基于Ajax的长轮询(long-polling)方式
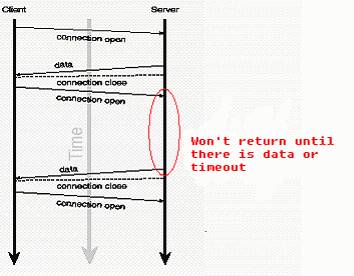
如 图 1 所示,AJAX 的出现使得 JavaScript 可以调用 XMLHttpRequest 对象发出 HTTP 请求,JavaScript 响应处理函数根据服务器返回的信息对 HTML 页面的显示进行更新。使用 AJAX 实现“服务器推”与传统的 AJAX 应用不同之处在于:
- 服务器端会阻塞请求直到有数据传递或超时才返回。
- 客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。
- 当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务器端保存直到客户端重新建立连接,客户端会一次把当前服务器端所有的信息取回。

参考:http://www.ibm.com/developerworks/cn/web/wa-lo-comet/
一个具体的例子:
以nodeJs搭建的 node_chat 聊天室 地址:https://github.com/ry/node_chat
详细解说 cnodejs下的《node chat源码解读》 http://cnodejs.org/topic/4f16442ccae1f4aa27001145
这个例子就是Web页面以长轮询的方式向服务器发送请求,读取新的聊天信息,如果没有新的聊天信息,则先不执行回调函数,将callback压入callbacks队列,直到有新的聊天信息时,触发callback



