【Web】js 简单动画,犯了低级错误
犯了个错误,蒙了好久才弄明白
刚接触js动画,本来想简单实现一下看看,结果却出现了令我费解的bug…
代码如下:

一个很简单的的平移,每秒(方便debug才设置这么长时间)移动 1px。
上面是一个闭包,我为一个按钮注册了 click 事件,控制动画的播放与暂停。
看一下效果:

这不管怎么说也不可能是一像素啊…
后来发现移动的距离与盒子 margin 有关,margin 越大,移动距离越大。
我量了量距离,发现是 margin + 1。
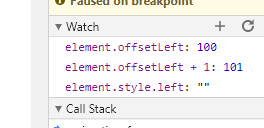
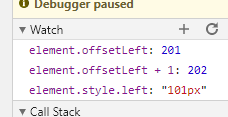
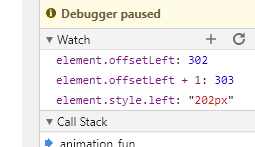
在 chrome 里单步调试:



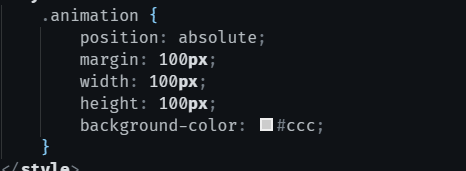
可以看到,每次 margin 都涨了一百零一,而我的 CSS 是这样的:

要平移,肯定要 absolute,而 absolute 会脱离标准流。
于是我的按钮会掉上去,被盒子盖住。我懒得再布局,所以给了个 margin。
问题就出在 margin 上,注意我回调函数里的代码:

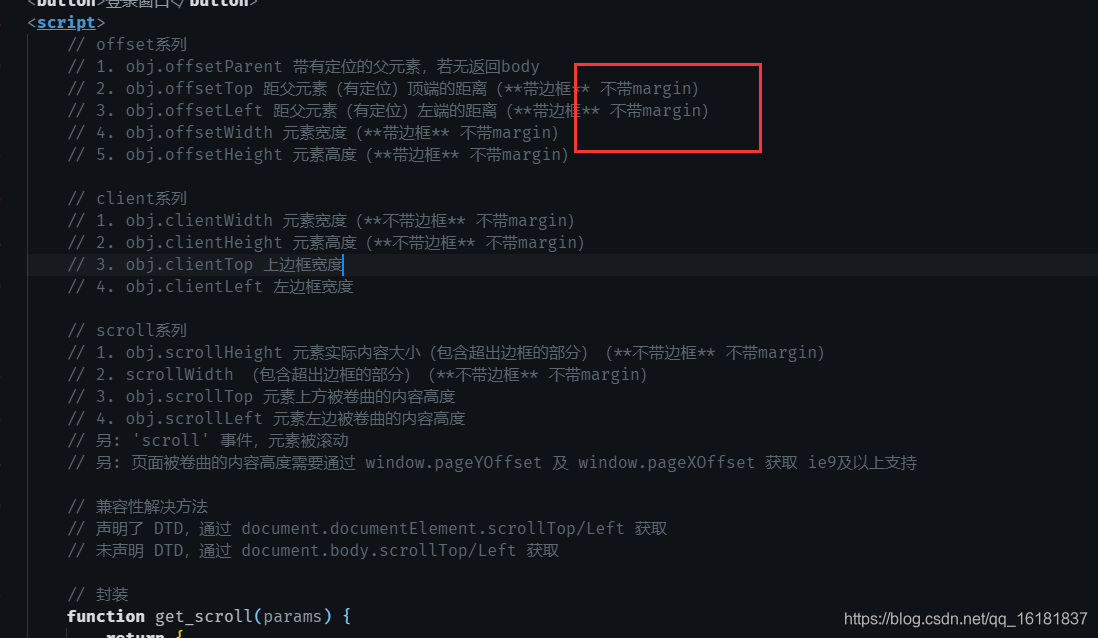
众所周知,offset 是不带 margin 的…

我还做过笔记,太丢人了。。。

