daterangepicker双日历插件的使用
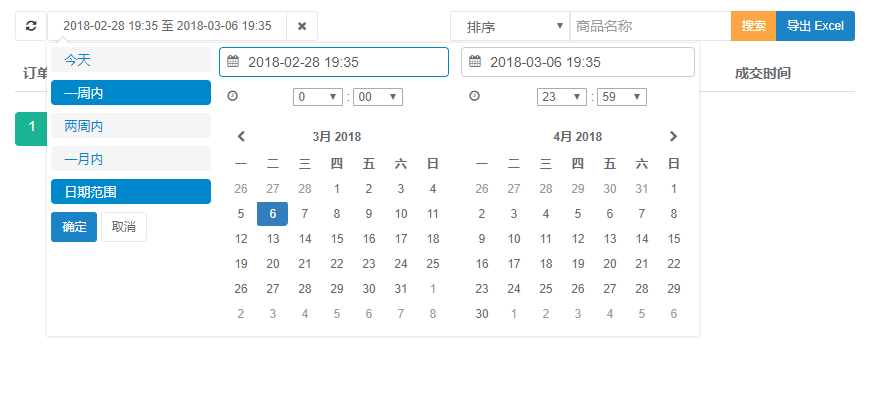
今天主要是由于项目的需要,做了一个daterangepicker双日历插件,做出来的效果如下:

个人感觉这个daterangepicker双日历插件很好用,并且实现起来也不是很麻烦,我是根据它的官方文档去写的,并将Bootstrap也整合进去了,daterangepicker.js下载 官方文档下载
下面就开始详细介绍我是怎么实现的吧。
1.在头部导入必要的js和css:
<link rel="stylesheet" type="text/css" media="all" href="${ctxStatic}/daterangepicker/daterangepicker.css" />
<script src="${ctxStatic}/daterangepicker/jquery-1.11.3.min.js"></script>
<script src="${ctxStatic}/daterangepicker/bootstrap.min.js"></script>
<script src="${ctxStatic}/daterangepicker/moment.js"></script>
<script src="${ctxStatic}/daterangepicker/daterangepicker.js"></script>
2.在body中写div:
<div style="float:left">//隐藏作用域,用于将日历选中的开始时间和结束时间传到后台
<input name="datetime[start]" type="hidden" value="${startTime}">
<input name="datetime[end]" type="hidden" value="${endTime}">
</div>
<div class="btn-group btn-group-sm" style="padding-right:0;">
<button style="width:240px" id="config-demo" class="btn btn-default daterange daterange-time" type="button"><span class="date-title">下单时间</span></button>//点击按钮显示时间插件,并展示选中的时间段
<button class="btn btn-default btn-sm" type="button" onclick="clearTime(this)" placeholder="下单时间"><i class="fa fa-remove"></i></button>//点击按钮清空选中的时间段
</div>
3.编写js函数:
<script type="text/javascript">
$(document).ready(function() {
$('.demo i').click(function() {
$(this).parent().find('input').click();
});
updateConfig();
function updateConfig() {
var options = {};
options.timePicker = true;
options.timePicker24Hour = true;
options.ranges = {
'今天': [moment().startOf('day'), moment()],
'一周内': [moment().subtract(6, 'days'), moment()],
'两周内': [moment().subtract(13, 'days'), moment()],
'一月内': [moment().subtract(29, 'days'), moment()],
};
options.locale = {
direction: 'ltr',
format: 'YYYY-MM-DD HH:mm',
separator: ' 至 ',
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: 'From',
toLabel: 'To',
customRangeLabel: '日期范围',
daysOfWeek: ['日', '一', '二', '三', '四', '五','六'],
monthNames: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
firstDay: 1
};
options.linkedCalendars = true;
options.autoUpdateInput = true;
options.showCustomRangeLabel = true;
$('#config-demo').daterangepicker(options, function(start, end, label) {
var elm = $("#config-demo");
var container =$(elm).parent().prev();
// console.log('New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')');
// alert(startc);
// alert(end.format('YYYY-MM-DD HH:mm'));
$(elm).find(".date-title").html(start.format('YYYY-MM-DD HH:mm') + " 至 " + end.format('YYYY-MM-DD HH:mm'));
container.find(":input:first").val(start.format('YYYY-MM-DD HH:mm'));
container.find(":input:last").val(end.format('YYYY-MM-DD HH:mm'));
});
}
});
function clearTime(obj){
$(obj).prev().html("<span class="date-title">" + $(obj).attr("placeholder") + "</span>");
$(obj).parent().prev().find("input").val("");
}
</script>
这样写好了所有的配置以后就可以显示了,你们要是遇到了什么不懂的地方就问我,乐意解答!




