vue-cli3下解决跨域问题
碰到vue跨域问题,网上很多的解答都是在config文件夹下的config.js文件中配置前端代理。
但是在vue-cli3环境下创建的vue工程根本没有config文件,如何解决呢?
我们需要新建一个`vue.config.js`必须是这个文件名,不可更改
然后:
复制粘贴如下内容:
module.exports = { devServer: { proxy:"http://127.0.0.1:8000/add",//请求后台的地址 port: 8085//前台使用的代理端口 } }
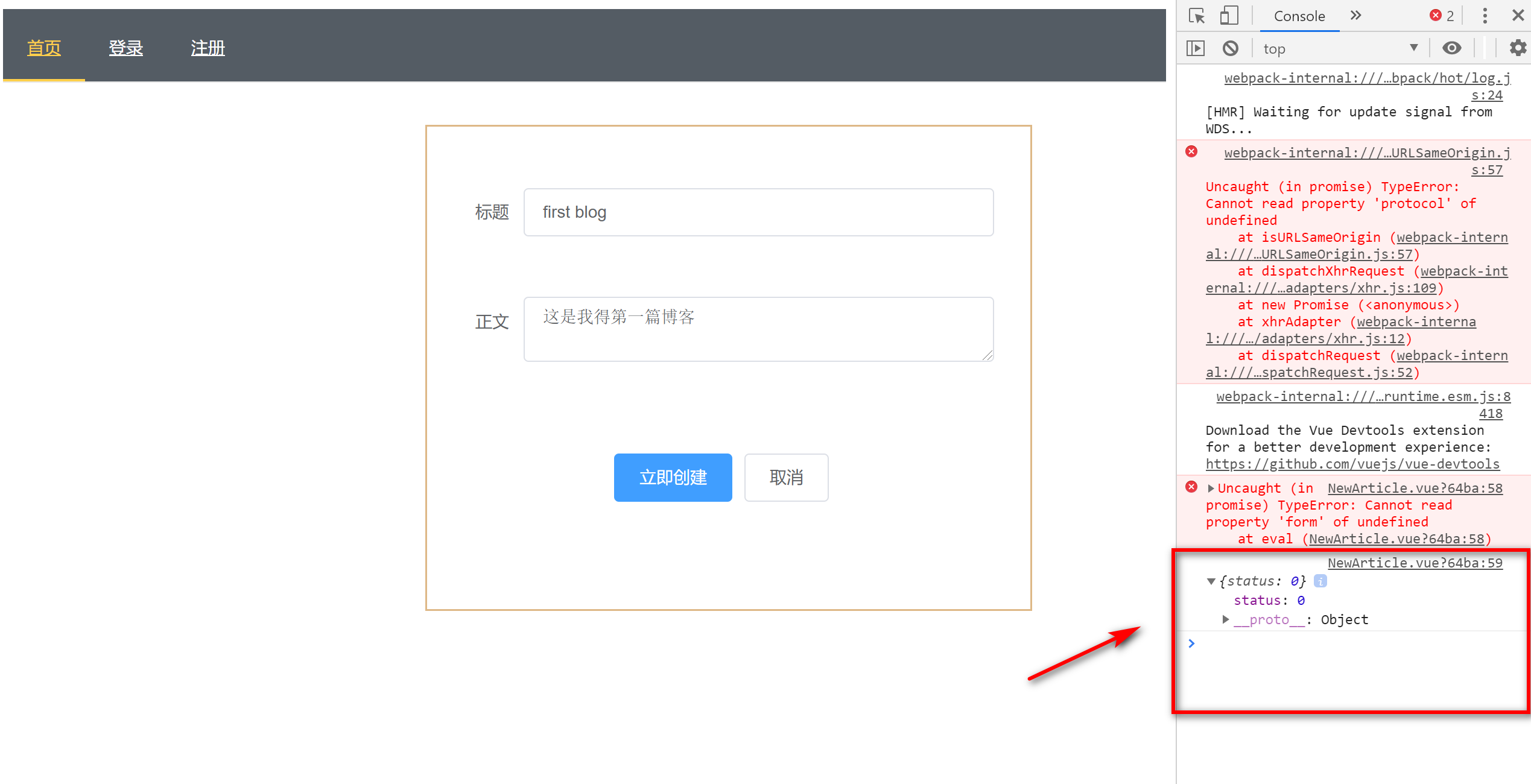
Vue中使用axios请求的代码如下
methods: { onSubmit() { this.form.create_time = new Date() this.$axios.post('/addarticle',this.form).then(function (resp) {//其中完整的后台地址为: console.log("success") }) } }
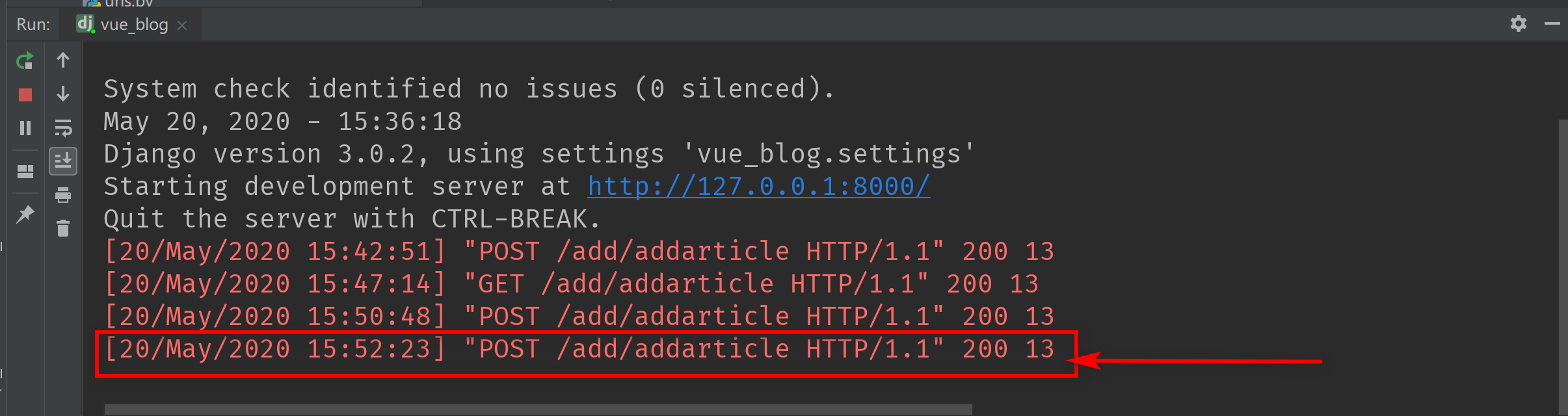
http://127.0.0.1:8000/add/addarticle



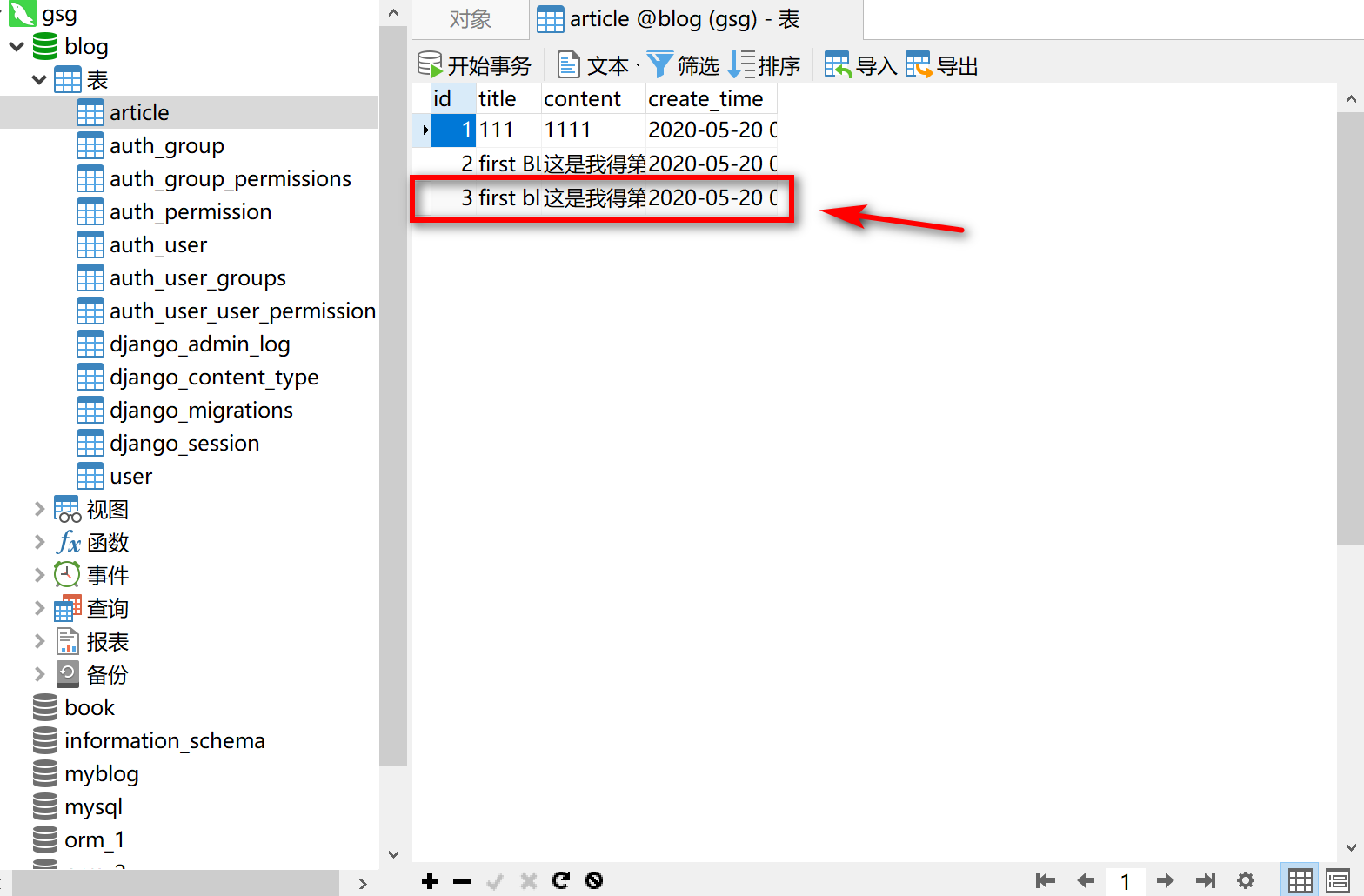
已经成功的完成了数据的存操作

