js中的call()、apply()、bind()
js中的一个核心概念就是对this的理解,关于this前面也有说过,不过在有些情况下,还是需要手动去改变this的指向,这里总结一下,js中关于this操作的三种方法
- call()
- apply()
- bind()
这三个方法都是Function中的内置函数,一个函数调用call、apply、bind回去原型链中线上寻找这三个方法,这三个方法都用于改变this的指向问题,虽然他们作用相同,作为三种不同的方法,他们之间依然有一些差别
- function.call(obj,val1,val2); // obj对象将代替function中的this,并且往function中传入val1和val2,并且call的同时,function函数执行
- function.apply(obj,[val1,val2]); // obj对象将代替function中的this,并且往function中传入val1和val2,传入的参数为数组形式,并且apply的同时,function函数执行
- function.bind(obj,val1,val2); // obj对象将代替function中的this,并且往function中传入val1和val2,bind的同时,function函数不执行
1、基本应用
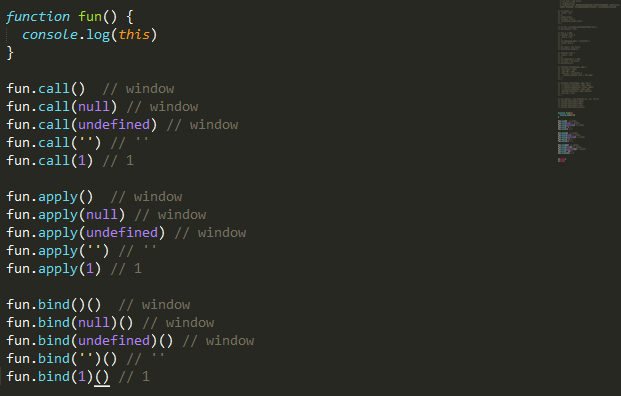
看以下代码

默认状态下this指向window对象,当传入的值为空、null或者undefined的时候,this也是指向window对象,其余传入的基本类型值,this均指向传入值本身
2、在对象继承及传参时的应用
同样直接看代码

从上面的代码中可以看出,call、apply、bind三者之间的差别
call和apply用法基本相同,只是传参的方式不同而已,call是一个一个的传值,apply则传入一个数组
bind方法的传参方式同call类似,但是bind修改了this指向之后并不会马上起作用,需要调用以下才可以


