(二)react-native开发系列之windows开发环境配置
之前写了react-native在mac上得环境搭建,但是如果只开发android的话,只要用windows系统就可以了,下面就来说下react-native的windows开发环境配置。
1、下载配置jdk
下载jdk1.8,下载之后安装jdk并配置环境变量,网上有很多教程,这里就不写了
2、下载配置sdk
之前有写过sdk的下载与安装,不熟悉的话可以看下:windows系统Android-sdk的下载与环境变量配置
3、下载配置gradle
下载gradle,配置gradle的环境变量,将gradle目录下的bin目录添加到环境变量即可,例如D:\SoftInstall\gradle-3.3\bin
4、下载配置node.js
如果没有node.js环境还需要配置node.js环境,考虑到后面的开发,推荐安装node管理工具nvm,不熟悉安装步骤的话可以参考:记一次靠谱的nvm在window系统的安装
5、安装android模拟器
为了避免重复摇晃手机,还是使用模拟器吧;
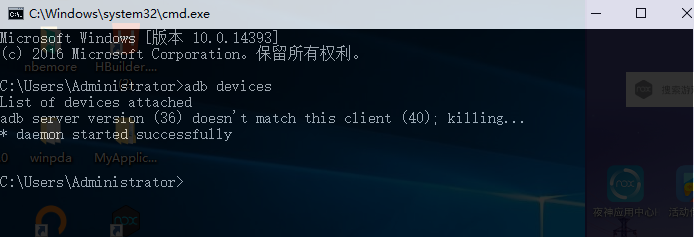
推荐使用夜神模拟器,挺好用的,安装完成之后打开模拟器,使用adb devices查看是否连上模拟器

没有看到任何设备连上,可以在命令行里输入
adb connect 127.0.0.1:62001
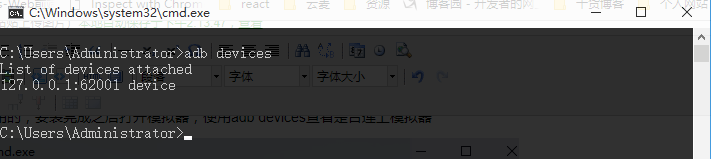
然后在输入adb devices

可以看到已经成功连上虚拟机了
6、初始化react-native
(1)安装包管理工具yarn
npm install yarn -g
(2)安装react-native-cli
npm install react-native-cli -g
(3)初始化项目
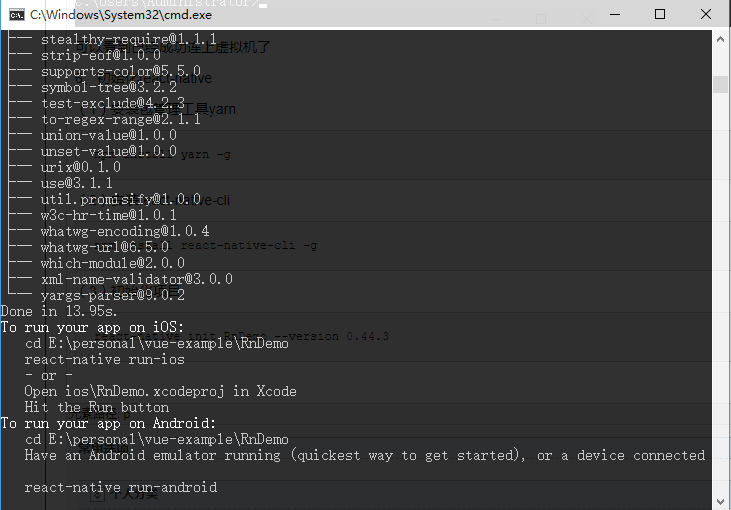
react-native init RnDemo --version 0.44.3

(4)启动项目
进入项目目录,并运行react-native run-android
cd RnDemo
react-native run-android

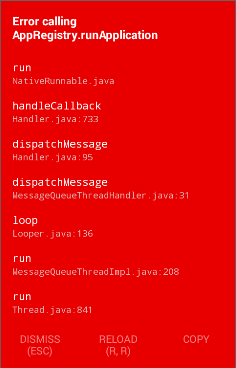
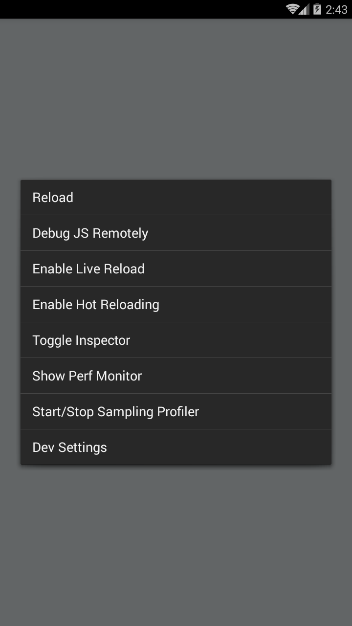
报红了,错误,不要慌,查看下自己的ip地址,打开cmd,输入ipconfig,查看ip地址,在模拟器里调出菜单

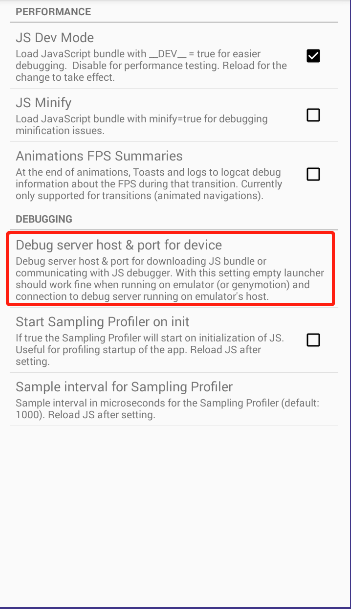
点击最后一项Dev Settings,点击下面选项

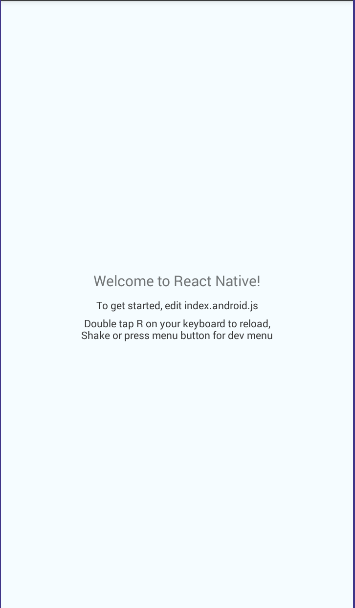
输入ip地址和端口号8081,然后返回,打开菜单点击Reload,即可加载出页面,修改index.android.js文件,重新Reload,即可看到变化




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步