CSS3——制作人物走路的小动画
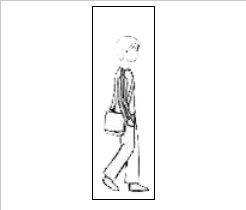
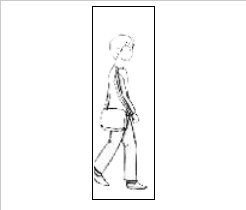
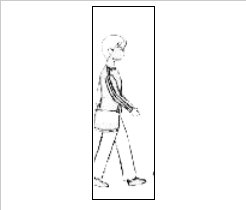
一个很简单的小动画,但是还挺有意思的,就是找这种图片很麻烦,我这里把我找的一张图片贴上来,这张图片是我在网上找的,又改了背景色和大小。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>走路</title> <style type="text/css"> .box{ width:50px; height:160px; border:1px solid #000; margin:50px auto 0; overflow:hidden; position:relative; } .box img{ position: absolute; left:0; top:0; animation:walking 1s steps(10) infinite; } @keyframes walking{ from{ left:0; } to{ left:-520px; } } </style> </head> <body> <div class="box"><img src="images/1212.png" alt="walking"></div> </body> </html>
效果展示:(感觉效果不是特别好,动作的连贯性还不够好,需要改改图片,偷个懒不改啦~)