CSS——制作天天生鲜主页
终于做好了!
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>天天生鲜-首页</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div class="header_con"> <div class="header"> <div class="welcome fl">欢迎来到天天生鲜</div> <div class="user_info fr"> <div class="user_login_link fl"> <a href="#">登陆</a> <span>|</span> <a href="#">注册</a> </div> <div class="user_welcome fl"> 欢迎您 : <em>张三</em> </div> <div class="user_shopping fl"> <span>|</span> <a href="#">我的购物车</a> <span>|</span> <a href="#">我的订单</a> </div> </div> </div> </div> <div class="logo_bar"> <div class="logo fl"> <a href="#"><img src="images/logo.png"></a> </div> <div class="search fl"> <form> <!--placeholder:输入框中有“搜索”两个字,输入文字后消失的一种样式--> <input type="text" name="" placeholder="搜索" class="input_text fl"> <input type="button" name="" value="搜索" class="input_btn fr"> </form> </div> <div class="chart fr"> <a href="#" class="fl">我的购物车</a> <span class="fr">0</span> </div> </div> <div class="sub_menu_con"> <div class="sub_menu"> <h1 class="fl">全部商品分类</h1> <ul class="fl"> <li><a href="">首页</a></li> <li><a href="">手机生鲜</a></li> <li><a href="">抽奖</a></li> </ul> </div> </div> <div class="center_con" > <ul class="main_menu fl"> <li><a href="" class="fruit">新鲜水果</a></li> <li><a href="" class="seafood">海鲜水产</a></li> <li><a href="" class="meat">猪肉牛肉</a></li> <li><a href="" class="egg">禽类蛋品</a></li> <li><a href="" class="vegetable">新鲜蔬菜</a></li> <li><a href="" class="ice">速冻食品</a></li> </ul> <div class="slide_con fl"> <ul class="slide"> <li><a href=""><img src="images/slide.jpg" alt="幻灯片"></a></li> </ul> <div class="prev"></div> <div class="next"></div> <ul class="points"> <li class="active"></li> <li ></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="adv fl" > <a href=""><img src="images/adv01.jpg" alt="广告"></a> <a href=""><img src="images/adv02.jpg" alt="广告"></a> </div> </div> <div class="common_model"> <div class="common_title"> <h3 class="fl">新鲜水果</h3> <ul class="fl"> <li><span>|</span></li> <li><a href="#">草莓</a></li> <li><a href="#">荔枝</a></li> <li><a href="#">牛油果</a></li> </ul> <a href="#" class="more fr">查看更多></a> </div> <div class="common_goods_list"> <div class="goods_banner fl"><img src="images/banner.jpg" alt="商品banner"> </div> <ul class="good_list fl"> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> </ul> </div> </div> <div class="common_model"> <div class="common_title"> <h3 class="fl">新鲜水果</h3> <ul class="fl"> <li><span>|</span></li> <li><a href="#">草莓</a></li> <li><a href="#">荔枝</a></li> <li><a href="#">牛油果</a></li> </ul> <a href="#" class="more fr">查看更多></a> </div> <div class="common_goods_list"> <div class="goods_banner fl"><img src="images/banner.jpg" alt="商品banner"> </div> <ul class="good_list fl"> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> </ul> </div> </div> <div class="common_model"> <div class="common_title"> <h3 class="fl">新鲜水果</h3> <ul class="fl"> <li><span>|</span></li> <li><a href="#">草莓</a></li> <li><a href="#">荔枝</a></li> <li><a href="#">牛油果</a></li> </ul> <a href="#" class="more fr">查看更多></a> </div> <div class="common_goods_list"> <div class="goods_banner fl"><img src="images/banner.jpg" alt="商品banner"> </div> <ul class="good_list fl"> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> <li> <h4>草莓</h4> <a href="#"><img src="images/good_pic.jpg" alt="商品图片"></a> <p>$ 5.00</p> </li> </ul> </div> </div> <div class="footer"> <div class="links"> <a href="">关于我们</a> <span>|</span> <a href="">联系我们</a> <span>|</span> <a href="">招聘人才</a> <span>|</span> <a href="">友情链接</a> </div> <p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved<br /> 电话:010-****888 京ICP备*******8号</p> </div> </body> </html>
main.css:
body{ font-family: 'Microsoft YaHei'; color:#666; font-size:12px; } /*顶部状态条*/ .header_con{ height:29px; background-color: #f7f7f7; border-bottom:1px solid #ddd; } .header{ width:1200px; height:29px; margin:0 auto; } .welcome{ font:12px/29px 'Microsoft YaHei UI'; } .user_login_link,.user_welcome, .user_shopping{ height:29px; line-height:29px; } .user_login_link a, .user_shopping a{ color:#666; } .user_login_link a:hover,.user_shopping a:hover{ color:#f80; } .user_login_link span, .user_shopping span{ margin:0 15px; color:#cecece; } /*把这个块藏起来*/ .user_welcome{ display:none; } .user_welcome em{ color:#f80; } /*左侧菜单样式*/ .logo_bar{ width:1200px; height:115px; margin:0 auto; } .logo{ width:151px; height:59px; margin:29px 0 0 17px; } .search{ width:616px; height:38px; border:1px solid #37ab40; margin:34px 0 0 123px; /*雪碧图的放大镜作背景图*/ background:url(../images/icons.png) 10px -335px no-repeat; } .search .input_text{ width:470px; height:37px; border:0px; margin-left:37px; outline:none; } .search .input_btn{ width:100px; height:38px; background-color: #37ab40; border:0; font:14px/38px 'Microsoft YaHei UI'; color:#fff; /*鼠标变成手*/ cursor:pointer; } .chart{ width:200px; height:40px; margin-top:34px; } .chart a{ width:158px; height:38px; border:1px solid #ddd; font:14px/38px 'Microsoft YaHei UI'; color:#37ab40; text-indent:56px; background:url(../images/icons.png) 10px -300px no-repeat #f7f7f7; } .chart span{ width: 40px; height:40px; background-color:#f80; font:bold 18px/40px 'Microsoft YaHei UI'; text-align:center; color:#fff; } .sub_menu_con{ height:40px; border-bottom:2px solid #37ab30 } .sub_menu{ width:1200px; height:40px; margin:0 auto; } .sub_menu h1{ width:200px; height:40px; background-color: #37ab40; font:14px/40px 'Microsoft YaHei UI'; text-align:center; color:#fff; } .sub_menu ul{ overflow:hidden; } .sub_menu li{ float:left; height:14px; padding:0 25px; border-left:1px solid #666; margin-left:-2px; margin-top:13px; } .sub_menu li a{ font:14px/14px 'Microsoft YaHei UI' color:#666; } .sub_menu li a:hover{ color:#f80; } .center_con{ width:1200px; height:270px; margin:0 auto; } .center_con .main_menu{ width:200px; height:270px; overflow:hidden; } .center_con .main_menu li{ width:198px; height:44px; border:1px solid #eee; margin-top:-1px; background:url(../images/icons.png) 166px -260px no-repeat; } .center_con .main_menu li a{ display:block; width:198px; height:44px; text-indent:71px; font:14px/44px 'Microsoft YaHei UI'; color:#333; background:url(../images/icons.png) 33px -260px no-repeat; } .center_con .main_menu li .fruit{ background-position: 30px 0px; } .center_con .main_menu li .seafood{ background-position: 30px -41px; } .center_con .main_menu li .meat{ background-position: 30px -87px; } .center_con .main_menu li .egg{ background-position: 30px -132px; } .center_con .main_menu li .vegetable{ background-position: 30px -174px; } .center_con .main_menu li .ice{ background-position: 30px -220px; } /*幻灯片样式*/ .slide_con{ width:760px; height:270px; position:relative } .prev{ width:15px; height:23px; /*绝对定位*/ position: absolute; left:11px; top:122px; background:url(../images/icons.png) -2px -388px no-repeat; cursor: pointer; } .next{ width:15px; height:23px; /*绝对定位,叠加图片*/ position: absolute; left:732px; top:122px; background:url(../images/icons.png) -2px -428px no-repeat; cursor: pointer; } .points{ position: absolute; width:100%; height:11px; left:0; bottom:9px; text-align:center; font-size:0px; } .points li{ width:11px; height:11px; display:inline-block; background-color: #9f9f9f; margin:0 5px; /*设置圆角,半径为高度的一半*/ border-radius:50%; } .points .active{ background-color: #cecece; } .adv{ width:240px; height:270px; } .adv a{ float:left; width:240px; height:135px; } /*解决图片下方3像素白边的情况*/ .adv a img{ display:block; } .common_model{ width:1200px; height:340px; margin:18px auto 0; } .common_title{ height:38px; border-bottom: 2px solid #42ad46; } .common_model h3{ font:bold 16px/38px 'Microsoft YaHei UI'; color:#37ab40; } .common_model .common_title ul{ height:12px; margin:13px 0 0 20px; } .common_model .common_title li{ float:left; margin:0 10px; } .common_model .common_title li a{ /*微软雅黑默认有行高*/ color:#666; } .common_model .common_title li a:hover{ color:#f80; } .common_model .common_title .more{ height:38px; line-height:38px; color:#666; } .common_model .common_title .more:hover{ color:#f80; } .common_model .common_goods_list{ height:300px; width:1200px; } .common_model .common_goods_list .goods_banner{ width:200px; height:300px; } .common_model .common_goods_list .good_list{ width:1000px; height:300px; } .common_model .common_goods_list .good_list li{ width:249px; height:299px; border-right:1px solid #ededed; border-bottom:1px solid #ededed; float:left; } .common_goods_list .good_list li:hover{ width:248px; height:298px; border:1px solid #ff0; } .common_goods_list .good_list li h4{ height:52px; font:14px/52px 'Microsoft YaHei UI'; color:#666; text-align:center; } .common_goods_list .good_list li a{ display:block; height:180px; width:180px; margin:0 auto; } .common_goods_list .good_list li p{ height:52px; font:bold 20px/52px 'Microsoft YaHei UI'; color:#c40000; text-align: center; } .footer{ height:145px; border-top:2px solid #4ab14e; margin-top:30px; } .footer .links{ text-align:center; /*有边框就没有margin-top塌陷了*/ margin-top:40px; } .footer .links a{ color:#4e4e4e; } .footer .links a:hover{ color:#f80; } .footer .links span{ color:#4e4e4e; margin:0 10px; } .footer p{ text-align: center; line-height:27px; color:#4e4e4e; margin-top:10px; }
reset.css:
/*不要用网上现成的,不用的标签不要写,会影响性能,标签组选择器*/ body,ul,p,h1,h2,h3,h4,h5,h6,dl,dd,input,select,form{ margin:0; padding:0; } /*让h标签继承body类设置的字体大小*/ h1,h2,h3,h4,h5,h6{ font-size:100%; } /*去掉默认. 标签选择器*/ ul{ list-style: none; } /*不倾斜*/ em{ font-style:normal; } /*去掉下划线*/ a{ text-decoration:none; } /*去掉IE下,图片做链接时产生的边框*/ img{ border:none; } /*清除margin-top塌陷和清除浮动*/ .clearfix:before, .clearfix:after{ content:""; /*一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局, 使我们能够轻松定义一个单元格的边界、背景等样式, 而不会产生因为使用了table那样的制表标签所导致的语义化问题。*/ display:table; } .clearfix:after{ /*清除左右两边浮动*/ clear:both; } .clearfix{ zoom:1; } .fl{ float:left; } .fr{ float:right; }
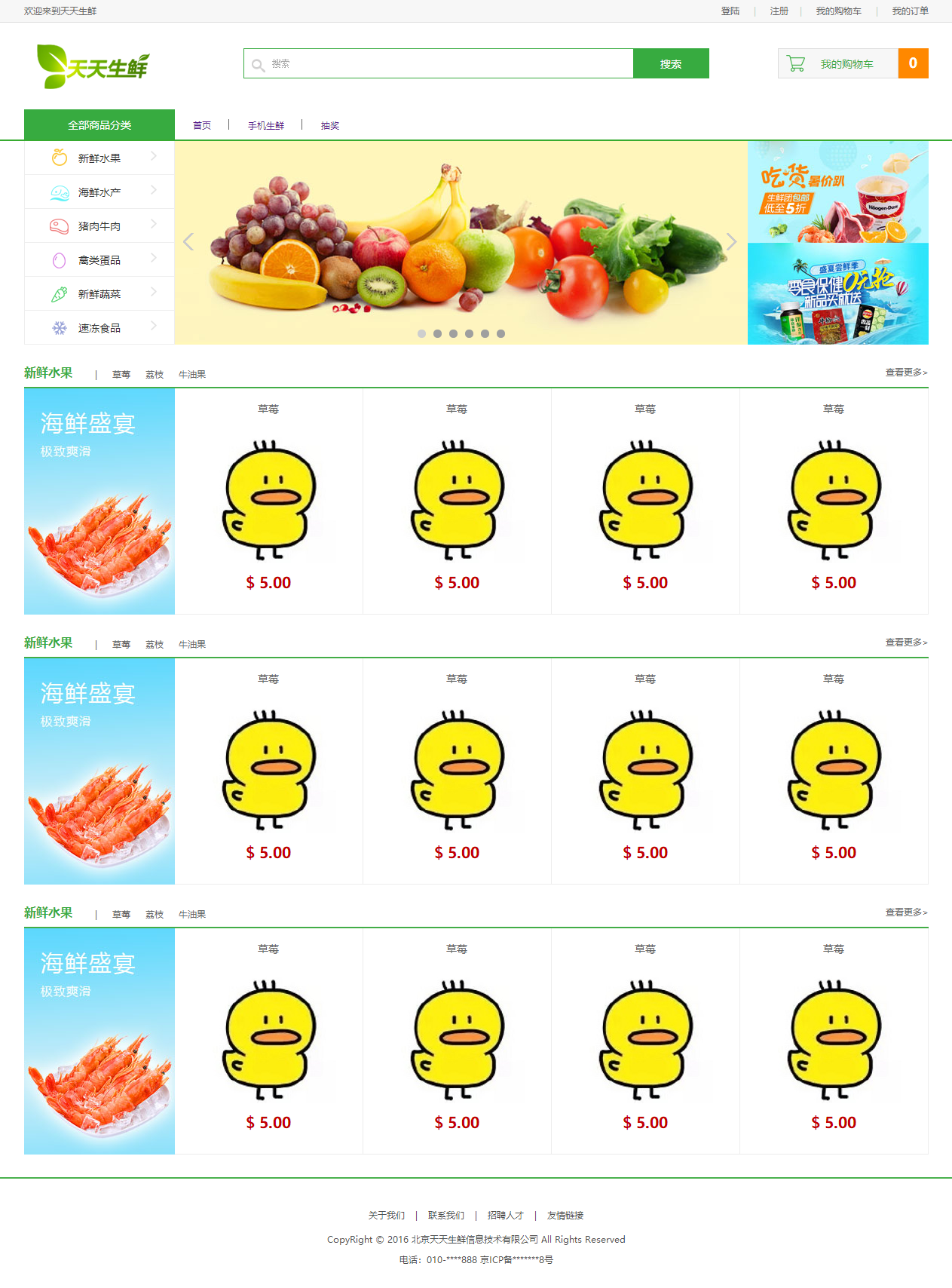
网页截屏: