jquery——下载、使用
jQuery是目前使用最广泛的javascript函数库。
怎样安装?
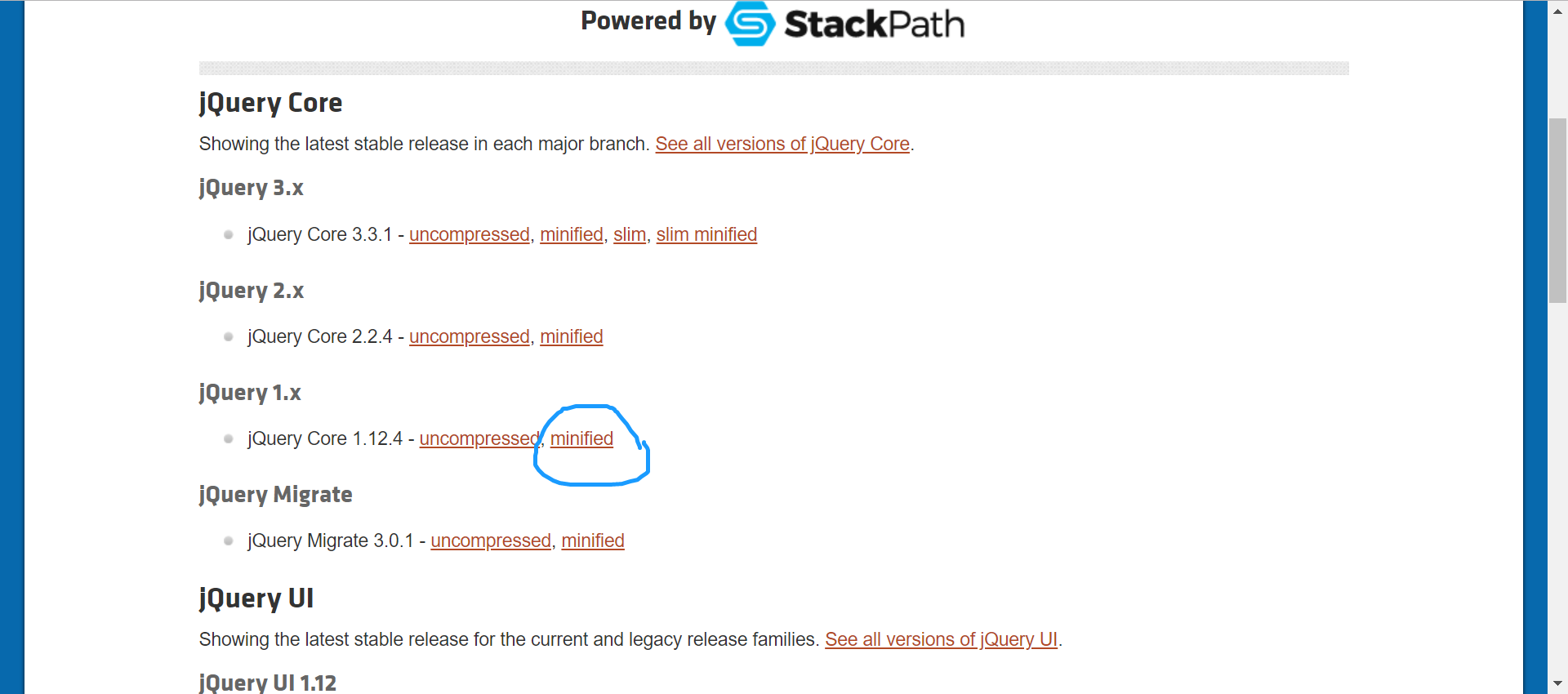
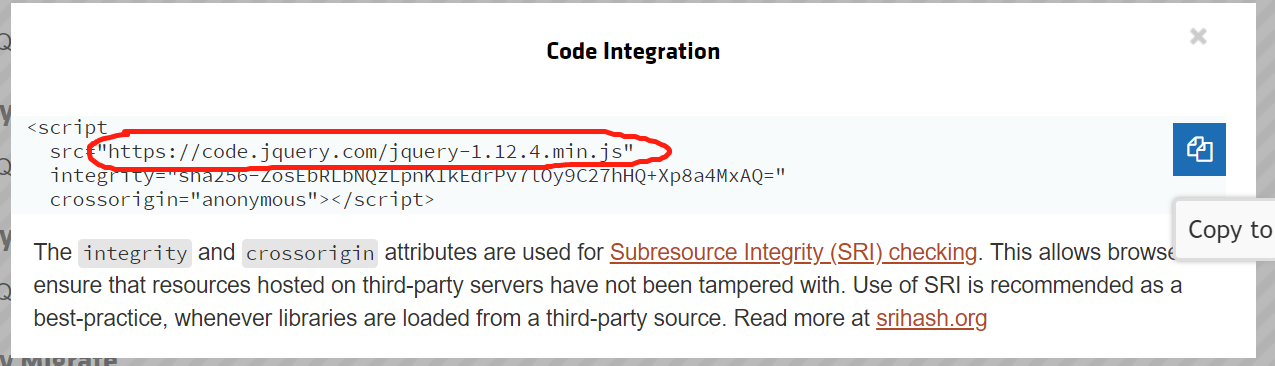
这是下载地址:https://code.jquery.com/
minified是压缩版的


新建一个网页打开上面这个网址,ctrl+s将内容保存到本地即可。
检验是否能够使用这个库:(src为文件所在目录)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
alert($)
</script>
</head>
<body>
</body>
</html>
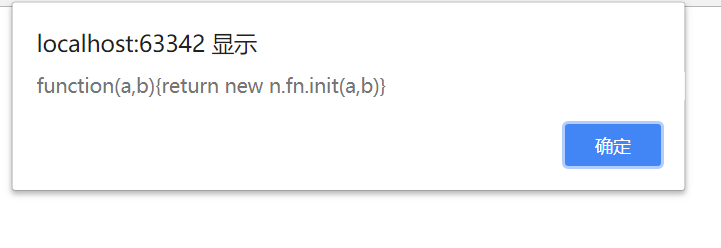
结果显示:

说明已经能够正常使用啦~
下面简单的使用一下jquery:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var $div = $('#div');
alert($div.html() + 'jquery');
})
</script>
</head>
<body>
<div id="div">这是一个div元素</div>
</body>
</html>
而这段代码的核心部分可以简写:
$(function () { var $div = $('#div'); alert($div.html() + 'jquery'); })
一般来说都是这样简写的~

