http_request.overrideMimeType("text/xml");
}
}
else
{
try
{
http_request=new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e)
{
try
{
http_request=new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e)
{}
}
}
if(!http_request)
{
window.alert("创建XMLHttpRequest对象失败");
return false;
}
if(responseType.toLowerCase()=="text")
{
http_request.onreadystatechange=callback;
}
else
{
window.alert("ERR");
return false;
}
if(method.toLowerCase()=="get")
{
http_request.open(method,url,true);
}
else if(method.toLowerCase()=="post")
{
http_request.open(method,url,true);
http_request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
}
else
{
window.alert("Err");
return false;
}
http_request.send(content);
}
function changcollege(va)//当学院下拉列表发生改变时触发的脚本事件
{
if(va!='0')
{
var speciality = document.getElementById("specialty");
speciality.disabled=false;
var url="Handler.ashx?type=college&id="+va;
send_request("GET",url,null,"text",populateClass3);
}
}
function populateClass3()//Ajax执行成功的回调函数
{
var f=document.getElementById("specialty");
if(http_request.readyState==4)
{
if(http_request.status==200)
{
var list=http_request.responseText;
var classList=list.split("|");
f.options.length=1;
for(var i=0;i<classList.length;i++)
//将取得的结果添加到下级的列表框中
{
var tmp=classList[i].split(",");
f.add(new Option(tmp[1],tmp[0]));
}
}
else
{
alert("您所请求的页面有异常。");
}
}
}
</script>
我们将http请求发送给服务端的Handler.ashx进行处理。

 Code
Code
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string type = context.Request.QueryString["type"];
if (type.Equals("college"))
{
string id = context.Request.QueryString["id"];
context.Response.ContentType = "text/plain";
context.Response.Write(getSpecialty(id));//这个是从数据库中根据传来省的id 查询出来的。学院的名字和主键,主键以便去查专业的名字
}
}
public string getSpecialty(string college)
{
DataSet ds = GetInformation.GetSpecialtyInfo(college);
string str = "";
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
if (i == ds.Tables[0].Rows.Count - 1)
{
str += ds.Tables[0].Rows[i]["SpecialtyID"].ToString() + "," + ds.Tables[0].Rows[i]["SpecialtyName"].ToString();
}
else
{
str += ds.Tables[0].Rows[i]["SpecialtyID"].ToString() + "," + ds.Tables[0].Rows[i]["SpecialtyName"].ToString() + "|";
}
}
return str.Trim();
}
public bool IsReusable {
get {
return false;
}
}
}根据学院的编号获得相应的专业,并将专业的名称用“|”分割组合成字符串返回给客户端,客户端脚本拆分字符串添加到下拉框中。

这里只是二级的联动显示,三级联动数据的现实原理是一样的。



 Ajax实现下拉框联动显示数据的功能。
Ajax实现下拉框联动显示数据的功能。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述