vue3+ts ckplayer播放监控视频
1、第一步下载ckplayer,然后把ckplayer复制到项目中public文件夹下

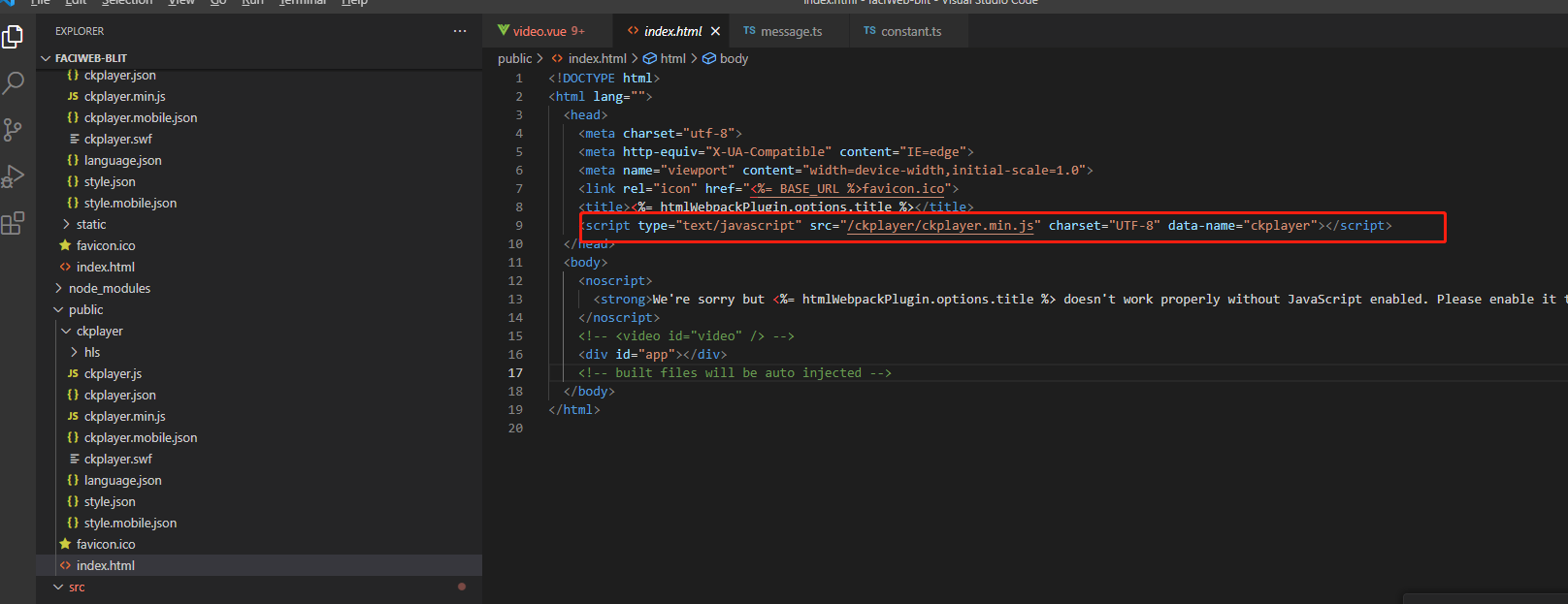
2、index.html引用ckplayer.js
<script type="text/javascript" src="/ckplayer/ckplayer.min.js" charset="UTF-8" data-name="ckplayer"></script>

3、可以使用ckplayer
const videoComponent = ref();
videoComponent.value = new ckplayer({
container: "#video_one", //容器的ID或className
variable: "player", //播放函数名称
autoplay: true,
live: true,
// video: "rtmp://192.168.10.103:1935/live/home", //视频地址-rtmp的地址就可以
video: url, //视频地址-rtmp的地址就可以
});
--------------------------------------HTML-----------------------------------------------------------------------
<div id="videoDiv" class="video-container">
<div
class="video"
id="video_one"
style="height: 45vh; width: 100%"
></div>
</div>

注意:需要安装支持flash的浏览器
我用的是:87.0.4280.66_chrome64_stable_windows_installer.exe 和 Adobe_Flash_Player_V4.exe



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律