HTML——表单
总结:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <h3>用户注册</h3> <!--默认method为get,post提交会在协议中提交就不会显示密码啦,method为提交的地址--> <form action="http://www.baidu.com" method="get"> <div> <label>用户名:</label> <input type="text" name="username"> <br /> <br /> <label>密码:</label> <input type="password" name="pwd"> </div> <br /> <div> <label>性别:</label> <!-- 想要将其设置为单选框,name字段的值要一样 --> <!--label 1.标签标注表单前面的文字, 2.设置for属性,点文字激活一个表单空间(input)--> <input type="radio" name="gender" id="male" value="0"><label for="male">男</label> <input type="radio" name="gender" id="female" value="1"><label for="female">女</label> </div> <br /> <div> <label >爱好:</label> <!-- 想要将其设置为单选框,name字段的值要一样 --> <input type="checkbox" name="like" value="game">游戏 <input type="checkbox" name="like" value="shopping">逛街 <input type="checkbox" name="like" value="looking">看书 </div> <br /> <div> <label>个人描述:</label> <textarea></textarea> </div> <br /> <div> <label>照片:</label> <input type="file" name=""> </div> <br /> <div> <label>籍贯:</label> <select name="site"> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> <option value="4">其他</option> </select> </div> <br /> <input type="submit" name="" value="提交"> <input type="reset" name="" value="重置"> <input type="button" name="" value="按钮"> <!--这种方式也能提交数据,但有时会提交两次,一般不用这种方式--> <input type="image" src="images/001.png"> <!--每一个input都有一个值,就是我们输入的那个值, 可以在input中设置这个值:value=“xx”,此时显示框中就会有. hidden在实际页面中不会显示出来,但会将value返回给后台xx--> <input type="hidden" name="hid" value="1212"> </form> </body> </html>
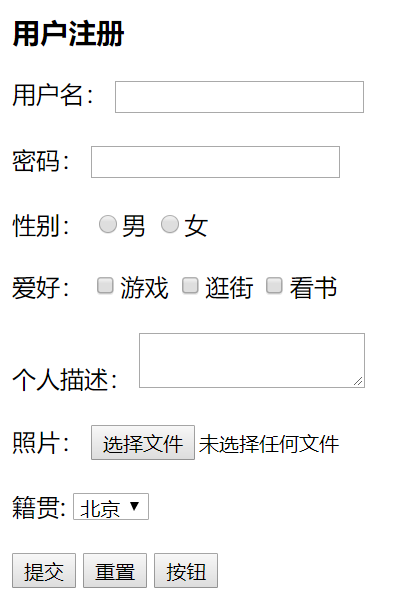
还没有加入样式!效果图: