vue项目配置Mock.js
扯在前面
最近一直在忙跳槽的事情,博客也好久没有更新了,上次更新还是去年,不出意外的话,从今天起继续今年的博客之旅。
今天继续完善我之前的项目架构,从零开始搭建vue移动端项目到上线,有需要的同学可以看下,方便的话,顺便给个star!
大部分时候,当一个项目开始研发,后台接口开发是没有前端页面开发快的;这就导致一个问题,那就是前端页面都快要写好了,由于接口进度慢,前后端无法联调,如果等到接口开发完了再进行联调,往往又会耗费很长时间;为了解决这个问题,前端可以根据接口文档先在前端模拟数据进行请求,这样当最后接口开发好的时候,直接使用后台真实数据就行了,这样做大大节省了开发时间,可以留更多的时间来进行自测。
本次使用mock.js作为Mock数据的库,来实现在vue项目中使用mock数据进行开发的配置。
1、在开发环境中引入mock.js以来
npm install mockjs --save-dev
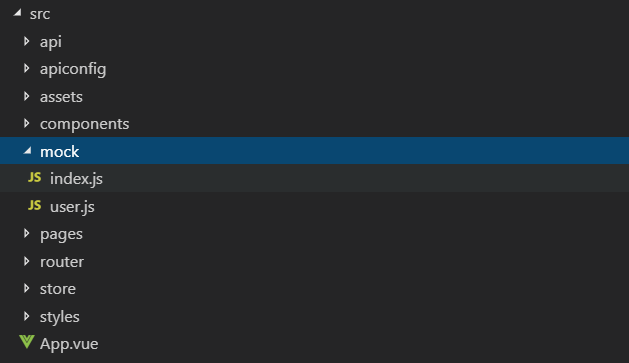
2、新建mock文件夹,用于存放mock数据,并新建index.js和相关部分mock数据模板

此处以user模块为例,user.js文件如下
let userInfo = { code: 200, id: '123456', msg: 'success', name: 'gs', tel: '12306' } let user = { userInfo } export default user
在index.js里引入mock.js和user.js
/* * @Description: 引入mock.js及配置文件 * @Author: MrGao * @LastEditors: Please set LastEditors * @Date: 2019-03-12 10:35:08 * @LastEditTime: 2019-03-12 10:54:20 */ import Mock from 'mockjs' import User from './user' Mock.mock('/root/login/checkMemberLogin', 'post', () => { // 此处会劫持/root/login/checkMemberLogin接口,并返回数据 return User.userInfo // 返回模拟数据 })
3、在main.js中引入mock文件夹中的index.js
if (process.env.MOCK) { // 判断是否为mock模式 require('./mock/index.js') }
这里判断当前启动是否为mock模式,当启动模式为npm run dev:mock的时候引入index.js,其他情况则不引入index.js;具体配置可项目代码:https://github.com/MrKaKaluote/vue-mobile
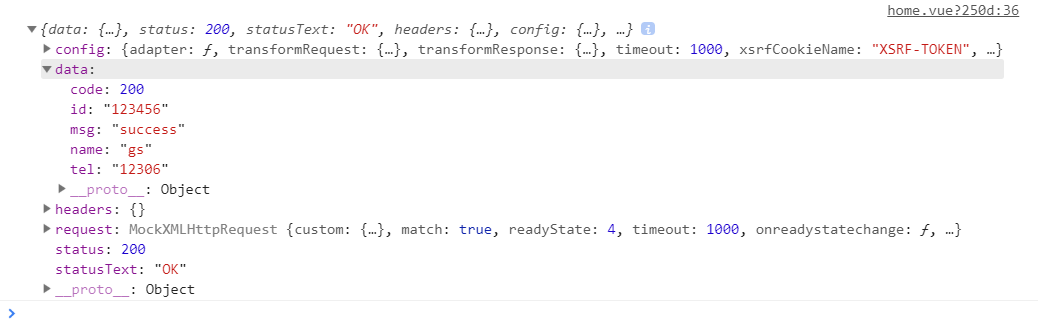
4、测试
此处以登陆接口为例,当进行登陆请求的时候console.log结果如下,并且当前Network为空

以上就是mock数据的过程,当然mock.js还有许多配置,具体可以看官方文档;项目详细代码示例点击这里,如果感觉对你有用的话请给个👍。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 C#异步 任务延续的三种底层玩法
· 敏捷开发:如何高效开每日站会
· 为什么 .NET8线程池 容易引发线程饥饿
· golang自带的死锁检测并非银弹
· 如何做好软件架构师
· 欧阳的2024年终总结,迷茫,重生与失业
· 聊一聊 C#异步 任务延续的三种底层玩法
· 上位机能不能替代PLC呢?
· 2024年终总结:5000 Star,10w 下载量,这是我交出的开源答卷
· .NET Core:架构、特性和优势详解