VUE3+webrtc-streamer实现实时视频播放
参考链接:https://blog.csdn.net/liona_koukou/article/details/126605137
https://www.bilibili.com/read/cv14070290/
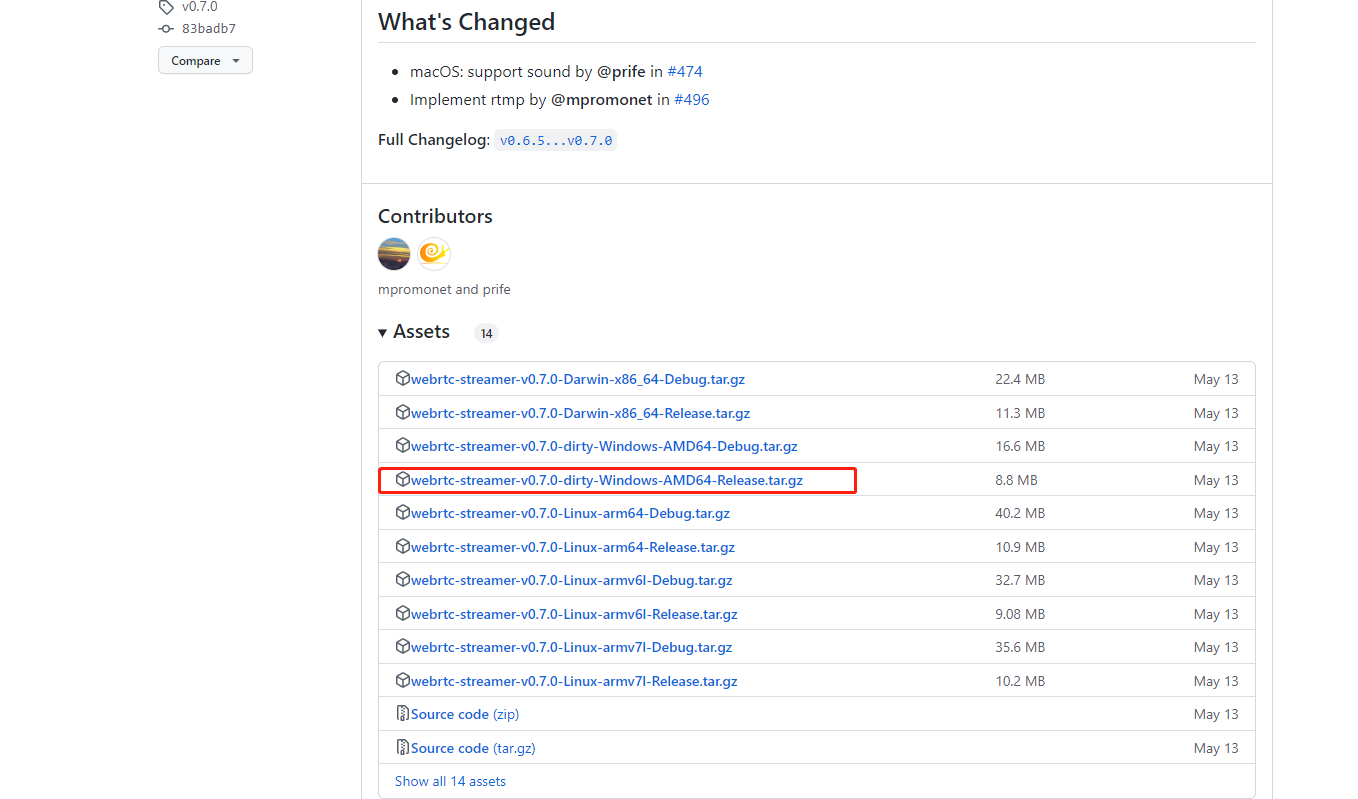
1、下载webrtc-streamer,本机测试我下载的最新window版本
https://github.com/mpromonet/webrtc-streamer/releases

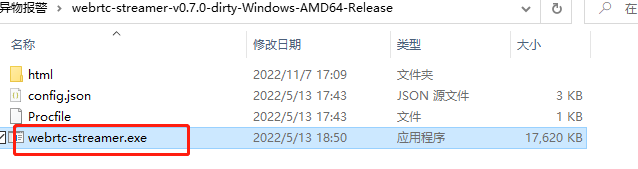
2、解压下载包、
3、双击webrtc-streamer.exe启动服务

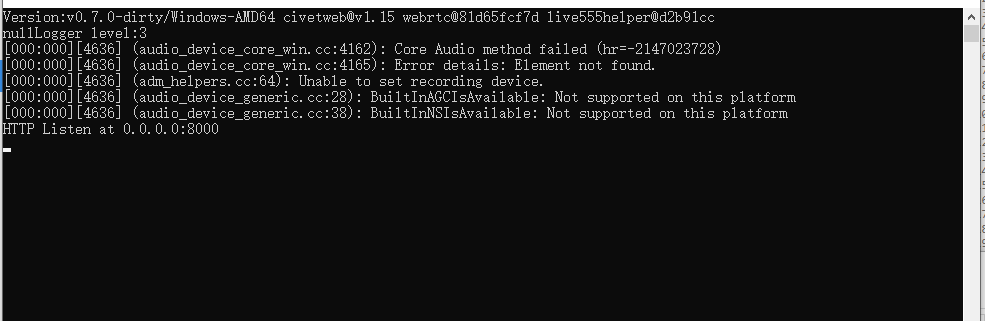
如下图则启动成功,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面

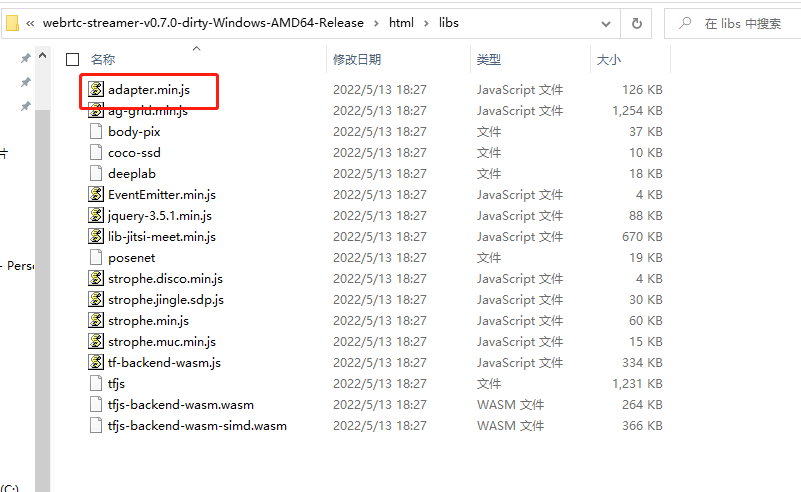
4、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目asset目录下



5、编写测试页面
注意:第三步在本机启动服务所以 new WebRtcStreamer(id,serverUrl)中URL传入127.0.0.1端口可
见第三步截图为8000;各监控设备厂商有自己的RTSP地址格式connect要传入正确的rtsp地址。
<template>
<div>
<video id="video" />
<!-- <video id="rtspVideo" autoplay width="900" height="900"></video> -->
<el-button
style="margin-top: 14px; width: 100%"
type="primary"
@click="goBack()"
>返回</el-button
>
</div>
</template>
<script lang="ts">
import { defineComponent, nextTick, onBeforeUnmount, ref } from "vue";
import WebRtcStreamer from "@/assets/static/webrtcstreamer";
import router from "@/router";
export default defineComponent({
name: "AppVideo2",
});
</script>
<script lang="ts" setup>
const webRtcServer = ref();
const init = () => {
// let script = document.createElement("script");
// script.type = "text/javascript";
// script.src = "../../assets/static/adapter.min.js";
// document.body.appendChild(script);
nextTick(() => {
//video:需要绑定的video控件ID
//连接后端的IP地址和端口 启动webrtc-streamer的设备IP
webRtcServer.value = new WebRtcStreamer(
"rtspVideo",
location.protocol + "//" + window.location.hostname + ":8000"
);
//向后端发送rtsp地址
webRtcServer.value.connect(
"rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"
);
});
};
init();
onBeforeUnmount(() => {
webRtcServer.value.disconnect();
webRtcServer.value = null;
});
const goBack = () => {
router.push("/login");
};
</script>
<style scoped lang="scss"></style>
6、运行项目可查看监控视频播放效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了