20210828#_美多商城-2
6.商品
6.1 商品数据库表设计
6.1.1 SPU和SKU
在电商中对于商品,有两个重要的概念:SPU和SKU
1. SPU介绍
- SPU = Standard Product Unit (标准产品单位)
- SPU是商品信息聚合的最小单位,是一组可服用、易检索的标准化信息的集合,该集合描述了一个产品的特性。
- 通俗的讲,属性值、特性相同的商品就可以归类到一类SPU。
- 例如:
iPhone X就是一个SPU,与商家、颜色、款式、规格、套餐等都无关。

2. SKU介绍
- SKU = Stock Keeping Unit (库存量单位)
- SKU即库存进出计量的单位,可以是以件、盒等为单位,是物理上不可分割的最小存货单元。
- 通俗的讲,SKU是指一款商品,每款都有一个SKU,便于电商品牌识别商品。
- 例如:
iPhone X 全网通 黑色 256G就是一个SKU,表示了具体的规格、颜色等信息。

思考
SPU和SKU是怎样的对应关系?
- 一对一?
- 一对多?
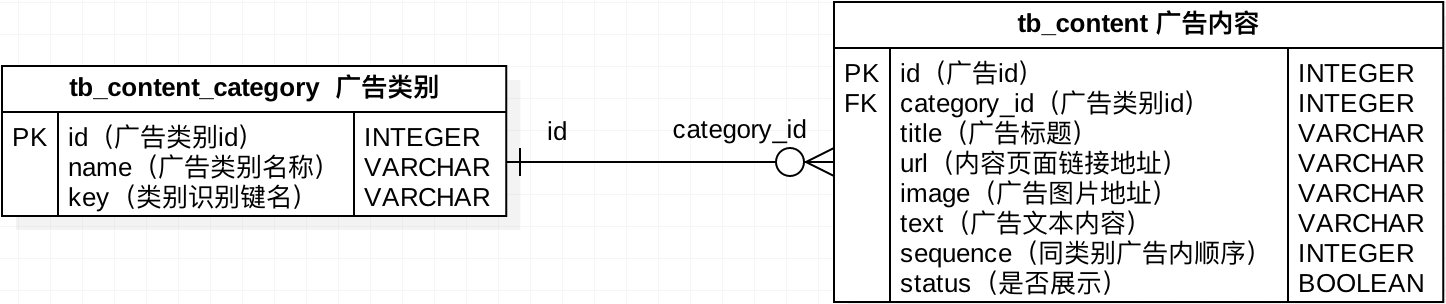
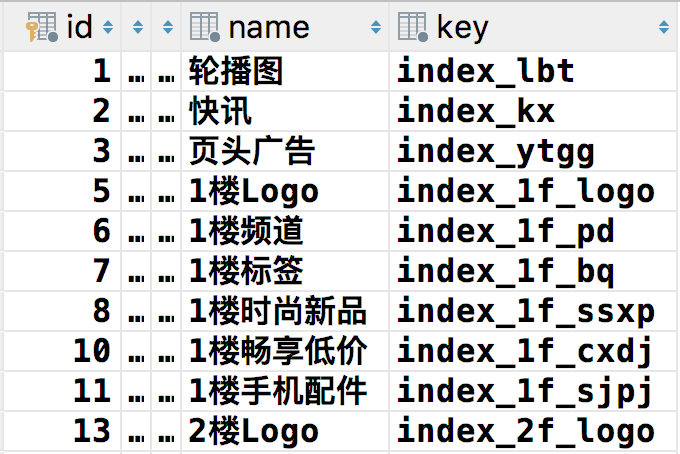
6.1.2 首页广告数据库表分析
1. 首页广告数据库表分析

2. 定义首页广告模型类
class ContentCategory(BaseModel):
"""广告内容类别"""
name = models.CharField(max_length=50, verbose_name='名称')
key = models.CharField(max_length=50, verbose_name='类别键名')
class Meta:
db_table = 'tb_content_category'
verbose_name = '广告内容类别'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class Content(BaseModel):
"""广告内容"""
category = models.ForeignKey(ContentCategory, on_delete=models.PROTECT, verbose_name='类别')
title = models.CharField(max_length=100, verbose_name='标题')
url = models.CharField(max_length=300, verbose_name='内容链接')
image = models.ImageField(null=True, blank=True, verbose_name='图片')
text = models.TextField(null=True, blank=True, verbose_name='内容')
sequence = models.IntegerField(verbose_name='排序')
status = models.BooleanField(default=True, verbose_name='是否展示')
class Meta:
db_table = 'tb_content'
verbose_name = '广告内容'
verbose_name_plural = verbose_name
def __str__(self):
return self.category.name + ': ' + self.title
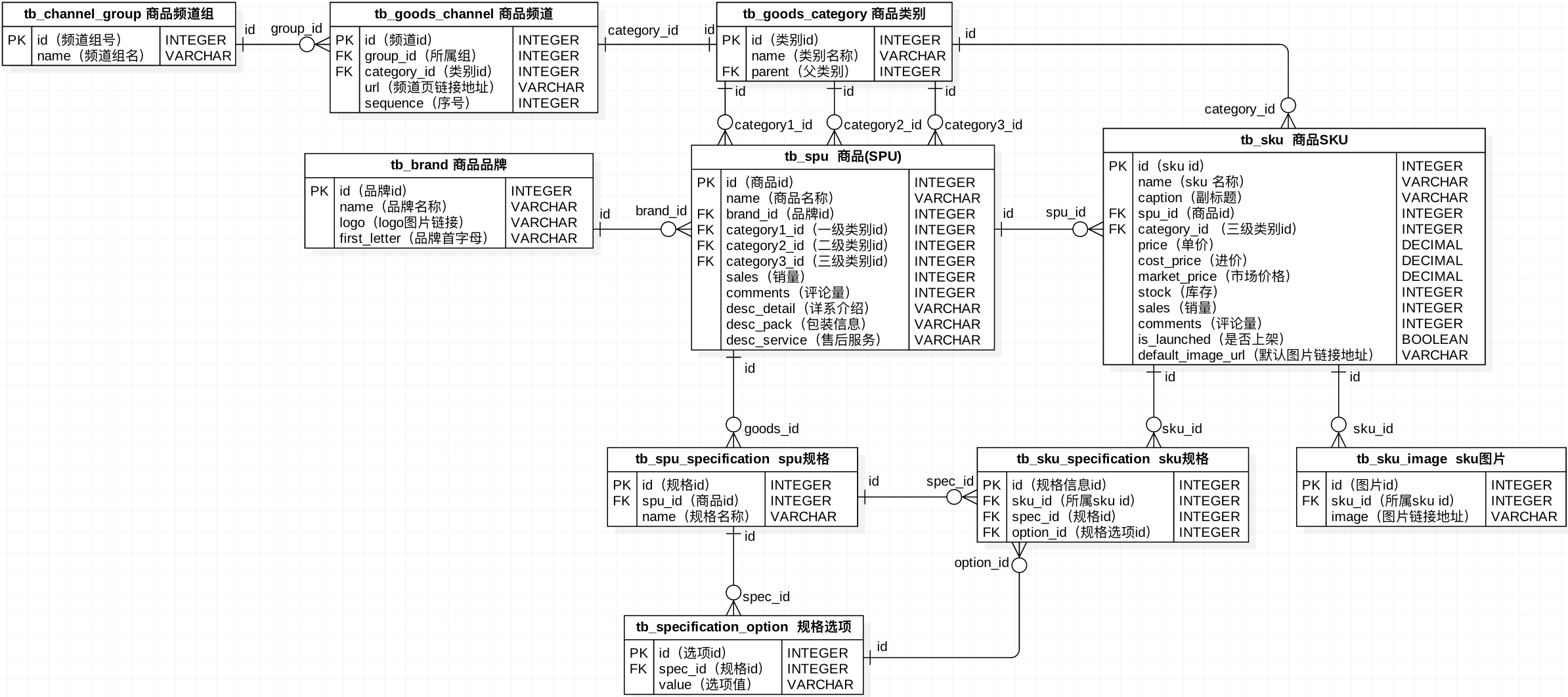
6.1.3 商品信息数据库表分析
1. 商品信息数据库表分析

2. 定义商品信息模型类
class GoodsCategory(BaseModel):
"""商品类别"""
name = models.CharField(max_length=10, verbose_name='名称')
parent = models.ForeignKey('self', related_name='subs', null=True, blank=True, on_delete=models.CASCADE, verbose_name='父类别')
class Meta:
db_table = 'tb_goods_category'
verbose_name = '商品类别'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class GoodsChannelGroup(BaseModel):
"""商品频道组"""
name = models.CharField(max_length=20, verbose_name='频道组名')
class Meta:
db_table = 'tb_channel_group'
verbose_name = '商品频道组'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class GoodsChannel(BaseModel):
"""商品频道"""
group = models.ForeignKey(GoodsChannelGroup, verbose_name='频道组名')
category = models.ForeignKey(GoodsCategory, on_delete=models.CASCADE, verbose_name='顶级商品类别')
url = models.CharField(max_length=50, verbose_name='频道页面链接')
sequence = models.IntegerField(verbose_name='组内顺序')
class Meta:
db_table = 'tb_goods_channel'
verbose_name = '商品频道'
verbose_name_plural = verbose_name
def __str__(self):
return self.category.name
class Brand(BaseModel):
"""品牌"""
name = models.CharField(max_length=20, verbose_name='名称')
logo = models.ImageField(verbose_name='Logo图片')
first_letter = models.CharField(max_length=1, verbose_name='品牌首字母')
class Meta:
db_table = 'tb_brand'
verbose_name = '品牌'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class SPU(BaseModel):
"""商品SPU"""
name = models.CharField(max_length=50, verbose_name='名称')
brand = models.ForeignKey(Brand, on_delete=models.PROTECT, verbose_name='品牌')
category1 = models.ForeignKey(GoodsCategory, on_delete=models.PROTECT, related_name='cat1_spu', verbose_name='一级类别')
category2 = models.ForeignKey(GoodsCategory, on_delete=models.PROTECT, related_name='cat2_spu', verbose_name='二级类别')
category3 = models.ForeignKey(GoodsCategory, on_delete=models.PROTECT, related_name='cat3_spu', verbose_name='三级类别')
sales = models.IntegerField(default=0, verbose_name='销量')
comments = models.IntegerField(default=0, verbose_name='评价数')
desc_detail = models.TextField(default='', verbose_name='详细介绍')
desc_pack = models.TextField(default='', verbose_name='包装信息')
desc_service = models.TextField(default='', verbose_name='售后服务')
class Meta:
db_table = 'tb_spu'
verbose_name = '商品SPU'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class SKU(BaseModel):
"""商品SKU"""
name = models.CharField(max_length=50, verbose_name='名称')
caption = models.CharField(max_length=100, verbose_name='副标题')
spu = models.ForeignKey(SPU, on_delete=models.CASCADE, verbose_name='商品')
category = models.ForeignKey(GoodsCategory, on_delete=models.PROTECT, verbose_name='从属类别')
price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='单价')
cost_price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='进价')
market_price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='市场价')
stock = models.IntegerField(default=0, verbose_name='库存')
sales = models.IntegerField(default=0, verbose_name='销量')
comments = models.IntegerField(default=0, verbose_name='评价数')
is_launched = models.BooleanField(default=True, verbose_name='是否上架销售')
default_image_url = models.CharField(max_length=200, default='', null=True, blank=True, verbose_name='默认图片')
class Meta:
db_table = 'tb_sku'
verbose_name = '商品SKU'
verbose_name_plural = verbose_name
def __str__(self):
return '%s: %s' % (self.id, self.name)
class SKUImage(BaseModel):
"""SKU图片"""
sku = models.ForeignKey(SKU, on_delete=models.CASCADE, verbose_name='sku')
image = models.ImageField(verbose_name='图片')
class Meta:
db_table = 'tb_sku_image'
verbose_name = 'SKU图片'
verbose_name_plural = verbose_name
def __str__(self):
return '%s %s' % (self.sku.name, self.id)
class SPUSpecification(BaseModel):
"""商品SPU规格"""
spu = models.ForeignKey(SPU, on_delete=models.CASCADE, related_name='specs', verbose_name='商品SPU')
name = models.CharField(max_length=20, verbose_name='规格名称')
class Meta:
db_table = 'tb_spu_specification'
verbose_name = '商品SPU规格'
verbose_name_plural = verbose_name
def __str__(self):
return '%s: %s' % (self.spu.name, self.name)
class SpecificationOption(BaseModel):
"""规格选项"""
spec = models.ForeignKey(SPUSpecification, related_name='options', on_delete=models.CASCADE, verbose_name='规格')
value = models.CharField(max_length=20, verbose_name='选项值')
class Meta:
db_table = 'tb_specification_option'
verbose_name = '规格选项'
verbose_name_plural = verbose_name
def __str__(self):
return '%s - %s' % (self.spec, self.value)
class SKUSpecification(BaseModel):
"""SKU具体规格"""
sku = models.ForeignKey(SKU, related_name='specs', on_delete=models.CASCADE, verbose_name='sku')
spec = models.ForeignKey(SPUSpecification, on_delete=models.PROTECT, verbose_name='规格名称')
option = models.ForeignKey(SpecificationOption, on_delete=models.PROTECT, verbose_name='规格值')
class Meta:
db_table = 'tb_sku_specification'
verbose_name = 'SKU规格'
verbose_name_plural = verbose_name
def __str__(self):
return '%s: %s - %s' % (self.sku, self.spec.name, self.option.value)
6.2 准备商品数据
提示:
- 数据库表有了以后,我们现在需要准备商品信息数据和商品图片数据,以便查询和展示。
- 商品信息数据:比如商品编号等都是字符串类型的,可以直接存储在MySQL数据库。
- 商品图片数据:MySQL通常存储的是图片的地址字符串信息。
- 所以图片数据需要进行其他的物理存储。

图片物理存储思考:
- 需要提供图片上传和下载的机制。
- 需要解决图片备份和扩容的问题。
- 需要解决图片重名的问题等等。
图片物理存储方案:
- FastDFS
6.2.1 文件存储方案FastDFS
1. FastDFS介绍
- 用
c语言编写的一款开源的轻量级分布式文件系统。 - 功能包括:文件存储、文件访问(文件上传、文件下载)、文件同步等,解决了大容量存储和负载均衡的问题。特别适合以文件为载体的在线服务,如相册网站、视频网站等等。
- 为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标。
- 可以帮助我们搭建一套高性能的文件服务器集群,并提供文件上传、下载等服务。

-
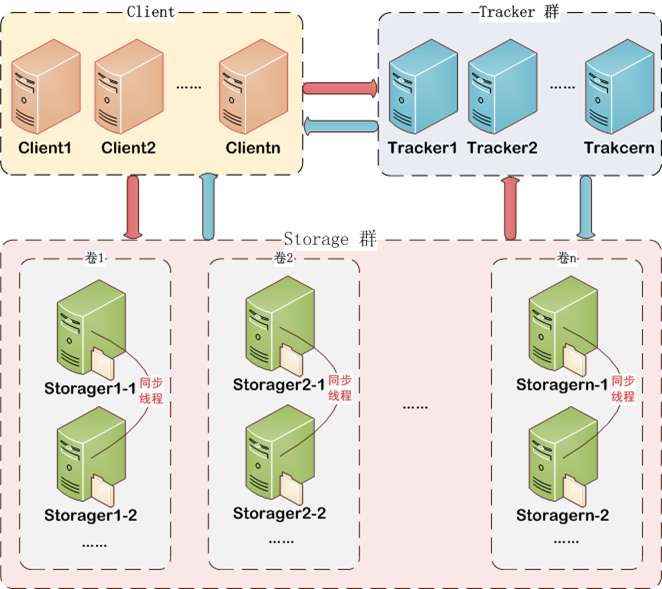
FastDFS架构 包括
Client、Tracker server和Storage server.Client请求Tracker进行文件上传、下载,Tracker再调度Storage完成文件上传和下载。
-
Client: 客户端,业务请求的发起方,通过专有接口,使用TCP/IP协议与
Tracker或Storage进行数据交互。FastDFS提供了upload、download、delete等接口供客户端使用。 -
Tracker server:跟踪服务器,主要做调度工作,起负载均衡的作用。在内存中记录集群中所有存储组和存储服务器的状态信息,是客户端和数据服务器交互的枢纽。
-
Storage server
:存储服务器(存储节点或数据服务器),文件和文件属性都保存到存储服务器上。Storage server直接利用OS的文件系统调用管理文件。
- Storage群中的横向可以扩容,纵向可以备份。
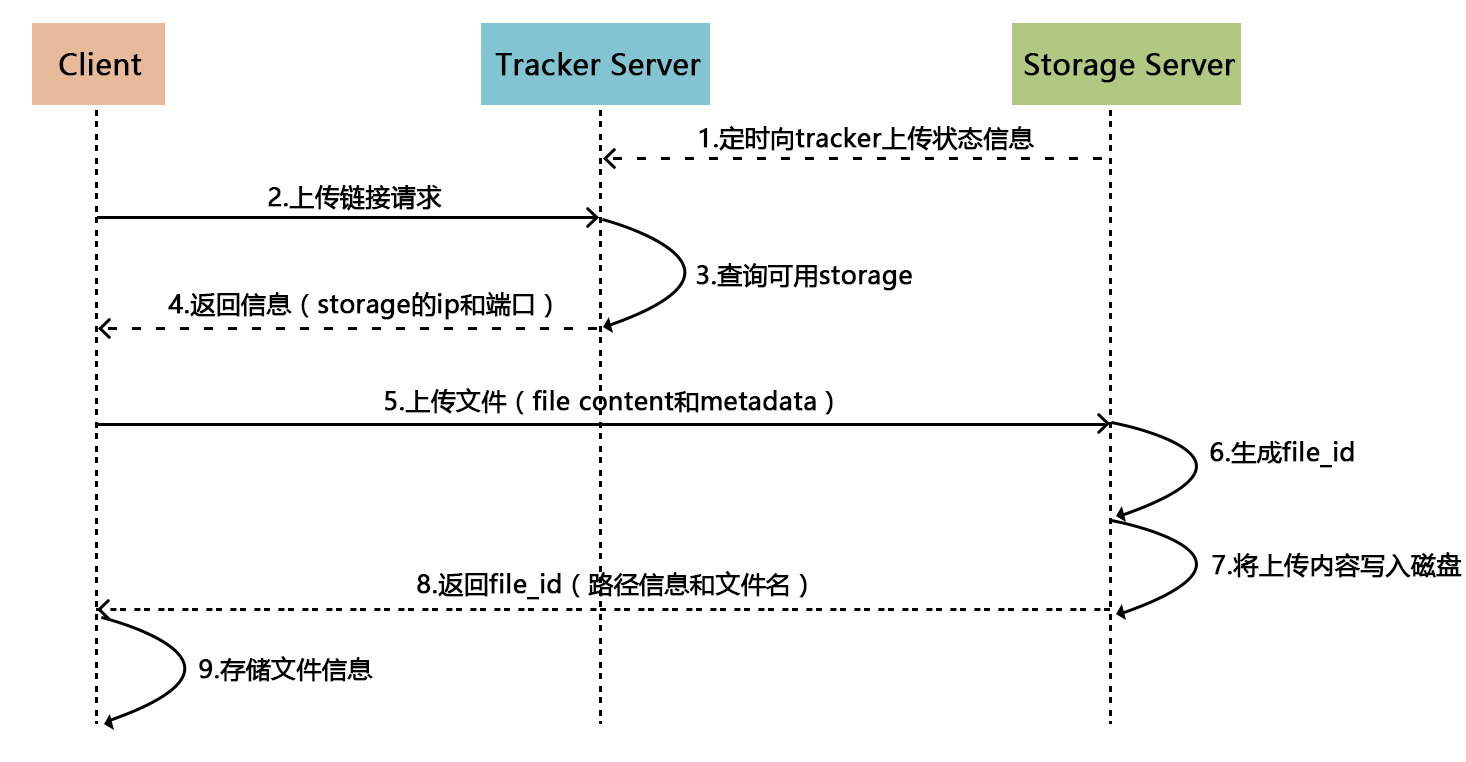
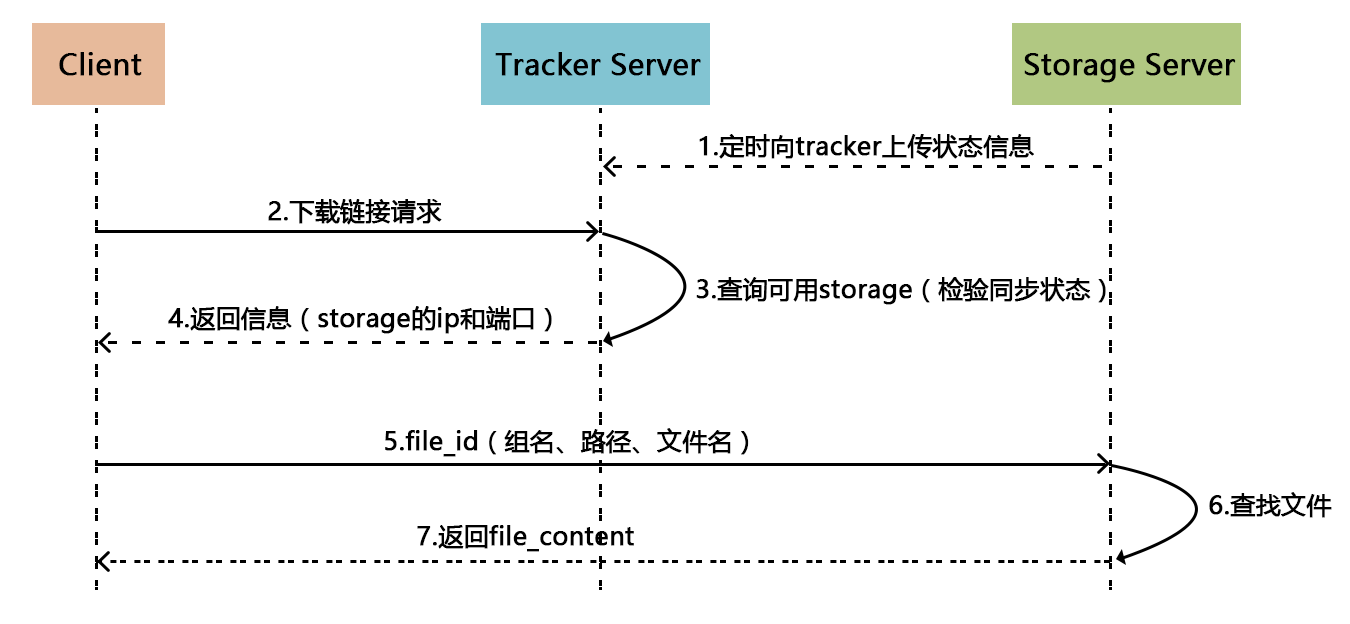
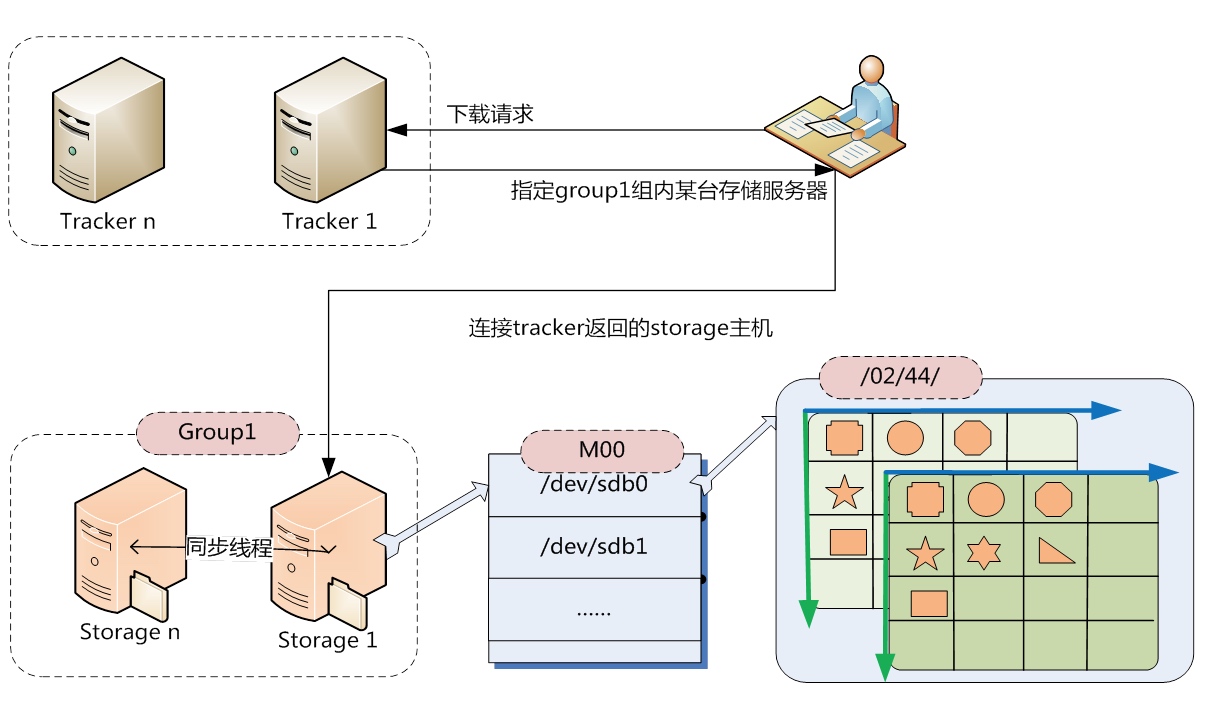
2. FastDFS上传和下载流程


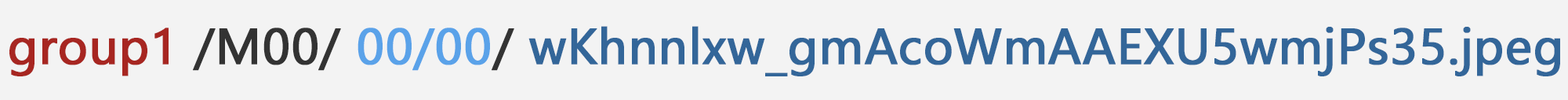
3. FastDFS文件索引

- FastDFS上传和下载流程 可以看出都涉及到一个数据叫文件索引(file_id)。
- 文件索引(file_id)是客户端上传文件后Storage返回给客户端的一个字符串,是以后访问该文件的索引信息。
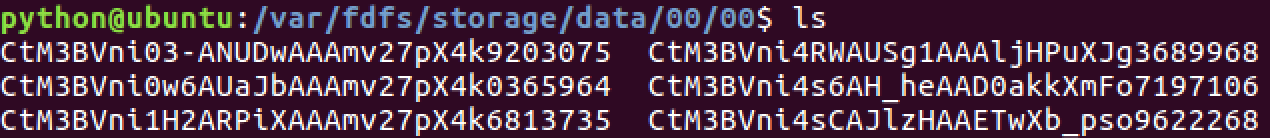
- 文件索引(file_id)信息包括:组名、虚拟磁盘路径、数据两级目录、文件名等信息。
- 组名:文件上传后所在的 Storage 组名称。
- 虚拟磁盘路径:Storage 配置的虚拟路径,与磁盘选项
store_path*对应。如果配置了store_path0则是M00,如果配置了store_path1则是M01,以此类推。 - 数据两级目录:Storage 服务器在每个虚拟磁盘路径下创建的两级目录,用于存储数据文件。
- 文件名:由存储服务器根据特定信息生成,文件名包含:源存储服务器IP地址、文件创建时间戳、文件大小、随机数和文件拓展名等信息。

6.2.2 容器化方案Docker
思考:
- FastDFS的安装步骤非常的多,涉及的依赖包也很多,当新的机器需要安装FastDFS时,是否需要从头开始安装。
- 我们在学习时拿到ubuntu系统的镜像,在VM虚拟机中运行这个镜像后,为什么就可以直接进行开发,而不需要重新搭建开发环境。
- 在工作中,如何高效的保证开发人员写代码的开发环境与应用程序要部署的生产环境一致性。如果要部署一台新的机器,是否需要从头开始部署。
结论:
- 上述思考的问题,都涉及到相同的工作是否需要重复做。
- 避免相同的工作重复做是容器化技术应用之一。
容器化方案:
- Docker
- Docker的目标之一就是缩短代码从开发、测试到部署、上线运行的周期,让我们的应用程序具备可移植性、易于构建、并易于协作。
1. Docker介绍
-
Docker 是一个开源的软件部署解决方案。
-
Docker 也是轻量级的应用容器框架。
-
Docker 可以打包、发布、运行任何的应用。
-
Docker 就像一个盒子,里面可以装很多物件,如果需要某些物件,可以直接将该盒子拿走,而不需要从该盒子中一件一件的取。
-
Docker 是一个
客户端-服务端(C/S)架构程序。
- 客户端只需要向服务端发出请求,服务端处理完请求后会返回结果。
Docker 包括三个基本概念:
- 镜像(Image)
- Docker的镜像概念类似于虚拟机里的镜像,是一个只读的模板,一个独立的文件系统,包括运行容器所需的数据,可以用来创建新的容器。
- 例如:一个镜像可以包含一个完整的 ubuntu 操作系统环境,里面仅安装了MySQL或用户需要的其它应用程序。
- 容器(Container)
- Docker容器是由Docker镜像创建的运行实例,类似VM虚拟机,支持启动,停止,删除等。
- 每个容器间是相互隔离的,容器中会运行特定的应用,包含特定应用的代码及所需的依赖文件。
- 仓库(Repository)
- Docker的仓库功能类似于Github,是用于托管镜像的。
2. Docker安装(ubuntu 16.04)
1.源码安装Docker CE
$ cd docker源码目录
$ sudo apt-key add gpg
$ sudo dpkg -i docker-ce_17.03.2~ce-0~ubuntu-xenial_amd64.deb

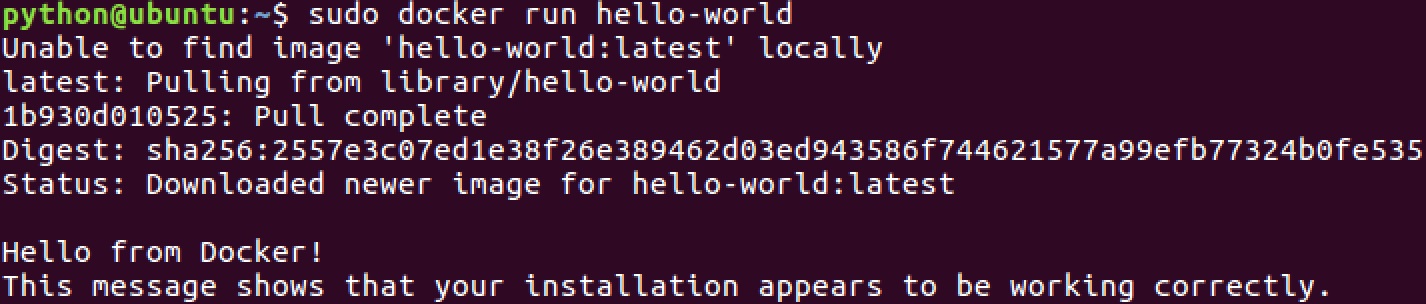
2.检查Docker CE是否安装正确
$ sudo docker run hello-world
出现如下信息,表示安装成功

3.启动与停止
- 安装完成Docker后,默认已经启动了docker服务。
# 启动docker
$ sudo service docker start
# 重启docker
$ sudo service docker restart
# 停止docker
$ sudo service docker stop
3. Docker镜像操作
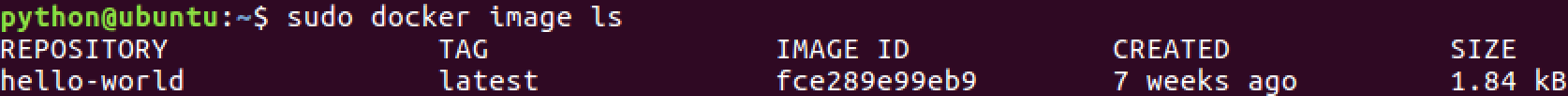
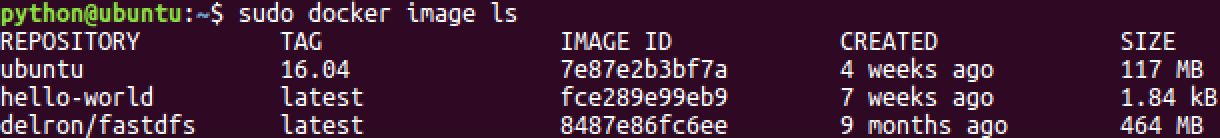
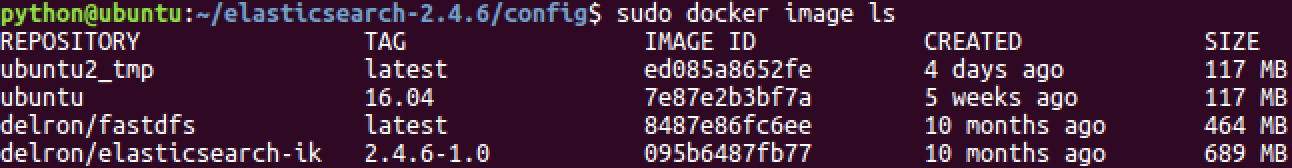
1.镜像列表
$ sudo docker image ls

* REPOSITORY:镜像所在的仓库名称
* TAG:镜像标签
* IMAGEID:镜像ID
* CREATED:镜像的创建日期(不是获取该镜像的日期)
* SIZE:镜像大小
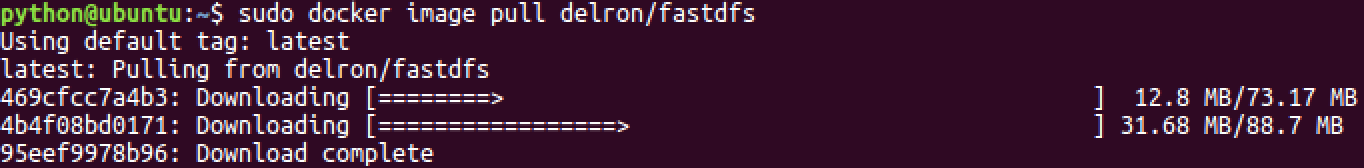
2.从仓库拉取镜像
# 官方镜像
$ sudo docker image pull 镜像名称 或者 sudo docker image pull library/镜像名称
$ sudo docker image pull ubuntu 或者 sudo docker image pull library/ubuntu
$ sudo docker image pull ubuntu:16.04 或者 sudo docker image pull library/ubuntu:16.04
# 个人镜像
$ sudo docker image pull 仓库名称/镜像名称
$ sudo docker image pull itcast/fastdfs



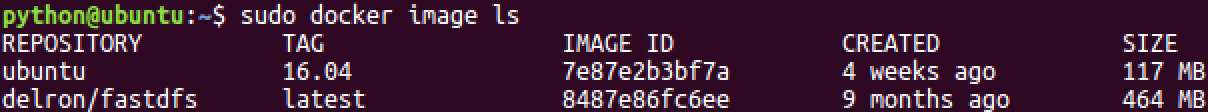
3.删除镜像
$ sudo docker image rm 镜像名或镜像ID
$ sudo docker image rm hello-world
$ sudo docker image rm fce289e99eb9

4. Docker容器操作
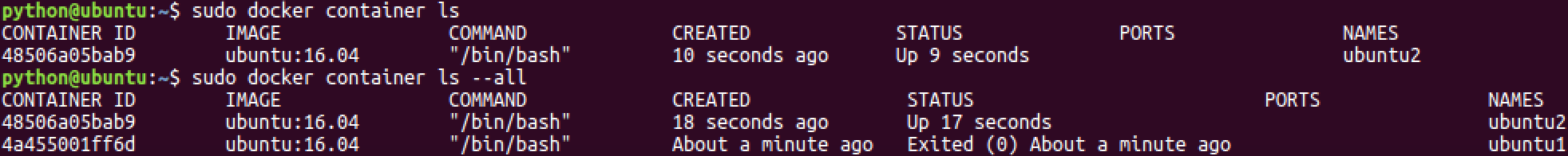
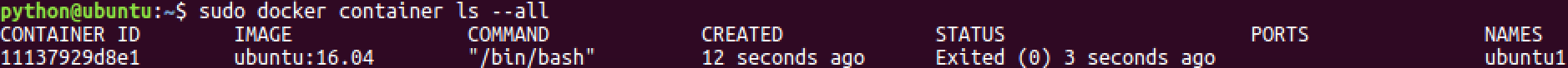
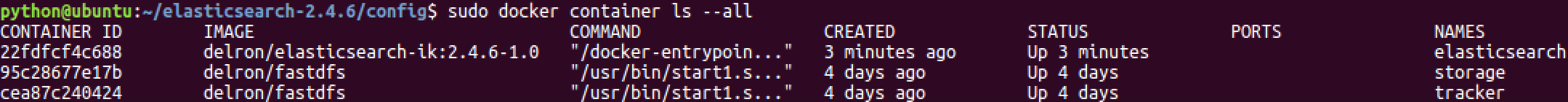
1.容器列表
# 查看正在运行的容器
$ sudo docker container ls
# 查看所有的容器
$ sudo docker container ls --all

2.创建容器
$ sudo docker run [option] 镜像名 [向启动容器中传入的命令]
常用可选参数说明:
* -i 表示以《交互模式》运行容器。
* -t 表示容器启动后会进入其命令行。加入这两个参数后,容器创建就能登录进去。即分配一个伪终端。
* --name 为创建的容器命名。
* -v 表示目录映射关系,即宿主机目录:容器中目录。注意:最好做目录映射,在宿主机上做修改,然后共享到容器上。
* -d 会创建一个守护式容器在后台运行(这样创建容器后不会自动登录容器)。
* -p 表示端口映射,即宿主机端口:容器中端口。
* --network=host 表示将主机的网络环境映射到容器中,使容器的网络与主机相同。
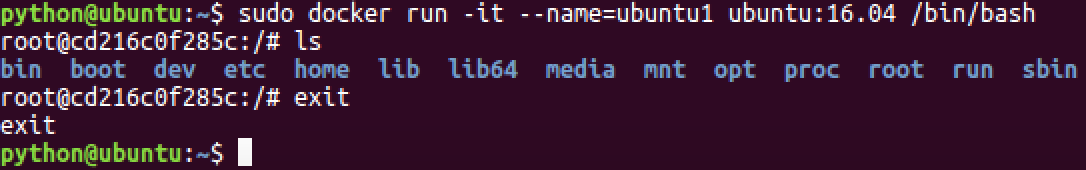
3.交互式容器
$ sudo docker run -it --name=ubuntu1 ubuntu /bin/bash


在容器中可以随意执行linux命令,就是一个ubuntu的环境。
当执行 exit 命令退出时,该容器随之停止。
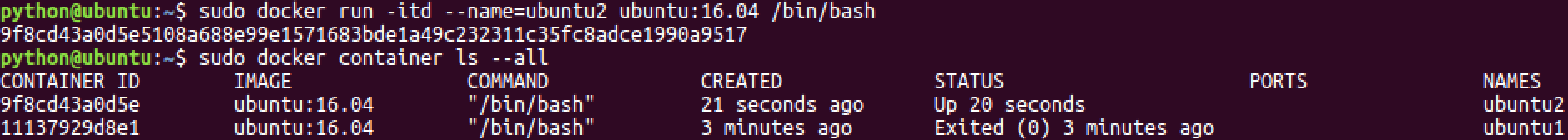
4.守护式容器
# 开启守护式容器
$ sudo docker run -dit --name=ubuntu2 ubuntu

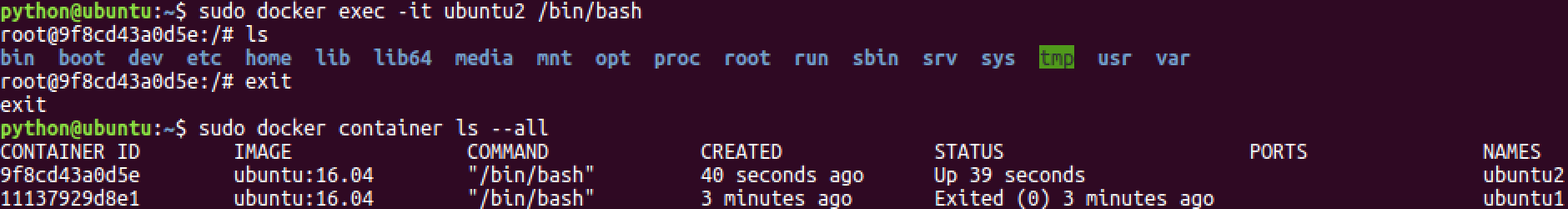
# 进入到容器内部交互环境
$ sudo docker exec -it 容器名或容器id 进入后执行的第一个命令
$ sudo docker exec -it ubuntu2 /bin/bash

如果对于一个需要长期运行的容器来说,我们可以创建一个守护式容器。
在容器内部执行 exit 命令退出时,该容器也随之停止。
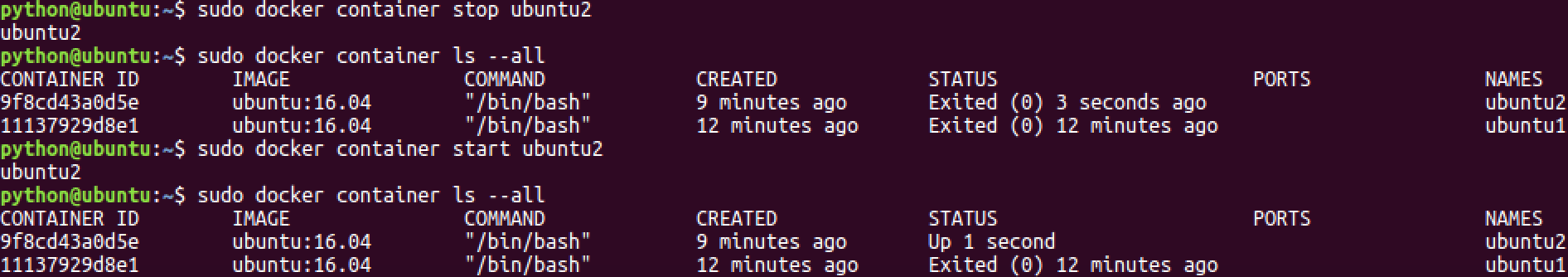
5.停止和启动容器
# 停止容器
$ sudo docker container stop 容器名或容器id
# kill掉容器
$ sudo docker container kill 容器名或容器id
# 启动容器
$ sudo docker container start 容器名或容器id

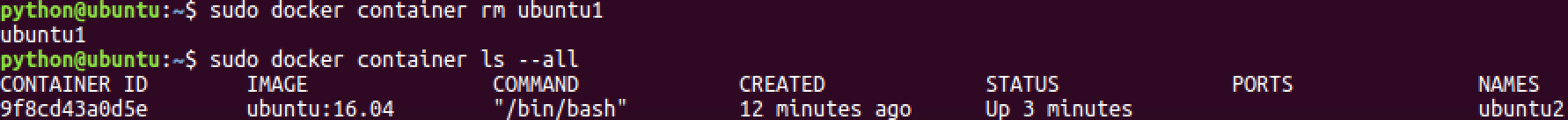
6.删除容器
- 正在运行的容器无法直接删除。
$ sudo docker container rm 容器名或容器id

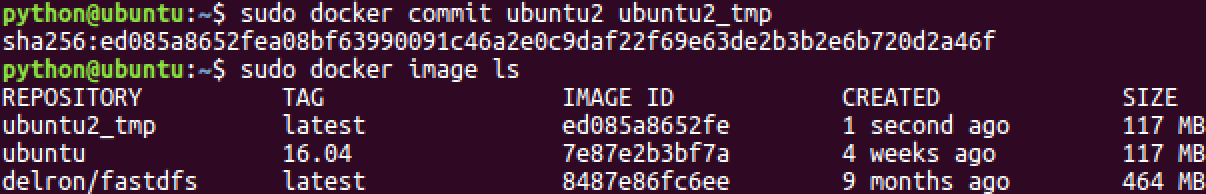
7.容器制作成镜像
- 为保证已经配置完成的环境可以重复利用,我们可以将容器制作成镜像。
# 将容器制作成镜像
$ sudo docker commit 容器名 镜像名

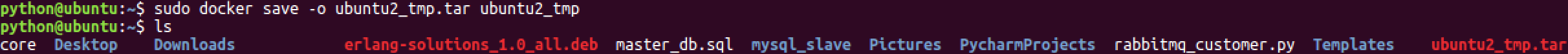
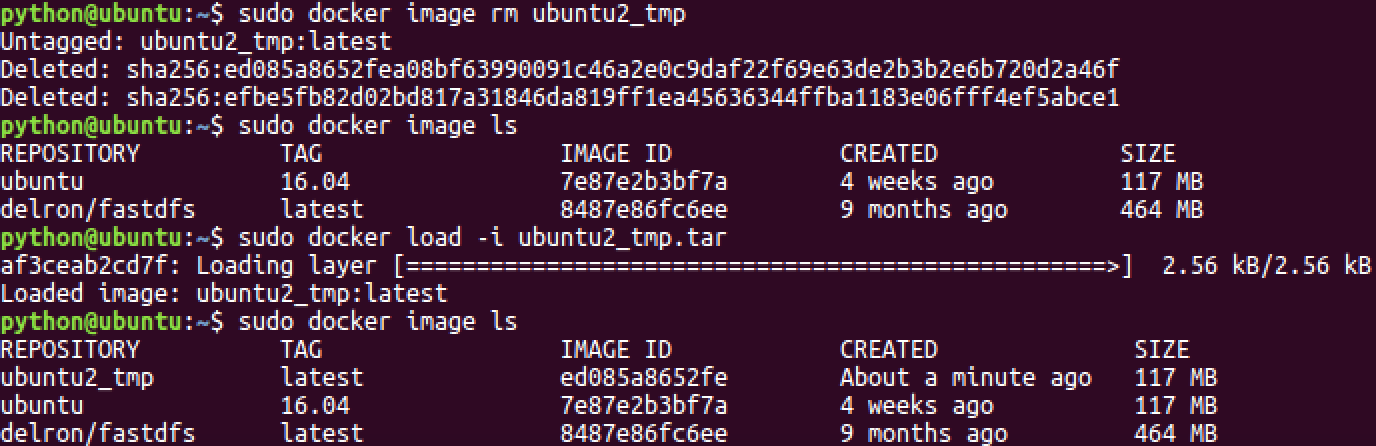
# 镜像打包备份
$ sudo docker save -o 保存的文件名 镜像名

# 镜像解压
$ sudo docker load -i 文件路径/备份文件

6.2.3 Docker和FastDFS上传和下载文件
1. Docker安装运行FastDFS
1.获取FastDFS镜像
# 从仓库拉取镜像
$ sudo docker image pull delron/fastdfs
# 解压教学资料中本地镜像
$ sudo docker load -i 文件路径/fastdfs_docker.tar
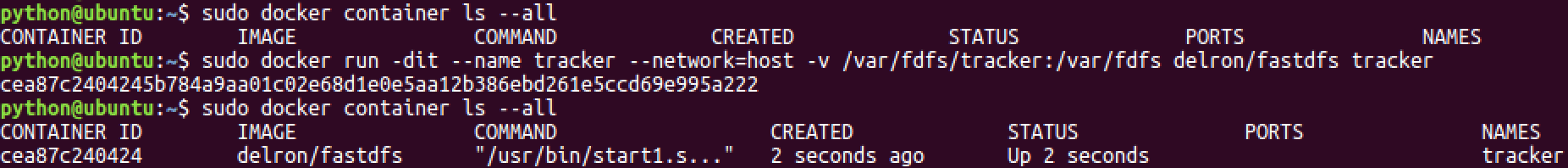
2.开启tracker容器
- 我们将 tracker 运行目录映射到宿主机的
/var/fdfs/tracker目录中。
$ sudo docker run -dit --name tracker --network=host -v /var/fdfs/tracker:/var/fdfs delron/fastdfs tracker

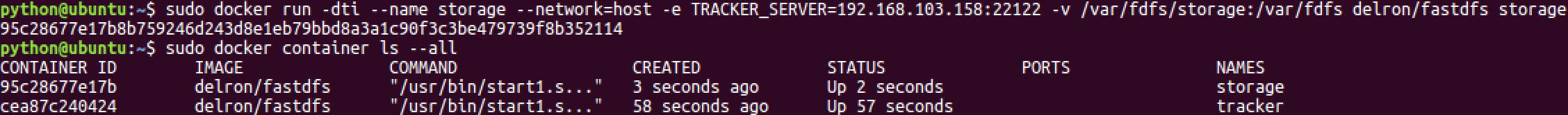
3.开启storage容器
- TRACKER_SERVER=Tracker的ip地址:22122(Tracker的ip地址不要使用127.0.0.1)
- 我们将 storage 运行目录映射到宿主机的
/var/fdfs/storage目录中。
$ sudo docker run -dti --name storage --network=host -e TRACKER_SERVER=192.168.103.158:22122 -v /var/fdfs/storage:/var/fdfs delron/fastdfs storage

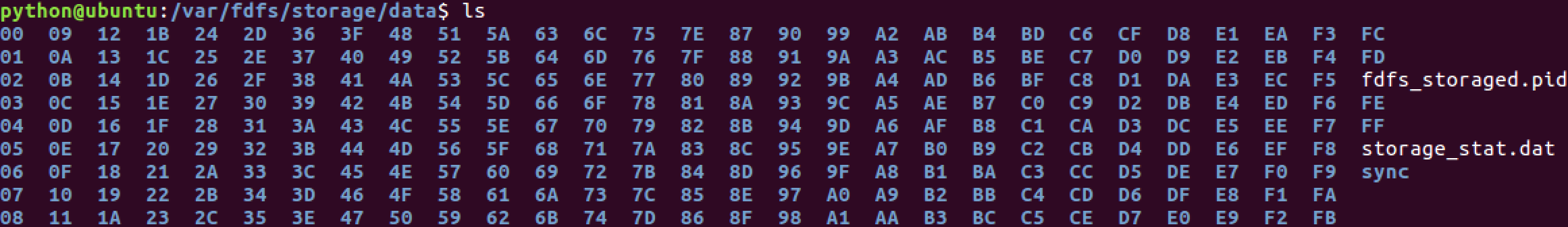
4.查看宿主机映射路径


注意:如果无法重启storage容器,可以删除/var/fdfs/storage/data目录下的fdfs_storaged.pid 文件,然后重新运行storage。
2. FastDFS客户端上传文件
1.安装FastDFS客户端扩展
- 安装准备好的
fdfs_client-py-master.zip到虚拟环境中
$ pip install fdfs_client-py-master.zip
$ pip install mutagen
$ pip isntall requests
这里会报错
(meiduo_project) gaotianhao@gaotianhao-virtual-machine:~/Desktop/temp-for-days/20210828$ pip install fdfs_client-py-master.zip
Looking in indexes: http://mirrors.aliyun.com/pypi/simple/
Processing ./fdfs_client-py-master.zip
Building wheels for collected packages: fdfs-client-py
Building wheel for fdfs-client-py (setup.py) ... error
ERROR: Command errored out with exit status 1:
command: /home/gaotianhao/.virtualenvs/meiduo_project/bin/python -u -c 'import io, os, sys, setuptools, tokenize; sys.argv[0] = '"'"'/tmp/pip-req-build-nwbw1fp0/setup.py'"'"'; __file__='"'"'/tmp/pip-req-build-nwbw1fp0/setup.py'"'"';f = getattr(tokenize, '"'"'open'"'"', open)(__file__) if os.path.exists(__file__) else io.StringIO('"'"'from setuptools import setup; setup()'"'"');code = f.read().replace('"'"'\r\n'"'"', '"'"'\n'"'"');f.close();exec(compile(code, __file__, '"'"'exec'"'"'))' bdist_wheel -d /tmp/pip-wheel-dkt_955r
cwd: /tmp/pip-req-build-nwbw1fp0/
Complete output (25 lines):
running bdist_wheel
running build
running build_py
creating build
creating build/lib.linux-x86_64-3.6
creating build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/tracker_client.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/exceptions.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/storage_client.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/utils.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/__init__.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/client.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/connection.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/fdfs_test.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/fdfs_protol.py -> build/lib.linux-x86_64-3.6/fdfs_client
running build_ext
building 'fdfs_client.sendfile' extension
creating build/temp.linux-x86_64-3.6
creating build/temp.linux-x86_64-3.6/fdfs_client
x86_64-linux-gnu-gcc -pthread -DNDEBUG -g -fwrapv -O2 -Wall -g -fdebug-prefix-map=/build/python3.6-t1GNlY/python3.6-3.6.14=. -specs=/usr/share/dpkg/no-pie-compile.specs -fstack-protector-strong -Wformat -Werror=format-security -Wdate-time -D_FORTIFY_SOURCE=2 -fPIC -I/home/gaotianhao/.virtualenvs/meiduo_project/include -I/usr/include/python3.6m -c fdfs_client/sendfilemodule.c -o build/temp.linux-x86_64-3.6/fdfs_client/sendfilemodule.o
fdfs_client/sendfilemodule.c:43:10: fatal error: Python.h: 没有那个文件或目录
43 | #include <Python.h>
| ^~~~~~~~~~
compilation terminated.
error: command 'x86_64-linux-gnu-gcc' failed with exit status 1
----------------------------------------
ERROR: Failed building wheel for fdfs-client-py
Running setup.py clean for fdfs-client-py
Failed to build fdfs-client-py
Installing collected packages: fdfs-client-py
Running setup.py install for fdfs-client-py ... error
ERROR: Command errored out with exit status 1:
command: /home/gaotianhao/.virtualenvs/meiduo_project/bin/python -u -c 'import io, os, sys, setuptools, tokenize; sys.argv[0] = '"'"'/tmp/pip-req-build-nwbw1fp0/setup.py'"'"'; __file__='"'"'/tmp/pip-req-build-nwbw1fp0/setup.py'"'"';f = getattr(tokenize, '"'"'open'"'"', open)(__file__) if os.path.exists(__file__) else io.StringIO('"'"'from setuptools import setup; setup()'"'"');code = f.read().replace('"'"'\r\n'"'"', '"'"'\n'"'"');f.close();exec(compile(code, __file__, '"'"'exec'"'"'))' install --record /tmp/pip-record-s_ttc3_e/install-record.txt --single-version-externally-managed --compile --install-headers /home/gaotianhao/.virtualenvs/meiduo_project/include/site/python3.6/fdfs-client-py
cwd: /tmp/pip-req-build-nwbw1fp0/
Complete output (25 lines):
running install
running build
running build_py
creating build
creating build/lib.linux-x86_64-3.6
creating build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/tracker_client.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/exceptions.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/storage_client.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/utils.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/__init__.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/client.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/connection.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/fdfs_test.py -> build/lib.linux-x86_64-3.6/fdfs_client
copying fdfs_client/fdfs_protol.py -> build/lib.linux-x86_64-3.6/fdfs_client
running build_ext
building 'fdfs_client.sendfile' extension
creating build/temp.linux-x86_64-3.6
creating build/temp.linux-x86_64-3.6/fdfs_client
x86_64-linux-gnu-gcc -pthread -DNDEBUG -g -fwrapv -O2 -Wall -g -fdebug-prefix-map=/build/python3.6-t1GNlY/python3.6-3.6.14=. -specs=/usr/share/dpkg/no-pie-compile.specs -fstack-protector-strong -Wformat -Werror=format-security -Wdate-time -D_FORTIFY_SOURCE=2 -fPIC -I/home/gaotianhao/.virtualenvs/meiduo_project/include -I/usr/include/python3.6m -c fdfs_client/sendfilemodule.c -o build/temp.linux-x86_64-3.6/fdfs_client/sendfilemodule.o
fdfs_client/sendfilemodule.c:43:10: fatal error: Python.h: 没有那个文件或目录
43 | #include <Python.h>
| ^~~~~~~~~~
compilation terminated.
error: command 'x86_64-linux-gnu-gcc' failed with exit status 1
----------------------------------------
ERROR: Command errored out with exit status 1: /home/gaotianhao/.virtualenvs/meiduo_project/bin/python -u -c 'import io, os, sys, setuptools, tokenize; sys.argv[0] = '"'"'/tmp/pip-req-build-nwbw1fp0/setup.py'"'"'; __file__='"'"'/tmp/pip-req-build-nwbw1fp0/setup.py'"'"';f = getattr(tokenize, '"'"'open'"'"', open)(__file__) if os.path.exists(__file__) else io.StringIO('"'"'from setuptools import setup; setup()'"'"');code = f.read().replace('"'"'\r\n'"'"', '"'"'\n'"'"');f.close();exec(compile(code, __file__, '"'"'exec'"'"'))' install --record /tmp/pip-record-s_ttc3_e/install-record.txt --single-version-externally-managed --compile --install-headers /home/gaotianhao/.virtualenvs/meiduo_project/include/site/python3.6/fdfs-client-py Check the logs for full command output.
解决参考链接:https://zhuanlan.zhihu.com/p/265358480
解决方案:
(meiduo_project) gaotianhao@gaotianhao-virtual-machine:~/Desktop/temp-for-days/20210828$ sudo apt-get install python3.6-dev
[sudo] gaotianhao 的密码:
正在读取软件包列表... 完成
正在分析软件包的依赖关系树
正在读取状态信息... 完成
将会同时安装下列软件:
libpython3.6 libpython3.6-dev
下列【新】软件包将被安装:
libpython3.6 libpython3.6-dev python3.6-dev
升级了 0 个软件包,新安装了 3 个软件包,要卸载 0 个软件包,有 40 个软件包未被升级。
需要下载 5,742 kB 的归档。
解压缩后会消耗 23.5 MB 的额外空间。
您希望继续执行吗? [Y/n] y
获取:1 http://ppa.launchpad.net/deadsnakes/ppa/ubuntu focal/main amd64 libpython3.6 amd64 3.6.14-1+focal1 [1,568 kB]
获取:2 http://ppa.launchpad.net/deadsnakes/ppa/ubuntu focal/main amd64 libpython3.6-dev amd64 3.6.14-1+focal1 [3,673 kB]
获取:3 http://ppa.launchpad.net/deadsnakes/ppa/ubuntu focal/main amd64 python3.6-dev amd64 3.6.14-1+focal1 [501 kB]
已下载 5,742 kB,耗时 22秒 (255 kB/s)
debconf: 无法初始化前端界面:Dialog
debconf: (对话框界面要求屏幕画面必须为至少 13 行高及 31 列宽.)
debconf: 返回前端界面:Readline
正在选中未选择的软件包 libpython3.6:amd64。
(正在读取数据库 ... 系统当前共安装有 204563 个文件和目录。)
准备解压 .../libpython3.6_3.6.14-1+focal1_amd64.deb ...
正在解压 libpython3.6:amd64 (3.6.14-1+focal1) ...
正在选中未选择的软件包 libpython3.6-dev:amd64。
准备解压 .../libpython3.6-dev_3.6.14-1+focal1_amd64.deb ...
正在解压 libpython3.6-dev:amd64 (3.6.14-1+focal1) ...
正在选中未选择的软件包 python3.6-dev。
准备解压 .../python3.6-dev_3.6.14-1+focal1_amd64.deb ...
正在解压 python3.6-dev (3.6.14-1+focal1) ...
正在设置 libpython3.6:amd64 (3.6.14-1+focal1) ...
正在设置 libpython3.6-dev:amd64 (3.6.14-1+focal1) ...
正在设置 python3.6-dev (3.6.14-1+focal1) ...
正在处理用于 man-db (2.9.1-1) 的触发器 ...
正在处理用于 libc-bin (2.31-0ubuntu9.2) 的触发器 ...
(meiduo_project) gaotianhao@gaotianhao-virtual-machine:~/Desktop/temp-for-days/20210828$ pip install fdfs_client-py-master.zip
Looking in indexes: http://mirrors.aliyun.com/pypi/simple/
Processing ./fdfs_client-py-master.zip
Building wheels for collected packages: fdfs-client-py
Building wheel for fdfs-client-py (setup.py) ... done
Created wheel for fdfs-client-py: filename=fdfs_client_py-1.2.6-cp36-cp36m-linux_x86_64.whl size=52731 sha256=55960310657d89ed0fdd29ebca4e79a12e2ecdb4495829dfe453dc22ab371910
Stored in directory: /home/gaotianhao/.cache/pip/wheels/56/1f/0c/cca6089b6f1f8b7eef1b6dcd5d5fb85a802e58592e3a5fe3a9
Successfully built fdfs-client-py
Installing collected packages: fdfs-client-py
Successfully installed fdfs-client-py-1.2.6
WARNING: You are using pip version 21.1.2; however, version 21.2.4 is available.
You should consider upgrading via the '/home/gaotianhao/.virtualenvs/meiduo_project/bin/python -m pip install --upgrade pip' command.
2.准备FastDFS客户端扩展的配置文件
meiduo_mall.utils.fastdfs.client.conf

base_path=FastDFS客户端存放日志文件的目录
tracker_server=运行Tracker服务的机器ip:22122
3.FastDFS客户端实现文件存储
# 使用 shell 进入 Python交互环境
$ python manage.py shell
# 1. 导入FastDFS客户端扩展
from fdfs_client.client import Fdfs_client
# 2. 创建FastDFS客户端实例
client = Fdfs_client('meiduo_mall/utils/fastdfs/client.conf')
# 3. 调用FastDFS客户端上传文件方法
ret = client.upload_by_filename('/Users/zhangjie/Desktop/kk.jpeg')
ret = {
'Group name': 'group1',
'Remote file_id': 'group1/M00/00/00/wKhnnlxw_gmAcoWmAAEXU5wmjPs35.jpeg',
'Status': 'Upload successed.',
'Local file name': '/Users/zhangjie/Desktop/kk.jpeg',
'Uploaded size': '69.00KB',
'Storage IP': '192.168.103.158'
}
ret = {
'Group name': 'Storage组名',
'Remote file_id': '文件索引,可用于下载',
'Status': '文件上传结果反馈',
'Local file name': '上传文件全路径',
'Uploaded size': '文件大小',
'Storage IP': 'Storage地址'
}

3. 浏览器下载并渲染图片
思考:如何才能找到在Storage中存储的图片?
-
协议:
http
-
IP地址:192.168.103.158
Nginx服务器的IP地址。
-
因为 FastDFS 擅长存储静态文件,但是不擅长提供静态文件的下载服务,所以我们一般会将 Nginx 服务器绑定到 Storage ,提升下载性能。
-
端口:8888
Nginx服务器的端口。
-
路径:group1/M00/00/00/wKhnnlxw_gmAcoWmAAEXU5wmjPs35.jpeg
- 文件在Storage上的文件索引。
-
完整图片下载地址
http://192.168.103.158:8888/group1/M00/00/00/wKhnnlxw_gmAcoWmAAEXU5wmjPs35.jpeg
编写测试代码:
meiduo_mall.utils.fdfs_t.html<img src="http://192.168.103.158:8888/group1/M00/00/00/wKhnnlxw_gmAcoWmAAEXU5wmjPs35.jpeg" width="320" height="480">
6.2.4 录入商品数据和图片数据
1. SQL脚本录入商品数据
$ mysql -h127.0.0.1 -uroot -pmysql meiduo_mall < 文件路径/goods_data.sql
2. FastDFS服务器录入图片数据
1.准备新的图片数据压缩包

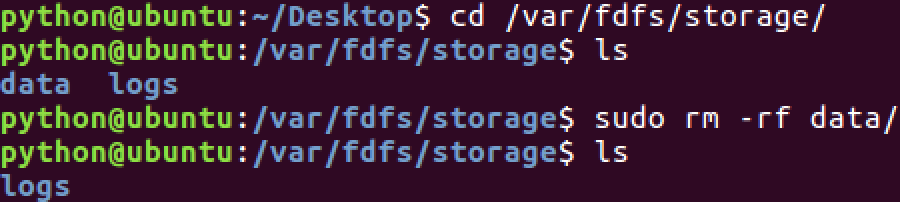
2.删除 Storage 中旧的
data目录

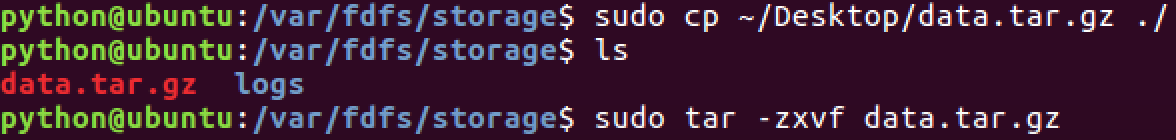
3.拷贝新的图片数据压缩包到 Storage,并解压
# 解压命令
sudo tar -zxvf data.tar.gz

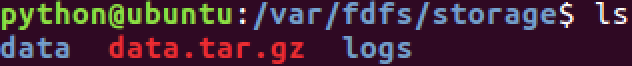
4.查看新的
data目录


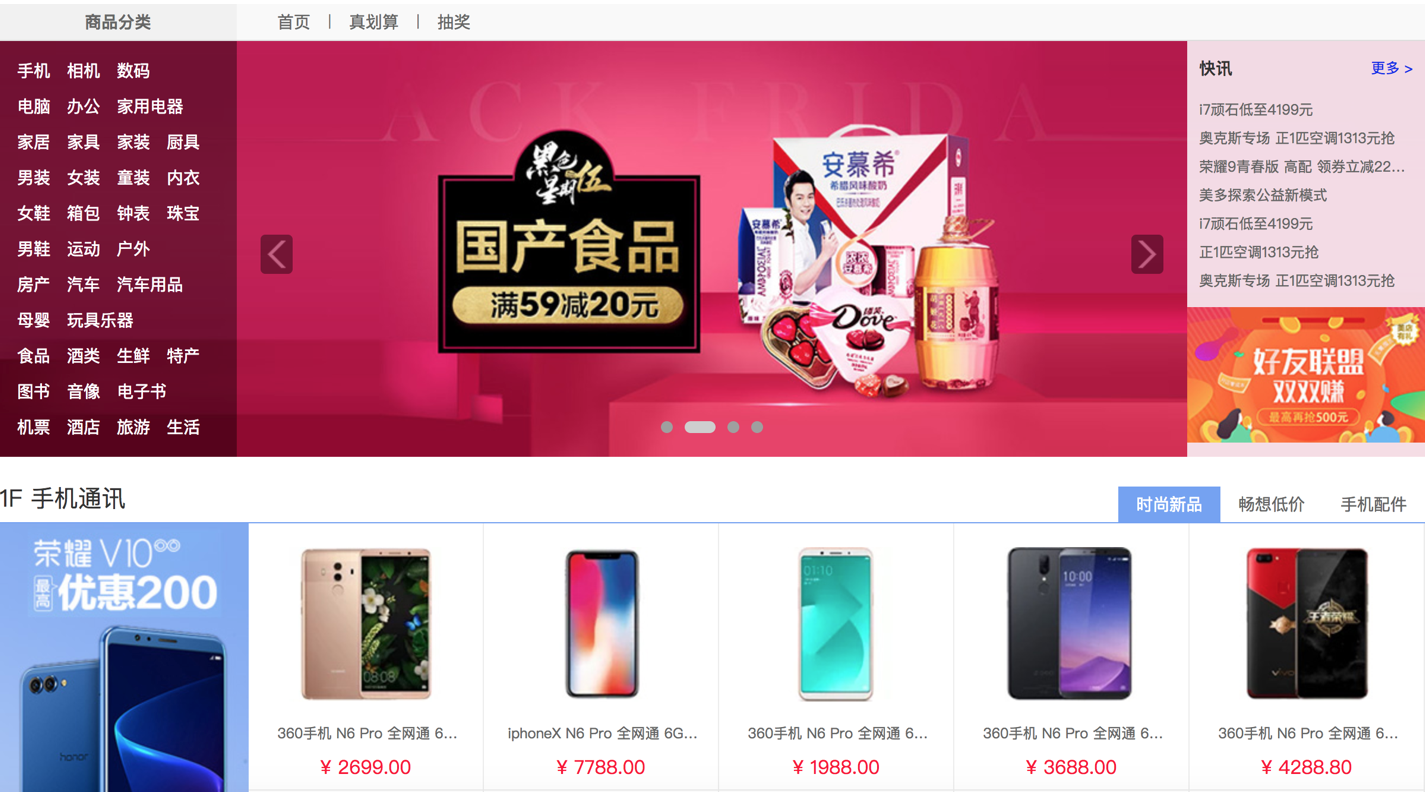
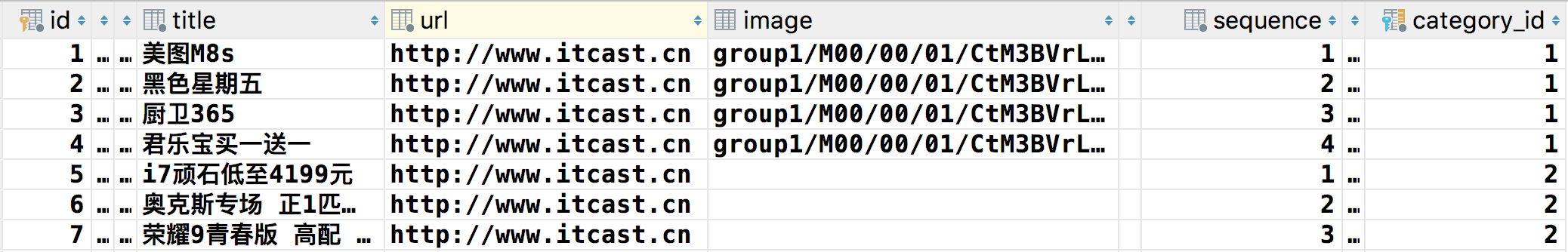
6.3 首页广告
首页数据由 商品频道分类 和 广告 组成

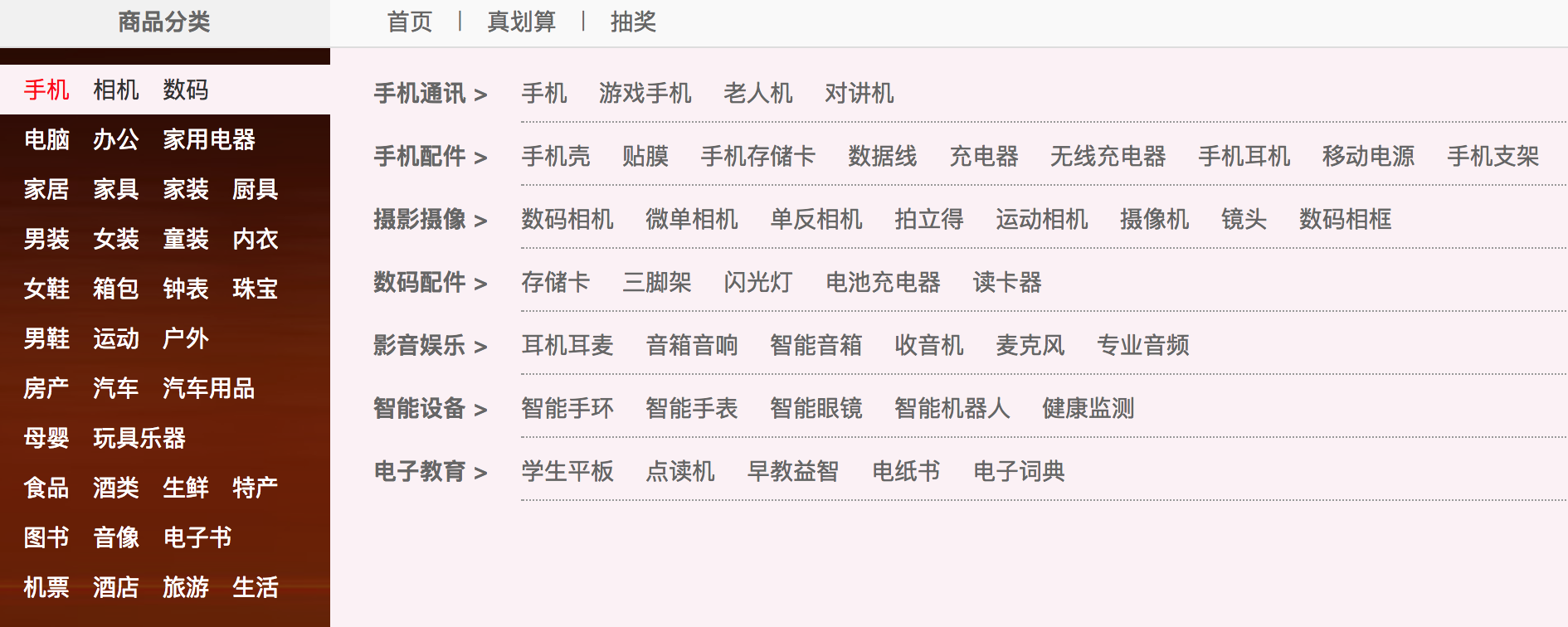
6.3.1 展示首页商品频道分类
1. 分析首页商品频道分类数据结构

{
"1":{
"channels":[
{"id":1, "name":"手机", "url":"http://shouji.jd.com/"},
{"id":2, "name":"相机", "url":"http://www.itcast.cn/"}
],
"sub_cats":[
{
"id":38,
"name":"手机通讯",
"sub_cats":[
{"id":115, "name":"手机"},
{"id":116, "name":"游戏手机"}
]
},
{
"id":39,
"name":"手机配件",
"sub_cats":[
{"id":119, "name":"手机壳"},
{"id":120, "name":"贴膜"}
]
}
]
},
"2":{
"channels":[],
"sub_cats":[]
}
}
2. 查询首页商品频道分类
class IndexView(View):
"""首页广告"""
def get(self, request):
"""提供首页广告界面"""
# 查询商品频道和分类
categories = OrderedDict()
channels = GoodsChannel.objects.order_by('group_id', 'sequence')
for channel in channels:
group_id = channel.group_id # 当前组
if group_id not in categories:
categories[group_id] = {'channels': [], 'sub_cats': []}
cat1 = channel.category # 当前频道的类别
# 追加当前频道
categories[group_id]['channels'].append({
'id': cat1.id,
'name': cat1.name,
'url': channel.url
})
# 构建当前类别的子类别
for cat2 in cat1.subs.all():
cat2.sub_cats = []
for cat3 in cat2.subs.all():
cat2.sub_cats.append(cat3)
categories[group_id]['sub_cats'].append(cat2)
# 渲染模板的上下文
context = {
'categories': categories,
}
return render(request, 'index.html', context)
3. 渲染首页商品频道分类
index.html
<ul class="sub_menu">
{% for group in categories.values() %}
<li>
<div class="level1">
{% for channel in group.channels %}
<a href="{{ channel.url }}">{{ channel.name }}</a>
{% endfor %}
</div>
<div class="level2">
{% for cat2 in group.sub_cats %}
<div class="list_group">
<div class="group_name fl">{{ cat2.name }} ></div>
<div class="group_detail fl">
{% for cat3 in cat2.sub_cats %}
<a href="/list/{{ cat3.id }}/1/">{{ cat3.name }}</a>
{% endfor %}
</div>
</div>
{% endfor %}
</div>
</li>
{% endfor %}
</ul>
4. 封装首页商品频道分类
1.封装首页商品频道分类到
contents.utils.py文件
def get_categories():
"""
提供商品频道和分类
:return 菜单字典
"""
# 查询商品频道和分类
categories = OrderedDict()
channels = GoodsChannel.objects.order_by('group_id', 'sequence')
for channel in channels:
group_id = channel.group_id # 当前组
if group_id not in categories:
categories[group_id] = {'channels': [], 'sub_cats': []}
cat1 = channel.category # 当前频道的类别
# 追加当前频道
categories[group_id]['channels'].append({
'id': cat1.id,
'name': cat1.name,
'url': channel.url
})
# 构建当前类别的子类别
for cat2 in cat1.subs.all():
cat2.sub_cats = []
for cat3 in cat2.subs.all():
cat2.sub_cats.append(cat3)
categories[group_id]['sub_cats'].append(cat2)
return categories
2.
contents.view.py中使用contents.utils.py文件
class IndexView(View):
"""首页广告"""
def get(self, request):
"""提供首页广告界面"""
# 查询商品频道和分类
categories = get_categories()
# 广告数据
contents = {}
content_categories = ContentCategory.objects.all()
for cat in content_categories:
contents[cat.key] = cat.content_set.filter(status=True).order_by('sequence')
# 渲染模板的上下文
context = {
'categories': categories,
'contents': contents,
}
return render(request, 'index.html', context)
6.3.2 展示首页商品广告
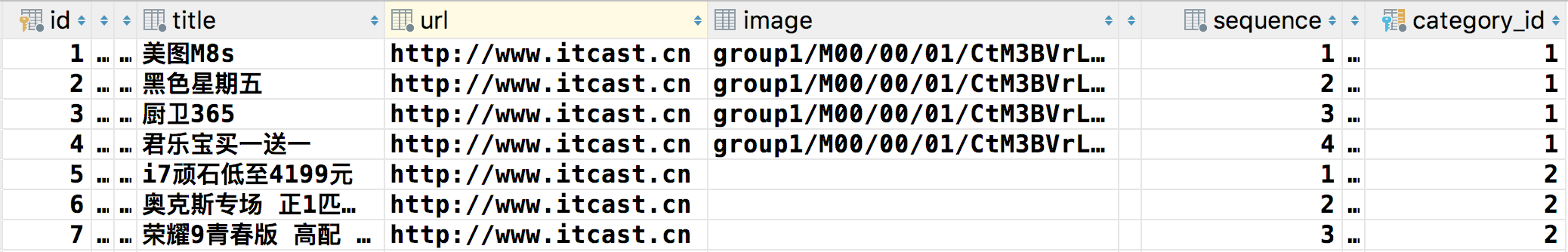
1. 分析首页商品广告数据结构



结论:
- 首页商品广告数据由广告分类和广告内容组成。
- 广告分类带有标识符
key,可以利用它确定广告展示的位置。- 确定广告展示的位置后,再查询和渲染出该位置的广告内容。
- 广告的内容还有内部的排序字段,决定了广告内容的展示顺序。
2. 查询首页商品广告
class IndexView(View):
"""首页广告"""
def get(self, request):
"""提供首页广告界面"""
# 查询商品频道和分类
......
# 广告数据
contents = {}
content_categories = ContentCategory.objects.all()
for cat in content_categories:
contents[cat.key] = cat.content_set.filter(status=True).order_by('sequence')
# 渲染模板的上下文
context = {
'categories': categories,
'contents': contents,
}
return render(request, 'index.html', context)
3. 渲染首页商品广告
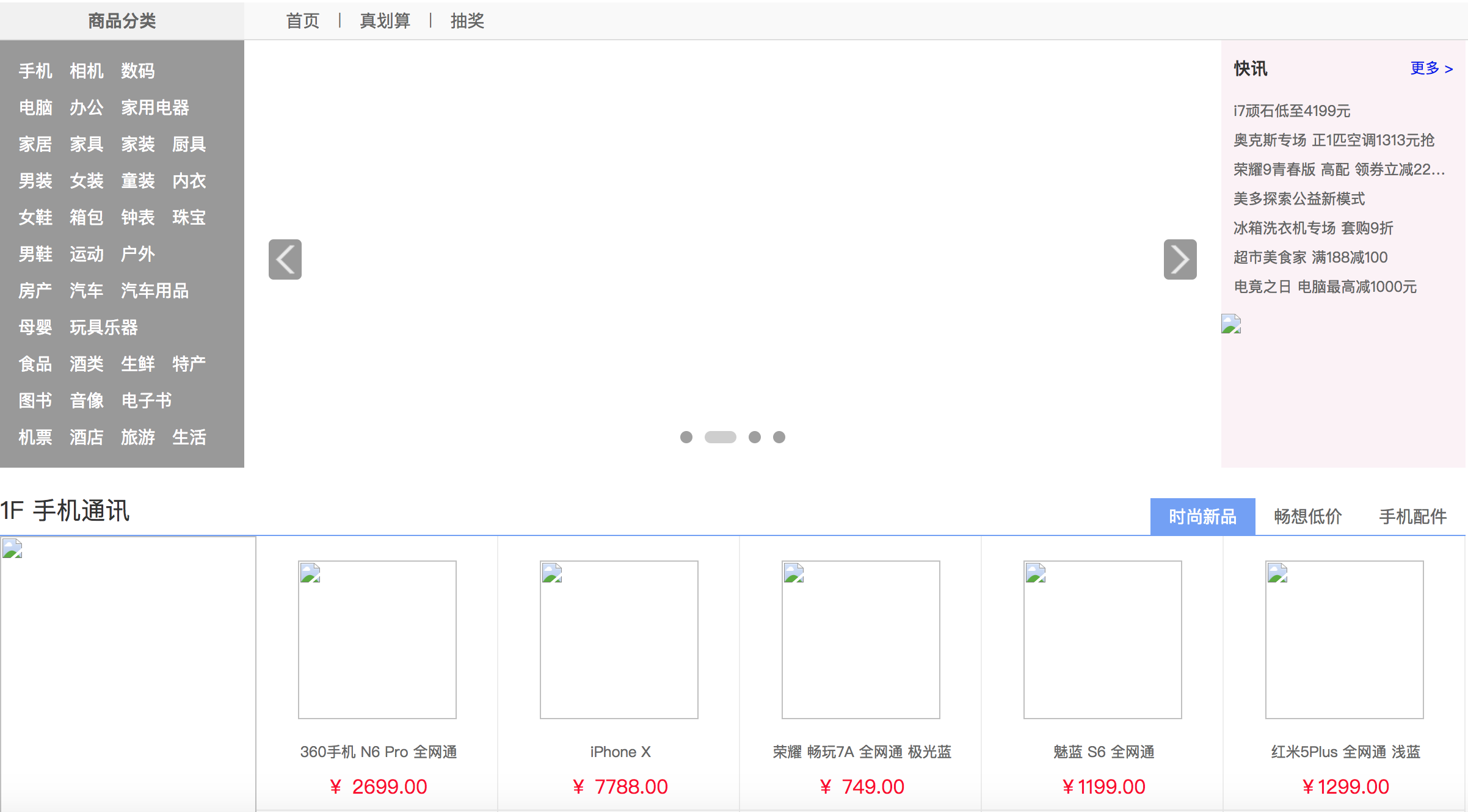
1.轮播图广告
<ul class="slide">
{% for content in contents.index_lbt %}
<li><a href="{{ content.url }}"><img src="{{ content.image }}" alt="{{ content.title }}"></a></li>
{% endfor %}
</ul>
2.快讯和页头广告
<div class="news">
<div class="news_title">
<h3>快讯</h3>
<a href="#">更多 ></a>
</div>
<ul class="news_list">
{% for content in contents.index_kx %}
<li><a href="{{ content.url }}">{{ content.title }}</a></li>
{% endfor %}
</ul>
{% for content in contents.index_ytgg %}
<a href="{{ content.url }}" class="advs"><img src="{{ content.image }}"></a>
{% endfor %}
</div>
3.楼层广告(一楼)
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model01">1F 手机通讯</h3>
<div class="subtitle fr">
<a @mouseenter="f1_tab=1" :class="f1_tab===1?'active':''">时尚新品</a>
<a @mouseenter="f1_tab=2" :class="f1_tab===2?'active':''">畅想低价</a>
<a @mouseenter="f1_tab=3" :class="f1_tab===3?'active':''">手机配件</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="{{ contents.index_1f_logo.0.image}}">
<div class="channel">
{% for content in contents.index_1f_pd %}
<a href="{{ content.url }}">{{ content.title }}</a>
{% endfor %}
</div>
<div class="key_words">
{% for content in contents.index_1f_bq %}
<a href="{{ content.url }}">{{ content.title }}</a>
{% endfor %}
</div>
</div>
<div class="goods_list_con">
<ul v-show="f1_tab===1" class="goods_list fl">
{% for content in contents.index_1f_ssxp %}
<li>
<a href="{{ content.url }}" class="goods_pic"><img src="{{ content.image }}"></a>
<h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
<div class="price">{{ content.text }}</div>
</li>
{% endfor %}
</ul>
<ul v-show="f1_tab===2" class="goods_list fl">
{% for content in contents.index_1f_cxdj %}
<li>
<a href="{{ content.url }}" class="goods_pic"><img src="{{ content.image }}"></a>
<h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
<div class="price">{{ content.text }}</div>
</li>
{% endfor %}
</ul>
<ul v-show="f1_tab===3" class="goods_list fl">
{% for content in contents.index_1f_sjpj %}
<li>
<a href="{{ content.url }}" class="goods_pic"><img src="{{ content.image }}"></a>
<h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
<div class="price">{{ content.text }}</div>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
4.楼层广告(二楼)
<div class="list_model model02">
<div class="list_title clearfix">
<h3 class="fl" id="model01">2F 电脑数码</h3>
<div class="subtitle fr">
<a @mouseenter="f2_tab=1" :class="f2_tab===1?'active':''">加价换购</a>
<a @mouseenter="f2_tab=2" :class="f2_tab===2?'active':''">畅享低价</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="{{ contents.index_2f_logo.0.image}}">
<div class="channel">
{% for content in contents.index_2f_pd %}
<a href="{{ content.url }}">{{ content.title }}</a>
{% endfor %}
</div>
<div class="key_words">
{% for content in contents.index_2f_bq %}
<a href="{{ content.url }}">{{ content.title }}</a>
{% endfor %}
</div>
</div>
<div class="goods_list_con">
<ul v-show="f2_tab===1" class="goods_list fl">
{% for content in contents.index_2f_cxdj %}
<li>
<a href="{{ content.url }}" class="goods_pic"><img src="{{ content.image }}"></a>
<h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
<div class="price">{{ content.text }}</div>
</li>
{% endfor %}
</ul>
<ul v-show="f2_tab===2" class="goods_list fl">
{% for content in contents.index_2f_jjhg %}
<li>
<a href="{{ content.url }}" class="goods_pic"><img src="{{ content.image }}"></a>
<h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
<div class="price">{{ content.text }}</div>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
5.楼层广告(三楼)
<div class="list_model model03">
<div class="list_title clearfix">
<h3 class="fl" id="model01">3F 家居家装</h3>
<div class="subtitle fr">
<a @mouseenter="f3_tab=1" :class="f3_tab===1?'active':''">生活用品</a>
<a @mouseenter="f3_tab=2" :class="f3_tab===2?'active':''">厨房用品</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="{{ contents.index_3f_logo.0.image }}">
<div class="channel">
{% for content in contents.index_3f_pd %}
<a href="{{ content.url }}">{{ content.title }}</a>
{% endfor %}
</div>
<div class="key_words">
{% for content in contents.index_3f_bq %}
<a href="{{ content.url }}">{{ content.title }}</a>
{% endfor %}
</div>
</div>
<div class="goods_list_con">
<ul v-show="f3_tab===1" class="goods_list fl">
{% for content in contents.index_3f_shyp %}
<li>
<a href="{{ content.url }}" class="goods_pic"><img src="{{ content.image }}"></a>
<h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
<div class="price">{{ content.text }}</div>
</li>
{% endfor %}
</ul>
<ul v-show="f3_tab===2" class="goods_list fl">
{% for content in contents.index_3f_cfyp %}
<li>
<a href="{{ content.url }}" class="goods_pic"><img src="{{ content.image }}"></a>
<h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
<div class="price">{{ content.text }}</div>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
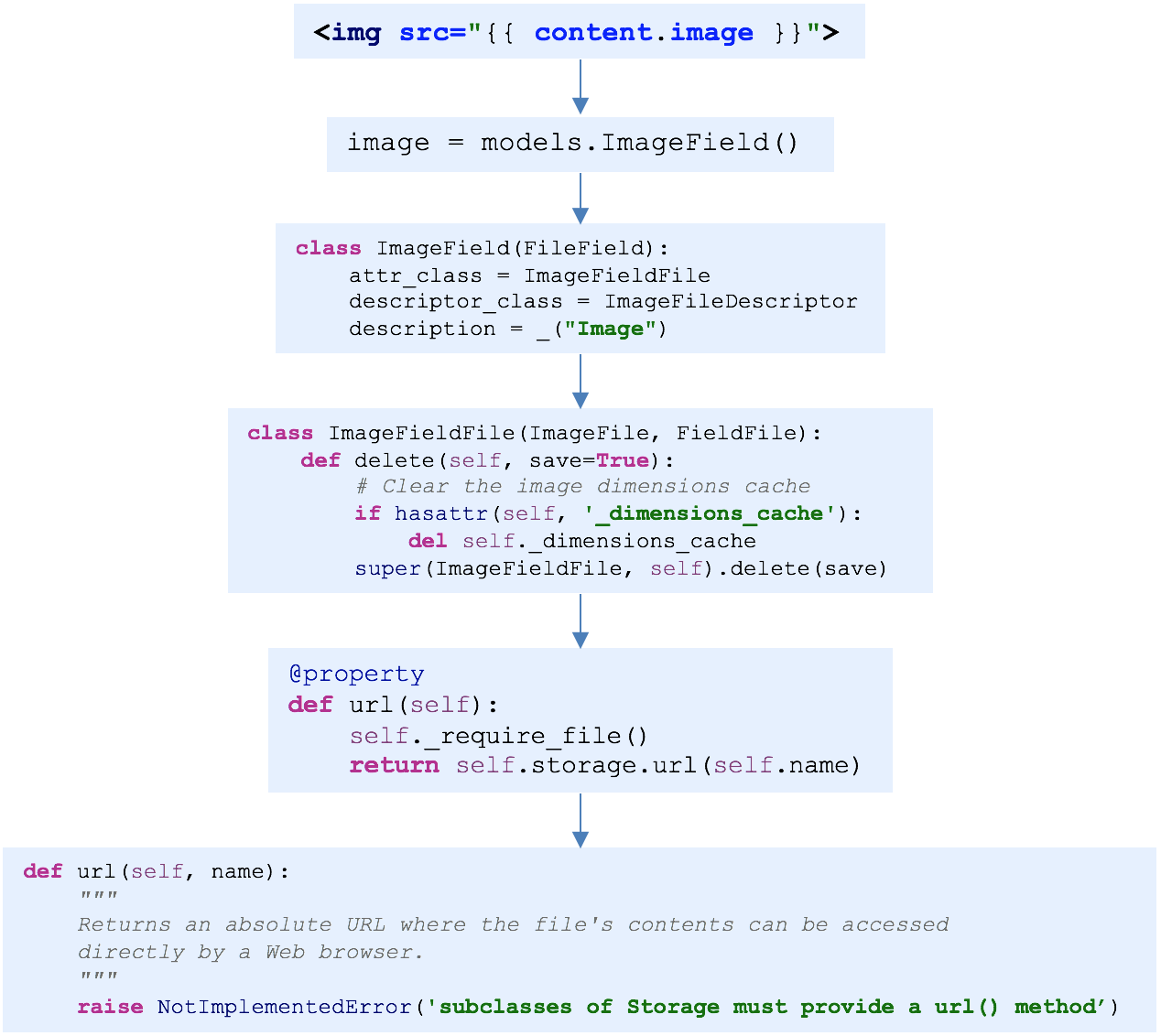
6.3.3 自定义Django文件存储类
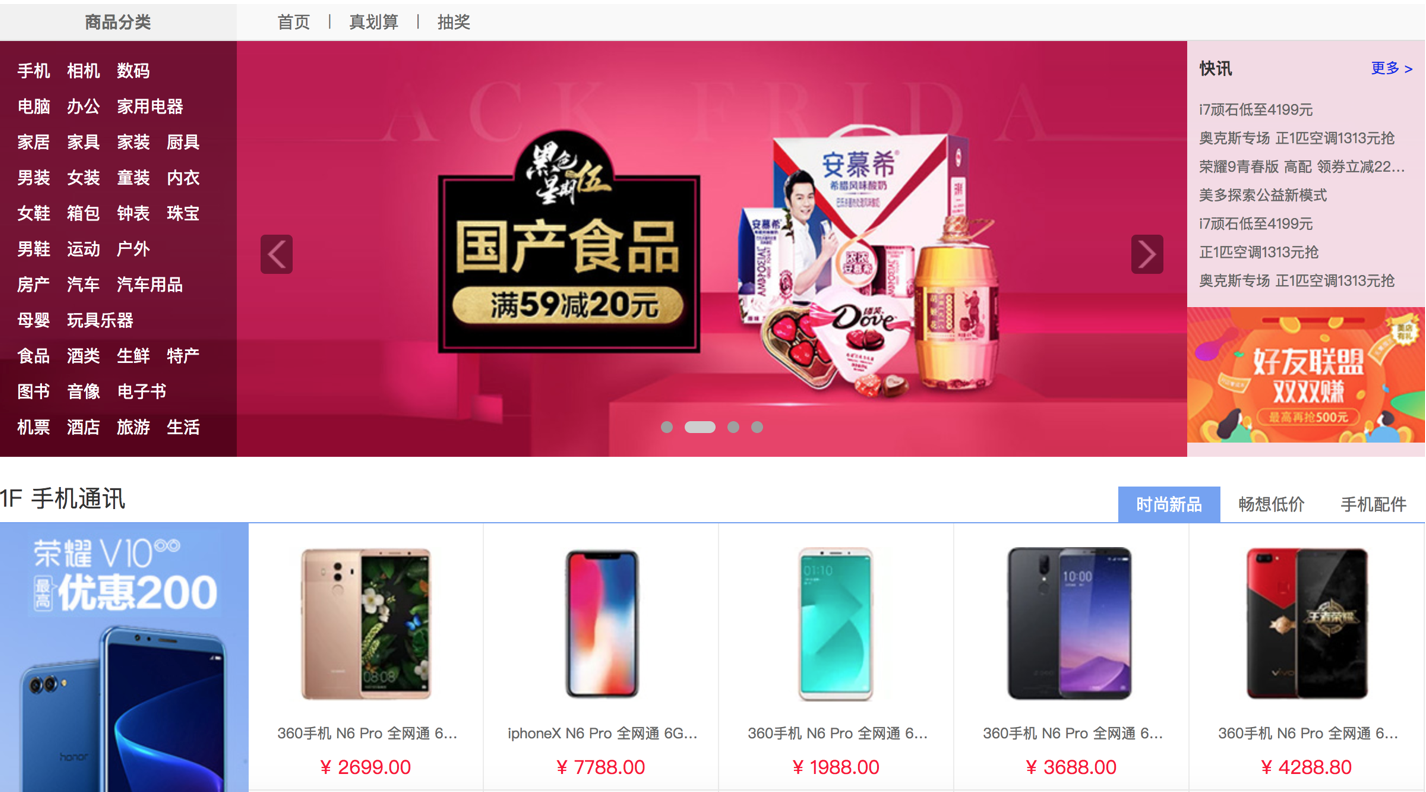
思考:
- 下图首页页面中图片无法显示的原因。




结论:
- 通过FastDFS上传文件后返回的
'Remote file_id'字段是文件索引。- 文件索引会被我们存储到MySQL数据库。所以将来读取出来的也是文件索引,导致界面无法下载到图片。
解决:
- 重写Django文件存储类的url()方法。
- 在重写时拼接完整的图片下载地址(协议、IP、端口、文件索引)
1. Django文件存储类url()方法介绍

结论:
文件存储类
url()方法的作用:返回name所代表的文件内容的URL。文件存储类
url()方法的触发:content.image.url
- 虽然表面上调用的是
ImageField的url方法。但是内部会去调用文件存储类的url()方法。文件存储类
url()方法的使用:
- 我们可以通过自定义Django文件存储类达到重写
url()方法的目的。自定义Django文件存储类必须提供
url()方法。返回name所指的文件对应的绝对URL。
2. 自定义Django文件存储类
class FastDFSStorage(Storage):
"""自定义文件存储系统"""
def _open(self, name, mode='rb'):
"""
用于打开文件
:param name: 要打开的文件的名字
:param mode: 打开文件方式
:return: None
"""
# 打开文件时使用的,此时不需要,而文档告诉说明必须实现,所以pass
pass
def _save(self, name, content):
"""
用于保存文件
:param name: 要保存的文件名字
:param content: 要保存的文件的内容
:return: None
"""
# 保存文件时使用的,此时不需要,而文档告诉说明必须实现,所以pass
pass
3. 重写Django文件存储类url()方法
1.重写
url()方法
class FastDFSStorage(Storage):
"""自定义文件存储系统,修改存储的方案"""
def __init__(self, fdfs_base_url=None):
"""
构造方法,可以不带参数,也可以携带参数
:param base_url: Storage的IP
"""
self.fdfs_base_url = fdfs_base_url or settings.FDFS_BASE_URL
def _open(self, name, mode='rb'):
......
def _save(self, name, content):
......
def url(self, name):
"""
返回name所指文件的绝对URL
:param name: 要读取文件的引用:group1/M00/00/00/wKhnnlxw_gmAcoWmAAEXU5wmjPs35.jpeg
:return: http://192.168.103.158:8888/group1/M00/00/00/wKhnnlxw_gmAcoWmAAEXU5wmjPs35.jpeg
"""
# return 'http://192.168.103.158:8888/' + name
# return 'http://image.meiduo.site:8888/' + name
return self.fdfs_base_url + name
2.相关配置参数
# 指定自定义的Django文件存储类
DEFAULT_FILE_STORAGE = 'meiduo_mall.utils.fastdfs.fdfs_storage.FastDFSStorage'
# FastDFS相关参数
# FDFS_BASE_URL = 'http://192.168.103.158:8888/'
FDFS_BASE_URL = 'http://image.meiduo.site:8888/'
3.添加访问图片的域名
- 在
/etc/hosts中添加访问Storage的域名
$ Storage的IP 域名
$ 192.168.103.158 image.meiduo.site
4.文件存储类
url()方法的使用
- 以图片轮播图为例:
content.image.url
<ul class="slide">
{% for content in contents.index_lbt %}
<li><a href="{{ content.url }}"><img src="{{ content.image.url }}" alt="{{ content.title }}"></a></li>
{% endfor %}
</ul>

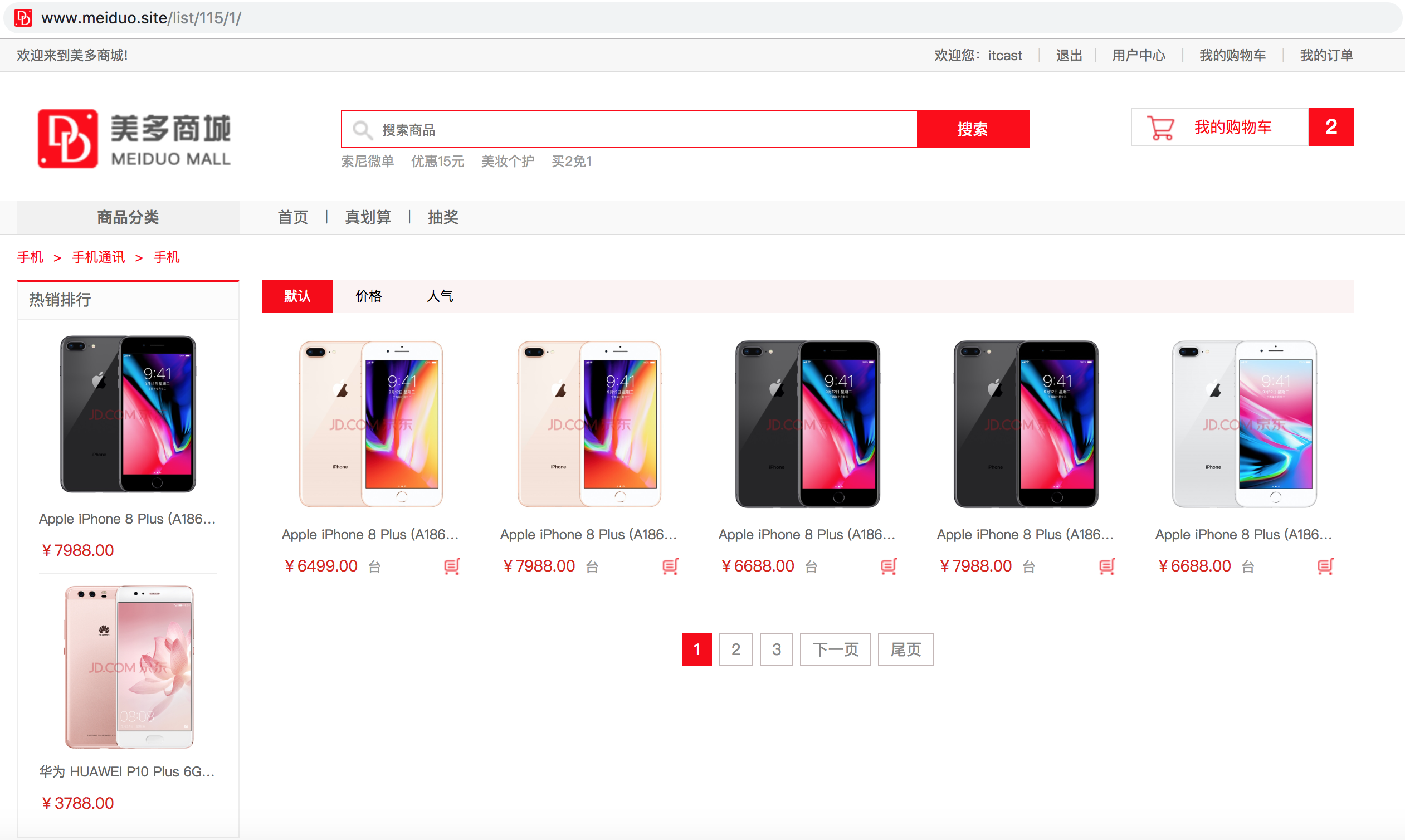
6.4 商品列表页
6.4.1 商品列表页分析

1. 商品列表页组成结构分析
1.商品频道分类
- 已经提前封装在
contents.utils.py文件中,直接调用即可。
2.面包屑导航
- 可以使用三级分类ID,查询出该类型商品的三级分类数据。
3.排序和分页
- 无论如何排序和分页,商品的分类不能变。
- 排序时需要知道当前排序方式。
- 分页时需要知道当前分页的页码,且每页五条商品记录。
4.热销排行
- 热销排行中的商品分类要和排序、分页的商品分类一致。
- 热销排行是查询出指定分类商品销量前二的商品。
- 热销排行使用Ajax实现局部刷新的效果。
2. 商品列表页接口设计和定义
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /list/(?P<category_id>\d+)/(?P<page_num>\d+)/?sort=排序方式 |
# 按照商品创建时间排序
http://www.meiduo.site:8000/list/115/1/?sort=default
# 按照商品价格由低到高排序
http://www.meiduo.site:8000/list/115/1/?sort=price
# 按照商品销量由高到低排序
http://www.meiduo.site:8000/list/115/1/?sort=hot
2.请求参数:路径参数 和 查询参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| category_id | string | 是 | 商品分类ID,第三级分类 |
| page_num | string | 是 | 当前页码 |
| sort | string | 否 | 排序方式 |
3.响应结果:HTML
list.html
4.接口定义
class ListView(View):
"""商品列表页"""
def get(self, request, category_id, page_num):
"""提供商品列表页"""
return render(request, 'list.html')
6.4.2 列表页面包屑导航
重要提示:路径参数category_id是商品第三级分类
1. 查询列表页面包屑导航数据
提示: 对包屑导航数据的查询进行封装,方便后续直接使用。
goods.utils.py
def get_breadcrumb(category):
"""
获取面包屑导航
:param category: 商品类别
:return: 面包屑导航字典
"""
breadcrumb = dict(
cat1='',
cat2='',
cat3=''
)
if category.parent is None:
# 当前类别为一级类别
breadcrumb['cat1'] = category
elif category.subs.count() == 0:
# 当前类别为三级
breadcrumb['cat3'] = category
cat2 = category.parent
breadcrumb['cat2'] = cat2
breadcrumb['cat1'] = cat2.parent
else:
# 当前类别为二级
breadcrumb['cat2'] = category
breadcrumb['cat1'] = category.parent
return breadcrumb
class ListView(View):
"""商品列表页"""
def get(self, request, category_id, page_num):
"""提供商品列表页"""
# 判断category_id是否正确
try:
category = models.GoodsCategory.objects.get(id=category_id)
except models.GoodsCategory.DoesNotExist:
return http.HttpResponseNotFound('GoodsCategory does not exist')
# 查询商品频道分类
categories = get_categories()
# 查询面包屑导航
breadcrumb = get_breadcrumb(category)
# 渲染页面
context = {
'categories':categories,
'breadcrumb':breadcrumb
}
return render(request, 'list.html', context)
2. 渲染列表页面包屑导航数据
<div class="breadcrumb">
<a href="{{ breadcrumb.cat1.url }}">{{ breadcrumb.cat1.name }}</a>
<span>></span>
<a href="javascript:;">{{ breadcrumb.cat2.name }}</a>
<span>></span>
<a href="javascript:;">{{ breadcrumb.cat3.name }}</a>
</div>
6.4.3 列表页分页和排序
# 按照商品创建时间排序
http://www.meiduo.site:8000/list/115/1/?sort=default
# 按照商品价格由低到高排序
http://www.meiduo.site:8000/list/115/1/?sort=price
# 按照商品销量由高到低排序
http://www.meiduo.site:8000/list/115/1/?sort=hot
1. 查询列表页分页和排序数据
class ListView(View):
"""商品列表页"""
def get(self, request, category_id, page_num):
"""提供商品列表页"""
# 判断category_id是否正确
try:
category = models.GoodsCategory.objects.get(id=category_id)
except models.GoodsCategory.DoesNotExist:
return http.HttpResponseNotFound('GoodsCategory does not exist')
# 接收sort参数:如果用户不传,就是默认的排序规则
sort = request.GET.get('sort', 'default')
# 查询商品频道分类
categories = get_categories()
# 查询面包屑导航
breadcrumb = get_breadcrumb(category)
# 按照排序规则查询该分类商品SKU信息
if sort == 'price':
# 按照价格由低到高
sort_field = 'price'
elif sort == 'hot':
# 按照销量由高到低
sort_field = '-sales'
else:
# 'price'和'sales'以外的所有排序方式都归为'default'
sort = 'default'
sort_field = 'create_time'
skus = models.SKU.objects.filter(category=category, is_launched=True).order_by(sort_field)
# 创建分页器:每页N条记录
paginator = Paginator(skus, constants.GOODS_LIST_LIMIT)
# 获取每页商品数据
try:
page_skus = paginator.page(page_num)
except EmptyPage:
# 如果page_num不正确,默认给用户404
return http.HttpResponseNotFound('empty page')
# 获取列表页总页数
total_page = paginator.num_pages
# 渲染页面
context = {
'categories': categories, # 频道分类
'breadcrumb': breadcrumb, # 面包屑导航
'sort': sort, # 排序字段
'category': category, # 第三级分类
'page_skus': page_skus, # 分页后数据
'total_page': total_page, # 总页数
'page_num': page_num, # 当前页码
}
return render(request, 'list.html', context)
2. 渲染列表页分页和排序数据
1.渲染分页和排序数据
<div class="r_wrap fr clearfix">
<div class="sort_bar">
<a href="{{ url('goods:list', args=(category.id, page_num)) }}?sort=default" {% if sort == 'default' %}class="active"{% endif %}>默认</a>
<a href="{{ url('goods:list', args=(category.id, page_num)) }}?sort=price" {% if sort == 'price' %}class="active"{% endif %}>价格</a>
<a href="{{ url('goods:list', args=(category.id, page_num)) }}?sort=hot" {% if sort == 'hot' %}class="active"{% endif %}>人气</a>
</div>
<ul class="goods_type_list clearfix">
{% for sku in page_skus %}
<li>
<a href="detail.html"><img src="{{ sku.default_image.url }}"></a>
<h4><a href="detail.html">{{ sku.name }}</a></h4>
<div class="operate">
<span class="price">¥{{ sku.price }}</span>
<span class="unit">台</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
{% endfor %}
</ul>
</div>
2.列表页分页器

准备分页器标签
<div class="r_wrap fr clearfix">
......
<div class="pagenation">
<div id="pagination" class="page"></div>
</div>
</div>
# 导入样式时放在最前面导入
<link rel="stylesheet" type="text/css" href="{{ static('css/jquery.pagination.css') }}">
准备分页器交互
<script type="text/javascript" src="{{ static('js/jquery.pagination.min.js') }}"></script>
<script type="text/javascript">
$(function () {
$('#pagination').pagination({
currentPage: {{ page_num }},
totalPage: {{ total_page }},
callback:function (current) {
{#location.href = '/list/115/1/?sort=default';#}
location.href = '/list/{{ category.id }}/' + current + '/?sort={{ sort }}';
}
})
});
</script>
6.4.4 列表页热销排行
根据路径参数
category_id查询出该类型商品销量前二的商品。使用Ajax实现局部刷新的效果。
1. 查询列表页热销排行数据
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /hot/(?P<category_id>\d+)/ |
2.请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| category_id | string | 是 | 商品分类ID,第三级分类 |
3.响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
| hot_skus[ ] | 热销SKU列表 |
| id | SKU编号 |
| default_image_url | 商品默认图片 |
| name | 商品名称 |
| price | 商品价格 |
{
"code":"0",
"errmsg":"OK",
"hot_skus":[
{
"id":6,
"default_image_url":"http://image.meiduo.site:8888/group1/M00/00/02/CtM3BVrRbI2ARekNAAFZsBqChgk3141998",
"name":"Apple iPhone 8 Plus (A1864) 256GB 深空灰色 移动联通电信4G手机",
"price":"7988.00"
},
{
"id":14,
"default_image_url":"http://image.meiduo.site:8888/group1/M00/00/02/CtM3BVrRdMSAaDUtAAVslh9vkK04466364",
"name":"华为 HUAWEI P10 Plus 6GB+128GB 玫瑰金 移动联通电信4G手机 双卡双待",
"price":"3788.00"
}
]
}
4.接口定义和实现
class HotGoodsView(View):
"""商品热销排行"""
def get(self, request, category_id):
"""提供商品热销排行JSON数据"""
# 根据销量倒序
skus = models.SKU.objects.filter(category_id=category_id, is_launched=True).order_by('-sales')[:2]
# 序列化
hot_skus = []
for sku in skus:
hot_skus.append({
'id':sku.id,
'default_image_url':sku.default_image.url,
'name':sku.name,
'price':sku.price
})
return http.JsonResponse({'code':RETCODE.OK, 'errmsg':'OK', 'hot_skus':hot_skus})
2. 渲染列表页热销排行数据
1.模板数据
category_id传递到Vue.js
<script type="text/javascript">
let category_id = "{{ category.id }}";
</script>
data: {
category_id: category_id,
},
2.Ajax请求商品热销排行JSON数据
get_hot_skus(){
if (this.category_id) {
let url = '/hot/'+ this.category_id +'/';
axios.get(url, {
responseType: 'json'
})
.then(response => {
this.hot_skus = response.data.hot_skus;
for(let i=0; i<this.hot_skus.length; i++){
this.hot_skus[i].url = '/detail/' + this.hot_skus[i].id + '/';
}
})
.catch(error => {
console.log(error.response);
})
}
},
3.渲染商品热销排行界面
<div class="new_goods" v-cloak>
<h3>热销排行</h3>
<ul>
<li v-for="sku in hot_skus">
<a :href="sku.url"><img :src="sku.default_image_url"></a>
<h4><a :href="sku.url">[[ sku.name ]]</a></h4>
<div class="price">¥[[ sku.price ]]</div>
</li>
</ul>
</div>
6.5 商品搜索
6.5.1 全文检索方案Elasticsearch

1. 全文检索和搜索引擎原理
商品搜索需求
- 当用户在搜索框输入商品关键字后,我们要为用户提供相关的商品搜索结果。
商品搜索实现
- 可以选择使用模糊查询
like关键字实现。 - 但是 like 关键字的效率极低。
- 查询需要在多个字段中进行,使用 like 关键字也不方便。
全文检索方案
- 我们引入全文检索的方案来实现商品搜索。
- 全文检索即在指定的任意字段中进行检索查询。
- 全文检索方案需要配合搜索引擎来实现。
搜索引擎原理
- 搜索引擎进行全文检索时,会对数据库中的数据进行一遍预处理,单独建立起一份索引结构数据。
- 索引结构数据类似新华字典的索引检索页,里面包含了关键词与词条的对应关系,并记录词条的位置。
- 搜索引擎进行全文检索时,将关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。

结论:
- 搜索引擎建立索引结构数据,类似新华字典的索引检索页,全文检索时,关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
2. Elasticsearch介绍
实现全文检索的搜索引擎,首选的是
Elasticsearch。
- Elasticsearch 是用 Java 实现的,开源的搜索引擎。
- 它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、Github等都采用它。
- Elasticsearch 的底层是开源库 Lucene。但是,没法直接使用 Lucene,必须自己写代码去调用它的接口。
分词说明
-
搜索引擎在对数据构建索引时,需要进行分词处理。
-
分词是指将一句话拆解成多个单字 或 词,这些字或词便是这句话的关键词。
-
比如:
我是中国人- 分词后:
我、是、中、国、人、中国等等都可以是这句话的关键字。
- 分词后:
-
Elasticsearch 不支持对中文进行分词建立索引,需要配合扩展
elasticsearch-analysis-ik来实现中文分词处理。
3. 使用Docker安装Elasticsearch
1.获取Elasticsearch-ik镜像
# 从仓库拉取镜像
$ sudo docker image pull delron/elasticsearch-ik:2.4.6-1.0
# 解压教学资料中本地镜像
$ sudo docker load -i elasticsearch-ik-2.4.6_docker.tar
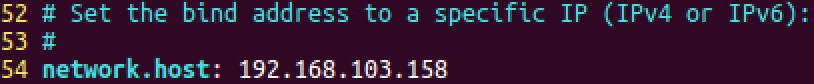
2.配置Elasticsearch-ik
- 将教学资料中的
elasticsearc-2.4.6目录拷贝到home目录下。 - 修改
/home/python/elasticsearc-2.4.6/config/elasticsearch.yml第54行。 - 更改ip地址为本机真实ip地址。

3.使用Docker运行Elasticsearch-ik
$ sudo docker run -dti --name=elasticsearch --network=host -v /home/python/elasticsearch-2.4.6/config:/usr/share/elasticsearch/config delron/elasticsearch-ik:2.4.6-1.0


6.5.2 Haystack扩展建立索引
提示:
- Elasticsearch 的底层是开源库 Lucene。但是没法直接使用 Lucene,必须自己写代码去调用它的接口。
思考:
- 我们如何对接 Elasticsearch服务端?
解决方案:
- Haystack
1. Haystack介绍和安装配置
1.Haystack介绍
- Haystack 是在Django中对接搜索引擎的框架,搭建了用户和搜索引擎之间的沟通桥梁。
- 我们在Django中可以通过使用 Haystack 来调用 Elasticsearch 搜索引擎。
- Haystack 可以在不修改代码的情况下使用不同的搜索后端(比如
Elasticsearch、Whoosh、Solr等等)。
2.Haystack安装
$ pip install django-haystack
$ pip install elasticsearch==2.4.1
3.Haystack注册应用和路由
INSTALLED_APPS = [
'haystack', # 全文检索
]
url(r'^search/', include('haystack.urls')),
4.Haystack配置
- 在配置文件中配置Haystack为搜索引擎后端
# Haystack
HAYSTACK_CONNECTIONS = {
'default': {
'ENGINE': 'haystack.backends.elasticsearch_backend.ElasticsearchSearchEngine',
'URL': 'http://192.168.103.158:9200/', # Elasticsearch服务器ip地址,端口号固定为9200
'INDEX_NAME': 'meiduo_mall', # Elasticsearch建立的索引库的名称
},
}
# 当添加、修改、删除数据时,自动生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
重要提示:
- HAYSTACK_SIGNAL_PROCESSOR 配置项保证了在Django运行起来后,有新的数据产生时,Haystack仍然可以让Elasticsearch实时生成新数据的索引
2. Haystack建立数据索引
1.创建索引类
- 通过创建索引类,来指明让搜索引擎对哪些字段建立索引,也就是可以通过哪些字段的关键字来检索数据。
- 本项目中对SKU信息进行全文检索,所以在
goods应用中新建search_indexes.py文件,用于存放索引类。
from haystack import indexes
from .models import SKU
class SKUIndex(indexes.SearchIndex, indexes.Indexable):
"""SKU索引数据模型类"""
text = indexes.CharField(document=True, use_template=True)
def get_model(self):
"""返回建立索引的模型类"""
return SKU
def index_queryset(self, using=None):
"""返回要建立索引的数据查询集"""
return self.get_model().objects.filter(is_launched=True)
- 索引类SKUIndex说明:
- 在
SKUIndex建立的字段,都可以借助Haystack由Elasticsearch搜索引擎查询。 - 其中
text字段我们声明为document=True,表名该字段是主要进行关键字查询的字段。 text字段的索引值可以由多个数据库模型类字段组成,具体由哪些模型类字段组成,我们用use_template=True表示后续通过模板来指明。
- 在
2.创建
text字段索引值模板文件
- 在
templates目录中创建text字段使用的模板文件 - 具体在
templates/search/indexes/goods/sku_text.txt文件中定义
{{ object.id }}
{{ object.name }}
{{ object.caption }}
- 模板文件说明:当将关键词通过text参数名传递时
- 此模板指明SKU的
id、name、caption作为text字段的索引值来进行关键字索引查询。
- 此模板指明SKU的
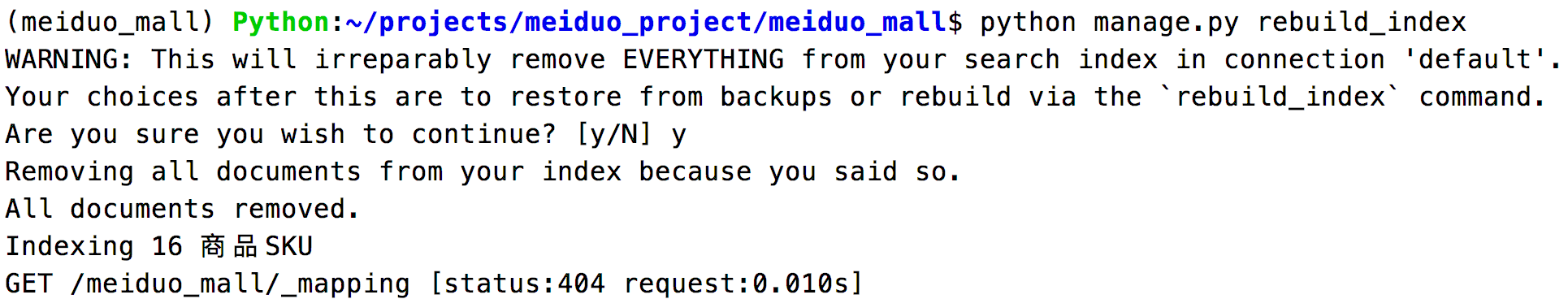
3.手动生成初始索引
$ python manage.py rebuild_index

3. 全文检索测试
1.准备测试表单
- 请求方法:
GET - 请求地址:
/search/ - 请求参数:
q

<div class="search_wrap fl">
<form method="get" action="/search/" class="search_con">
<input type="text" class="input_text fl" name="q" placeholder="搜索商品">
<input type="submit" class="input_btn fr" name="" value="搜索">
</form>
<ul class="search_suggest fl">
<li><a href="#">索尼微单</a></li>
<li><a href="#">优惠15元</a></li>
<li><a href="#">美妆个护</a></li>
<li><a href="#">买2免1</a></li>
</ul>
</div>
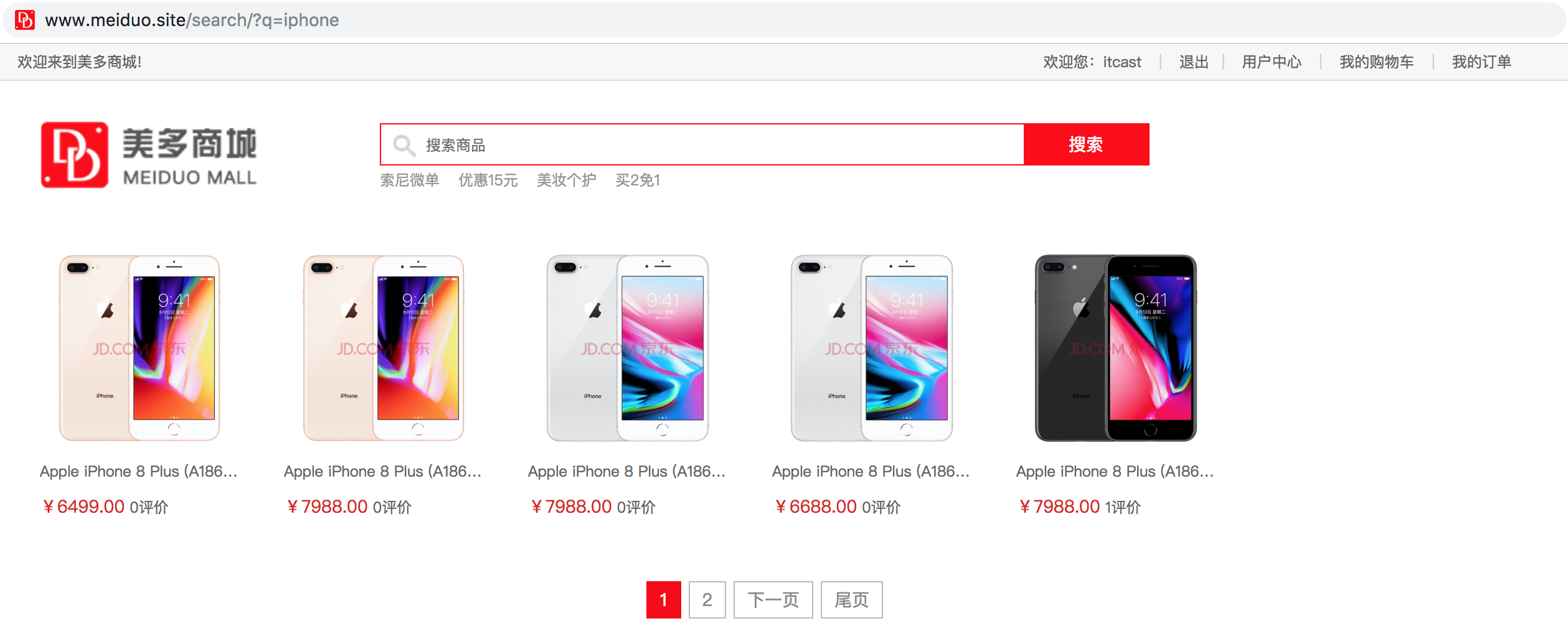
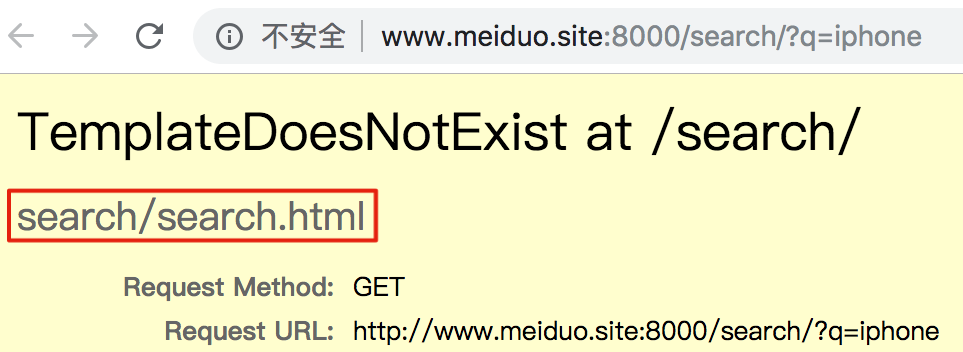
2.全文检索测试结果

结论:
- 错误提示告诉我们在
templates/search/目录中缺少一个search.html文件search.html文件作用就是接收和渲染全文检索的结果。
6.5.3 渲染商品搜索结果
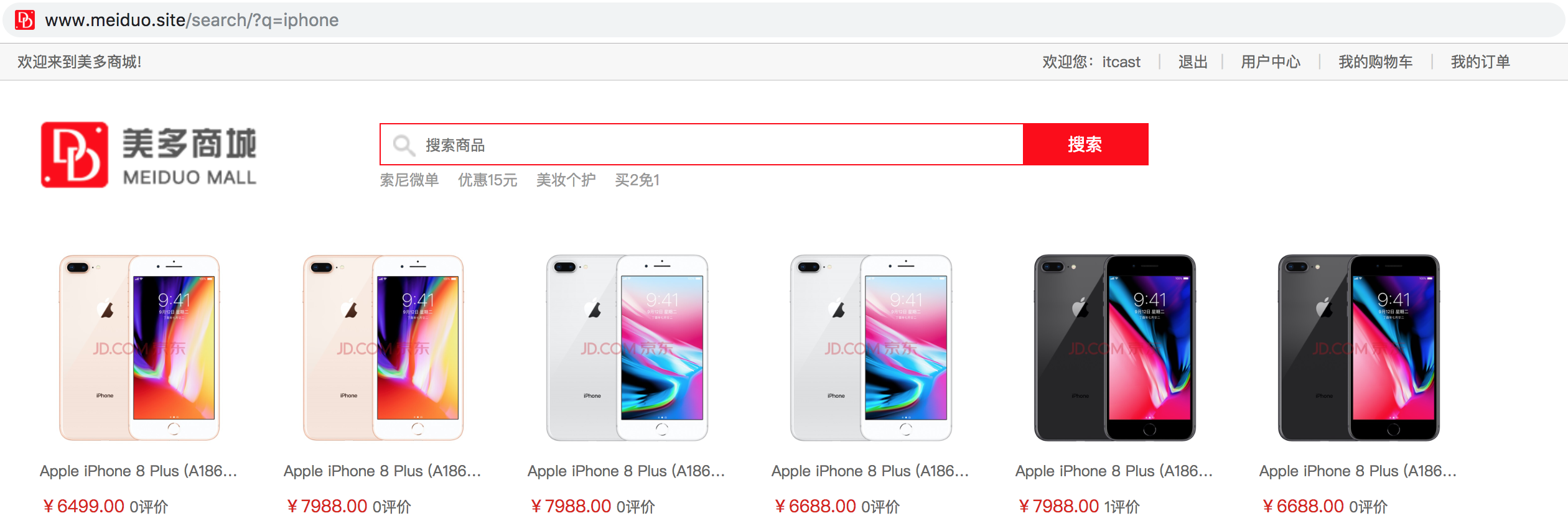
1. 准备商品搜索结果页面

2. 渲染商品搜索结果
Haystack返回的数据包括:
query:搜索关键字paginator:分页paginator对象page:当前页的page对象(遍历page中的对象,可以得到result对象)result.objects: 当前遍历出来的SKU对象。
<div class="main_wrap clearfix">
<div class=" clearfix">
<ul class="goods_type_list clearfix">
{% for result in page %}
<li>
{# object取得才是sku对象 #}
<a href="/detail/{{ result.object.id }}/"><img src="{{ result.object.default_image.url }}"></a>
<h4><a href="/detail/{{ result.object.id }}/">{{ result.object.name }}</a></h4>
<div class="operate">
<span class="price">¥{{ result.object.price }}</span>
<span>{{ result.object.comments }}评价</span>
</div>
</li>
{% else %}
<p>没有找到您要查询的商品。</p>
{% endfor %}
</ul>
<div class="pagenation">
<div id="pagination" class="page"></div>
</div>
</div>
</div>

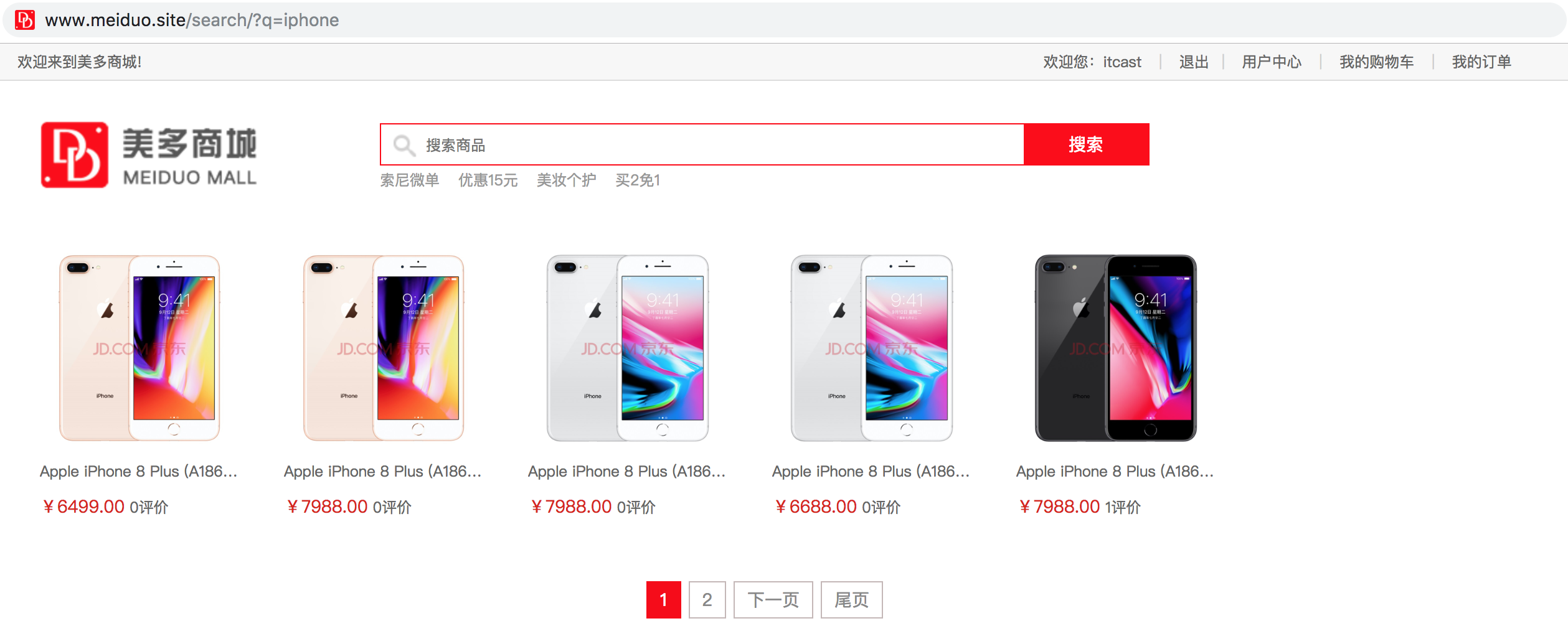
3. Haystack搜索结果分页
1.设置每页返回数据条数
- 通过
HAYSTACK_SEARCH_RESULTS_PER_PAGE可以控制每页显示数量 - 每页显示五条数据:
HAYSTACK_SEARCH_RESULTS_PER_PAGE = 5
2.准备搜索页分页器
<div class="main_wrap clearfix">
<div class=" clearfix">
......
<div class="pagenation">
<div id="pagination" class="page"></div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#pagination').pagination({
currentPage: {{ page.number }},
totalPage: {{ paginator.num_pages }},
callback:function (current) {
{#window.location.href = '/search/?q=iphone&page=1';#}
window.location.href = '/search/?q={{ query }}&page=' + current;
}
})
});
</script>

6.6 商品详情页
6.6.1 商品详情页分析和准备

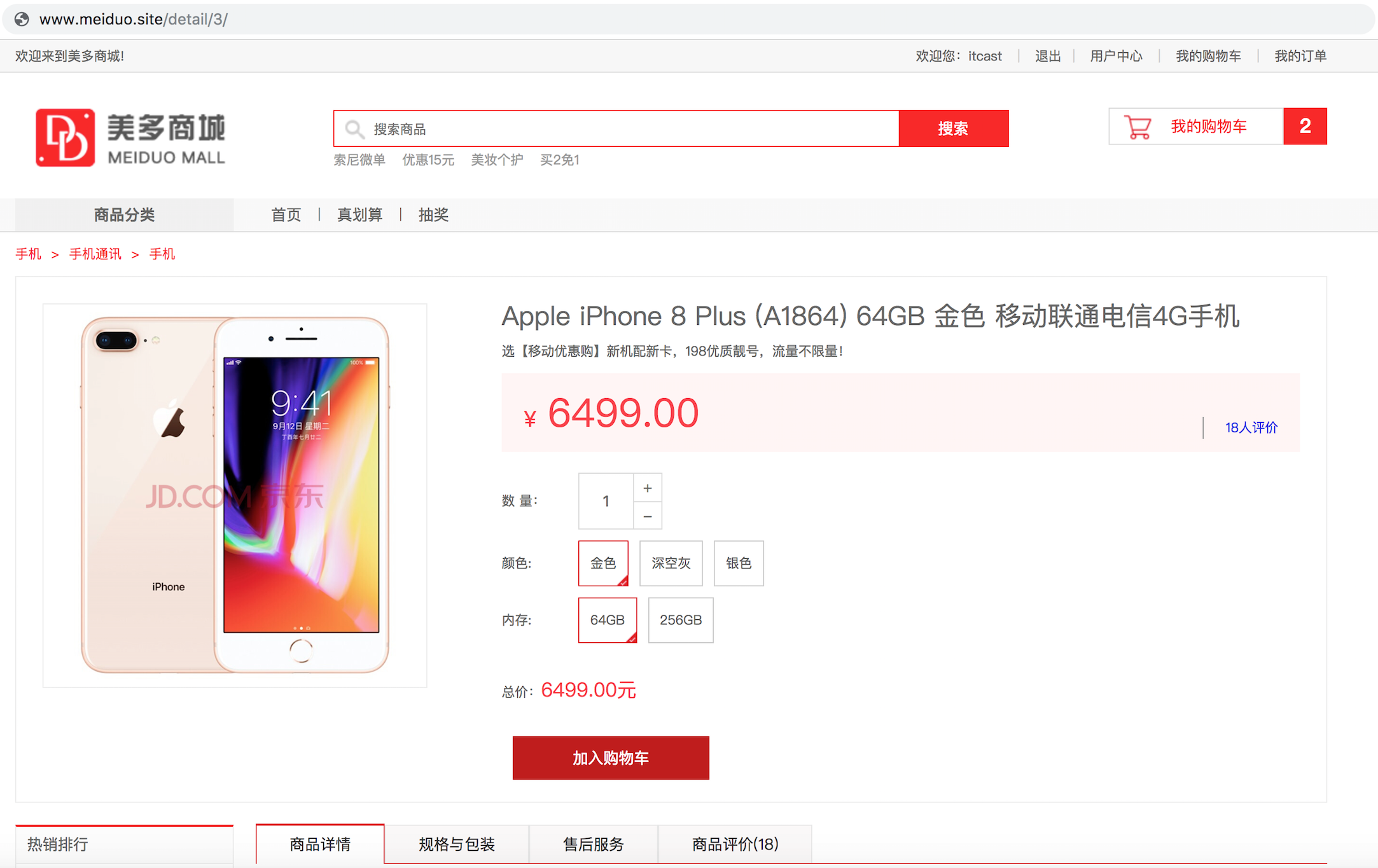
1. 商品详情页组成结构分析
1.商品频道分类
- 已经提前封装在
contents.utils.py文件中,直接调用方法即可。
2.面包屑导航
- 已经提前封装在
goods.utils.py文件中,直接调用方法即可。
3.热销排行
- 该接口已经在商品列表页中实现完毕,前端直接调用接口即可。
4.商品SKU信息(详情信息)
- 通过
sku_id可以找到SKU信息,然后渲染模板即可。 - 使用Ajax实现局部刷新效果。
5.SKU规格信息
- 通过
SKU可以找到SPU规格和SKU规格信息。
6.商品详情介绍、规格与包装、售后服务
- 通过
SKU可以找到SPU信息,SPU中可以查询出商品详情介绍、规格与包装、售后服务。
7.商品评价
- 商品评价需要在生成了订单,对订单商品进行评价后再实现,商品评价信息是动态数据。
- 使用Ajax实现局部刷新效果。
2. 商品详情页接口设计和定义
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /detail/(?P<sku_id>\d+)/ |
2.请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| sku_id | string | 是 | 商品SKU编号 |
3.响应结果:HTML
detail.html
4.接口定义
class DetailView(View):
"""商品详情页"""
def get(self, request, sku_id):
"""提供商品详情页"""
return render(request, 'detail.html')
3. 商品详情页初步渲染
渲染商品频道分类、面包屑导航、商品热销排行
- 将原先在商品列表页实现的代码拷贝到商品详情页即可。
- 添加
detail.js
class DetailView(View):
"""商品详情页"""
def get(self, request, sku_id):
"""提供商品详情页"""
# 获取当前sku的信息
try:
sku = models.SKU.objects.get(id=sku_id)
except models.SKU.DoesNotExist:
return render(request, '404.html')
# 查询商品频道分类
categories = get_categories()
# 查询面包屑导航
breadcrumb = get_breadcrumb(sku.category)
# 渲染页面
context = {
'categories':categories,
'breadcrumb':breadcrumb,
'sku':sku,
}
return render(request, 'detail.html', context)
提示:为了让前端在获取商品热销排行数据时,能够拿到商品分类ID,我们将商品分类ID从模板传入到Vue.js
<script type="text/javascript">
let category_id = "{{ sku.category.id }}";
</script>
data: {
category_id: category_id,
},
6.6.2 展示详情页数据
1. 查询和渲染SKU详情信息
# 渲染页面
context = {
'categories':categories,
'breadcrumb':breadcrumb,
'sku':sku,
}
return render(request, 'detail.html', context)
<div class="goods_detail_con clearfix">
<div class="goods_detail_pic fl"><img src="{{ sku.default_image.url }}"></div>
<div class="goods_detail_list fr">
<h3>{{ sku.name }}</h3>
<p>{{ sku.caption }}</p>
<div class="price_bar">
<span class="show_pirce">¥<em>{{ sku.price }}</em></span>
<a href="javascript:;" class="goods_judge">18人评价</a>
</div>
<div class="goods_num clearfix">
<div class="num_name fl">数 量:</div>
<div class="num_add fl">
<input v-model="sku_count" @blur="check_sku_count" type="text" class="num_show fl">
<a @click="on_addition" class="add fr">+</a>
<a @click="on_minus" class="minus fr">-</a>
</div>
</div>
{#...商品规格...#}
<div class="total" v-cloak>总价:<em>[[ sku_amount ]]元</em></div>
<div class="operate_btn">
<a href="javascript:;" class="add_cart" id="add_cart">加入购物车</a>
</div>
</div>
</div>
提示:为了实现用户选择商品数量的局部刷新效果,我们将商品单价从模板传入到Vue.js
<script type="text/javascript">
let sku_price = "{{ sku.price }}";
</script>
data: {
sku_price: sku_price,
},
2. 查询和渲染SKU规格信息
1.查询SKU规格信息
class DetailView(View):
"""商品详情页"""
def get(self, request, sku_id):
"""提供商品详情页"""
# 获取当前sku的信息
try:
sku = models.SKU.objects.get(id=sku_id)
except models.SKU.DoesNotExist:
return render(request, '404.html')
# 查询商品频道分类
categories = get_categories()
# 查询面包屑导航
breadcrumb = get_breadcrumb(sku.category)
# 构建当前商品的规格键
sku_specs = sku.specs.order_by('spec_id')
sku_key = []
for spec in sku_specs:
sku_key.append(spec.option.id)
# 获取当前商品的所有SKU
skus = sku.spu.sku_set.all()
# 构建不同规格参数(选项)的sku字典
spec_sku_map = {}
for s in skus:
# 获取sku的规格参数
s_specs = s.specs.order_by('spec_id')
# 用于形成规格参数-sku字典的键
key = []
for spec in s_specs:
key.append(spec.option.id)
# 向规格参数-sku字典添加记录
spec_sku_map[tuple(key)] = s.id
# 获取当前商品的规格信息
goods_specs = sku.spu.specs.order_by('id')
# 若当前sku的规格信息不完整,则不再继续
if len(sku_key) < len(goods_specs):
return
for index, spec in enumerate(goods_specs):
# 复制当前sku的规格键
key = sku_key[:]
# 该规格的选项
spec_options = spec.options.all()
for option in spec_options:
# 在规格参数sku字典中查找符合当前规格的sku
key[index] = option.id
option.sku_id = spec_sku_map.get(tuple(key))
spec.spec_options = spec_options
# 渲染页面
context = {
'categories':categories,
'breadcrumb':breadcrumb,
'sku':sku,
'specs': goods_specs,
}
return render(request, 'detail.html', context)
2.渲染SKU规格信息
{% for spec in specs %}
<div class="type_select">
<label>{{ spec.name }}:</label>
{% for option in spec.spec_options %}
{% if option.sku_id == sku.id %}
<a href="javascript:;" class="select">{{ option.value }}</a>
{% elif option.sku_id %}
<a href="{{ url('goods:detail', args=(option.sku_id, )) }}">{{ option.value }}</a>
{% else %}
<a href="javascript:;">{{ option.value }}</a>
{% endif %}
{% endfor %}
</div>
{% endfor %}
3. 查询和渲染详情、包装和售后信息
商品详情、包装和售后信息被归类到商品SPU中,
sku.spu关联查询就可以找到该SKU的SPU信息。
<div class="r_wrap fr clearfix">
<ul class="detail_tab clearfix">
<li @click="on_tab_content('detail')" :class="tab_content.detail?'active':''">商品详情</li>
<li @click="on_tab_content('pack')" :class="tab_content.pack?'active':''">规格与包装</li>
<li @click="on_tab_content('service')" :class="tab_content.service?'active':''">售后服务</li>
<li @click="on_tab_content('comment')" :class="tab_content.comment?'active':''">商品评价(18)</li>
</ul>
<div @click="on_tab_content('detail')" class="tab_content" :class="tab_content.detail?'current':''">
<dl>
<dt>商品详情:</dt>
<dd>{{ sku.spu.desc_detail|safe }}</dd>
</dl>
</div>
<div @click="on_tab_content('pack')" class="tab_content" :class="tab_content.pack?'current':''">
<dl>
<dt>规格与包装:</dt>
<dd>{{ sku.spu.desc_pack|safe }}</dd>
</dl>
</div>
<div @click="on_tab_content('service')" class="tab_content" :class="tab_content.service?'current':''">
<dl>
<dt>售后服务:</dt>
<dd>{{ sku.spu.desc_service|safe }}</dd>
</dl>
</div>
<div @click="on_tab_content('comment')" class="tab_content" :class="tab_content.comment?'current':''">
<ul class="judge_list_con">
{#...商品评价...#}
</ul>
</div>
</div>
6.6.3 统计分类商品访问量
提示:
- 统计分类商品访问量 是统计一天内该类别的商品被访问的次数。
- 需要统计的数据,包括商品分类,访问次数,访问时间。
- 一天内,一种类别,统计一条记录。

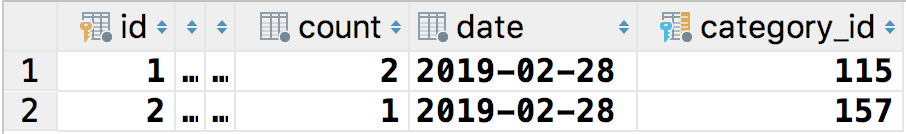
1. 统计分类商品访问量模型类
模型类定义在
goods.models.py中,然后完成迁移建表。
class GoodsVisitCount(BaseModel):
"""统计分类商品访问量模型类"""
category = models.ForeignKey(GoodsCategory, on_delete=models.CASCADE, verbose_name='商品分类')
count = models.IntegerField(verbose_name='访问量', default=0)
date = models.DateField(auto_now_add=True, verbose_name='统计日期')
class Meta:
db_table = 'tb_goods_visit'
verbose_name = '统计分类商品访问量'
verbose_name_plural = verbose_name
2. 统计分类商品访问量后端逻辑
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | POST |
| 请求地址 | /detail/visit/(?P<category_id>\d+)/ |
2.请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| category_id | string | 是 | 商品分类ID,第三级分类 |
3.响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
4.后端接口定义和实现,
- 如果访问记录存在,说明今天不是第一次访问,不新建记录,访问量直接累加。
- 如果访问记录不存在,说明今天是第一次访问,新建记录并保存访问量。
class DetailVisitView(View):
"""详情页分类商品访问量"""
def post(self, request, category_id):
"""记录分类商品访问量"""
try:
category = models.GoodsCategory.objects.get(id=category_id)
except models.GoodsCategory.DoesNotExist:
return http.HttpResponseForbidden('缺少必传参数')
# 获取今天的日期
t = timezone.localtime()
today_str = '%d-%02d-%02d' % (t.year, t.month, t.day)
today_date = datetime.datetime.strptime(today_str, '%Y-%m-%d')
try:
# 查询今天该类别的商品的访问量
counts_data = category.goodsvisitcount_set.get(date=today_date)
except models.GoodsVisitCount.DoesNotExist:
# 如果该类别的商品在今天没有过访问记录,就新建一个访问记录
counts_data = models.GoodsVisitCount()
try:
counts_data.category = category
counts_data.count += 1
counts_data.save()
except Exception as e:
logger.error(e)
return http.HttpResponseServerError('服务器异常')
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK'})
6.7 用户浏览记录
6.7.1 设计浏览记录存储方案
- 当登录用户在浏览商品的详情页时,我们就可以把详情页这件商品信息存储起来,作为该登录用户的浏览记录。
- 用户未登录,我们不记录其商品浏览记录。

1. 存储数据说明
- 虽然浏览记录界面上要展示商品的一些SKU信息,但是我们在存储时没有必要存很多SKU信息。
- 我们选择存储SKU信息的唯一编号(sku_id)来表示该件商品的浏览记录。
- 存储数据:
sku_id
2. 存储位置说明
- 用户浏览记录是临时数据,且经常变化,数据量不大,所以我们选择内存型数据库进行存储。
- 存储位置:
Redis数据库 3号库
CACHES = {
"history": { # 用户浏览记录
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379/3",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
}
3. 存储类型说明
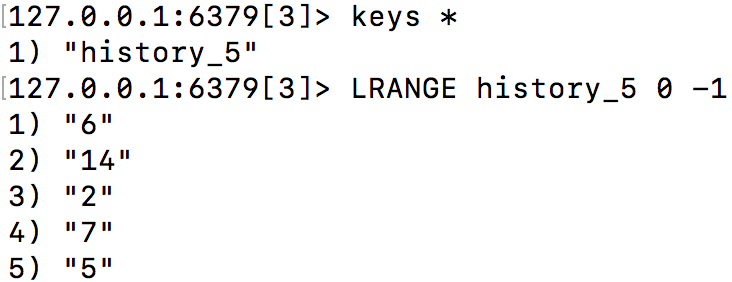
- 由于用户浏览记录跟用户浏览商品详情的顺序有关,所以我们选择使用Redis中的
list类型存储 sku_id- 每个用户维护一条浏览记录,且浏览记录都是独立存储的,不能共用。所以我们需要对用户的浏览记录进行唯一标识。
- 我们可以使用登录用户的ID来唯一标识该用户的浏览记录。
- 存储类型:
'history_user_id' : [sku_id_1, sku_id_2, ...]

4. 存储逻辑说明
- SKU信息不能重复。
- 最近一次浏览的商品SKU信息排在最前面,以此类推。
- 每个用户的浏览记录最多存储五个商品SKU信息。
- 存储逻辑:先去重,再存储,最后截取。
6.7.2 保存和查询浏览记录
1. 保存用户浏览记录
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | POST |
| 请求地址 | /browse_histories/ |
2.请求参数:JSON
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| sku_id | string | 是 | 商品SKU编号 |
3.响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
4.后端接口定义和实现
class UserBrowseHistory(LoginRequiredJSONMixin, View):
"""用户浏览记录"""
def post(self, request):
"""保存用户浏览记录"""
# 接收参数
json_dict = json.loads(request.body.decode())
sku_id = json_dict.get('sku_id')
# 校验参数
try:
models.SKU.objects.get(id=sku_id)
except models.SKU.DoesNotExist:
return http.HttpResponseForbidden('sku不存在')
# 保存用户浏览数据
redis_conn = get_redis_connection('history')
pl = redis_conn.pipeline()
user_id = request.user.id
# 先去重
pl.lrem('history_%s' % user_id, 0, sku_id)
# 再存储
pl.lpush('history_%s' % user_id, sku_id)
# 最后截取
pl.ltrim('history_%s' % user_id, 0, 4)
# 执行管道
pl.execute()
# 响应结果
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK'})
2. 查询用户浏览记录
1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /browse_histories/ |
2.请求参数:
无
3.响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
| skus[ ] | 商品SKU列表数据 |
| id | 商品SKU编号 |
| name | 商品SKU名称 |
| default_image_url | 商品SKU默认图片 |
| price | 商品SKU单价 |
{
"code":"0",
"errmsg":"OK",
"skus":[
{
"id":6,
"name":"Apple iPhone 8 Plus (A1864) 256GB 深空灰色 移动联通电信4G手机",
"default_image_url":"http://image.meiduo.site:8888/group1/M00/00/02/CtM3BVrRbI2ARekNAAFZsBqChgk3141998",
"price":"7988.00"
},
......
]
}
4.后端接口定义和实现
class UserBrowseHistory(LoginRequiredJSONMixin, View):
"""用户浏览记录"""
def get(self, request):
"""获取用户浏览记录"""
# 获取Redis存储的sku_id列表信息
redis_conn = get_redis_connection('history')
sku_ids = redis_conn.lrange('history_%s' % request.user.id, 0, -1)
# 根据sku_ids列表数据,查询出商品sku信息
skus = []
for sku_id in sku_ids:
sku = models.SKU.objects.get(id=sku_id)
skus.append({
'id': sku.id,
'name': sku.name,
'default_image_url': sku.default_image.url,
'price': sku.price
})
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK', 'skus': skus})
Vue渲染用户浏览记录
<div class="has_view_list" v-cloak>
<ul class="goods_type_list clearfix">
<li v-for="sku in histories">
<a :href="sku.url"><img :src="sku.default_image_url"></a>
<h4><a :href="sku.url">[[ sku.name ]]</a></h4>
<div class="operate">
<span class="price">¥[[ sku.price ]]</span>
<span class="unit">台</span>
<a href="javascript:;" class="add_goods" title="加入购物车"></a>
</div>
</li>
</ul>
</div>