什么是mvvm设计模式
目前比较流行的几个框架,例如vue.js、react.js、avalon、angular.js等,给自己的定位都是属于mvvm类型框架,那么什么是mvvm框架呢?mvvm是什么意思呢?
聊到mvvm就要提一下java语言中的mvc模式,所以我们想来看下什么是mvc。
1、MVC模式
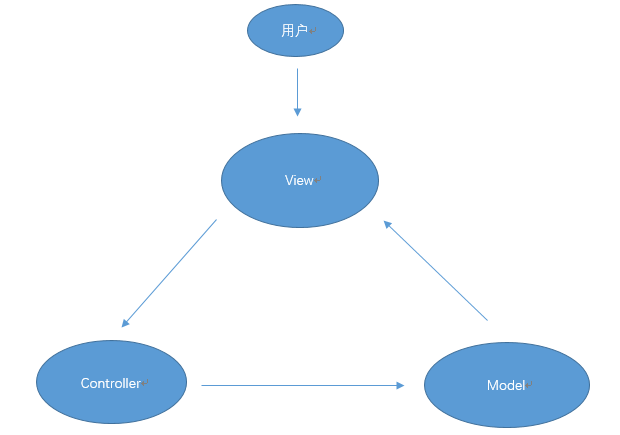
mvc即model-view-controller(模型-视图-控制器)
作为前端出身的我,在了解java之前,后台语言给我的感觉是下面这样的

确实后台不用框架的话好像也就是那么乱,后来看到一些MVC的框架算是对MVC模式有了新的认识
model:应用程序中处理数据逻辑的一部分,通常用来模型对象对数据库的存存取等操作
view:视图部分,通常指jsp、html等用来对用户展示的一部分
controller:控制层通常用来处理业务逻辑,负责从试图读取数据,并向模型发送数据

view操作会触发controller去改变model,然后model再去改变视图,这么以来,三个部分代码都分开来写,逻辑就会清晰很多;mvvm就是基于这种设计理念,来创新的提出mvvm这种开发理念来处理前端开发,可以说mvvm就是相当于前端的mvc,下面就来说下mvvm。
2、mvvm模式
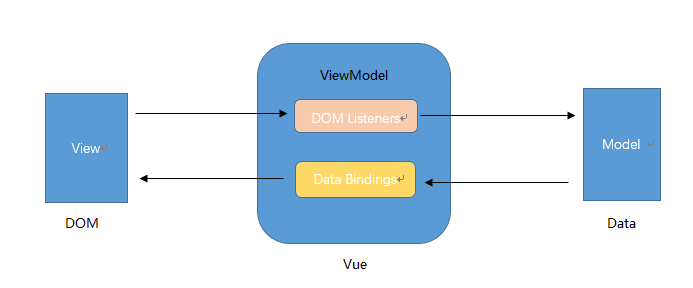
mvvm即Model-View-ViewModel,mvvm的设计原理是基于mvc的,所以说mvvm不算是一种创新,充其量是一种改造,这其中的ViewModel便是一个小小的创新;如下图所示:

以上图中可看出三者之间的关系;可以将ViewMode看作是Model和View的连接桥,View可以通过事件绑定Model,Model可以通过数据绑定View,通过ViewMode可以实现数据和视图的完全分离。
3、小结
以上对mvvm做了简单的介绍,如有不当之处,还请批评指正。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix