如何理解及阅读EXTJS的API文档
《一》 一切从API开始
很多学ExtJs的朋友在初学ExtJs的时候觉得ExtJs的很简单效果很好,几行代码就把效果搞定了。但是用得多了,抱怨就开始了:ExtJs的布局怎么这么麻烦啊。那些参数哪里来的呀?我想弄个效果怎么就弄不出来啦,然后风风火火的在论坛发一大堆帖子。发现没几个人睬,就得出结论了:ExtJs不好用。但是能够很顺利的用ExtJs解决问题的人却大有人在,所以,不要抱怨酸葡萄了,想提高,还是得安安心心坐下来看帖子:)
在学习前,首先得明白一个道理:所谓开发高手,解决问题自然比一般的常人要快。除了经验以外,其中能力最大的一方面,就是查找资料比一般常人要迅速。好比一本武林秘籍,落到常人手里通常是没多大用处的,得“高人”点拨,先学点“内功心法”。对于ExtJs来说,“武林秘籍“就是ExtJs的API文档。所以,学习ExtJs,首先得学会怎样去看API。因此,第一步,就是学习如何看ExtJs的API文档
下载ExtJs 2.0.2(ExtJs的最后一个免费版本)的开发包,解压缩后,能够看到有以下几个目录:
adapter Extjs和其它JS开发包之间兼容使用的适配器,jquery,prototype和yui,还一个是ExtJs自己的
air 和adobe air整合用的
build jsBuild出来的目录
docs 武林秘籍就这本了
examples 养眼的一些ExtJs官方例子,可供依葫芦画些瓢
source JSBuild用的源,里面有个jsb项目文件,可以build出自己的Ext-all.js
resources ExtJs运行需要的资源文件,包括图标和CSS这些
如果你下载的ExtJs有这些非空目录,恭喜你,至少有80%可能证明你下载的这个ExtJs不是山寨版或阉割版。可以进一步学习了 ExtJs API的查看需要HTTP环境,这里推荐LiteServe。绿色软件个头小,功能也足。当然你也可以用apache或IIS,然后把WEB根目录指向ExtJs的解压目录,例如:d:/ext-2.0.2,端口在80运行。然后在服务器敲入地址:http://localhost/docs/,loading完毕后你就可以看到ExtJs API的界面如下
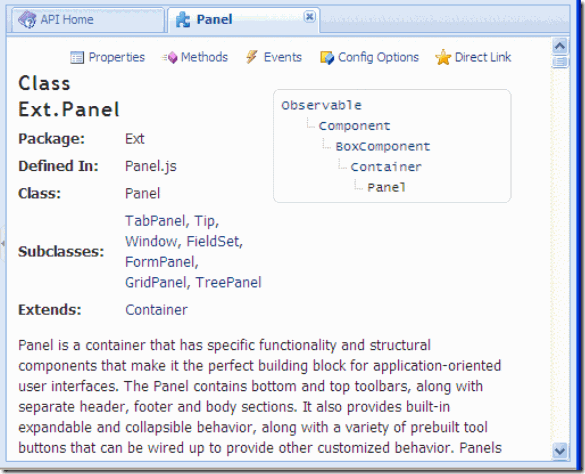
左边的树点击后,右边的标签页能添加该类的标签,并在页内显示该类的信息。以panel为例如下:
如图你能够看到ExtJs的包,原始定义文件(build的src里对应的那个文件) ,相关类,继承的子类,父类以及一颗直观的继承树。然后接下来的区域“panel is..”是该类的说明,该区域很重要,通常类的该区域可能给了该类的使用示例以及需要注意的地方。
接下来是配置,属性,方法和事件4部分。从上面图片可以看到,详细信息顶部给了到这4部分的链接:"Properties" "Methods" "Events" "Config Options"。
滚动鼠标便可以依次浏览该4部分:
首先出场的是Config Options,这些参数是创建类时构造方法的参数。如下:
你可以看到内容分3列:
第一列是一个小三角箭头。可以折叠和展开该参数说明。
第二列是参数说明,如果说明区域还有内容未显示完,内容末尾会显示成“...”。如上图animCollapse 的部分,点第一列的箭头可以展开。activeItem参数那行就是展开后的效果。展开后显示该参数的说明,注意Config Options里有很多参数都是有default属性的,也就是说。在new的时候的参数Objects不传入该参数,该参数默认就是使用default的值,这样可以大大减少了使用时构造参数的数量。例如new一个panel,除了指定渲染的对象外,可以仅配置html的属性,例如:new Ext.Panel({renderTo:'panelDiv',html:'内容'});
有一点特别要注意,就是传入config对象时,千万不要多了或漏了逗号。IE的对象定义格式要求很严格,对象最后一个成员不能以逗号结尾,否则JS载入时就出错了。例如:new Ext.Panel({renderTo:'panelDiv',html:'内容',}); 在FireFox3下可以通过,但是在IE6下会导致一个无法编译的错误。
第三列是定义类,由于javascript也是OO的语法,因此子类也继承了父类的属性和方法。前面带有一个向上箭头的是继承的属性或方法,通常如果看某个类的特有功能(例如Panel类的折叠collapse相关的方法),就需要找Difined By为当前类的说明行,这样就很方便。
对于Config Options的使用,还有一个比较方便的地方,就是当指定Config Options的xtype后,在ExtJs生成容器的子对象时,可以不用去new一个对象,而只需要传入配置对象,在对象里指定xtype即可。有些容器的items有默认xtype,例如Ext.Panel的items传入配置对象默认的xtype就是'panel',Ext.Panel的buttons传入的配置对象默认的xtype就是button。例如,以下3种写法是等效的:
new Ext.Panel({
renderTo: 'panelDiv',
items:[{
html: '内容1'
},{
html: '内容2'
}],
buttons:[{
text: '测试按钮'
}]
});
你也可以写成
new Ext.Panel({
renderTo: 'panelDiv',
items:[{
xtype: 'panel',
html: '内容1'
},{
xtype: 'panel',
html: '内容2'
}],
buttons:[{
xtype: 'button',
text: '测试按钮'
}]
});
或者用new的方式
new Ext.Panel({
renderTo: 'panelDiv',
items:[
new Ext.Panel({
html: '内容1'
}),
new Ext.Panel({
html: '内容2'
})
],
buttons: [new Ext.Button({
text: '测试按钮'
})]
});
显然,第一种写法比其它两种都要来得简单
接下来是Public Properties,该部分定义了对象的成员变量。可以直接通过点号来访问的,通常该部分都是只读的属性。如下:
该部分没什么好说的,对照着看说明就是了。唯一一个注意的就是initialConfig属性。说明上是这样的
initialConfig : Object
This Component's initial configuration specification. Read-only.
该属性可以直接访问你的初始化对象,这样可以节约了一些var变量,如果是传入config的对象,例如ToolBar之类。可以直接从initialConfig属性里得到。
再接下来是Public Methods,也就是公开的对象方法。该部分定义了对象的能够被访问的方法。
该部分顺便说说方法的参数。对于javascript,其使用是比较“随意”的,没有对overload的支持,使得在编写时传入参数极其容易弄错。因此就需要注意看参数类型,对于可以使用不同参数类型,之间是用/号间隔开的。例如上图的add方法,展开后可以看到各参数的详细使用方法,例如展开后里面有这样来说明Object参数:
A Component config object may be passed in order to avoid the overhead of constructing a real Component object
那么就是说,可以直接把一个config对象传进去而不是一个Ext.Component对象。这样你就可以理解了,采用类似add({xtype:'button',text:'按钮'})这样的写法也是可以的了。
所以说,ExtJs的API是说明最全的ExtJs教程,比任何教程练习什么的都要强。当然,也有更深层次学习的部分,那就是得看ExtJs源码,看ExtJs源码可以实现一些比API更强的功能,例如,把formLayout里的Ext.form.Radio进行横排。这就得看源码。
再接下来的部分也非常重要,如果要增加ExtJs对象的行为,除了扩展对象以外。最常见的就是添加侦听了。你常常会看到网上一些人编写Listener,而不知道那些参数是怎样使用的,这里就是你最值得学习的地方了。也就是接下来的:
Public Events
例如,第一行active:(Ext.Panel p),那么就是说,在这个对象的listeners里,你可以监听active这个方法,这个方法有一个参数p,传入的对象是Ext.Panel,通常,如果传入的参数名称为当前类或其父类时,就是指对象本身,例如第2个Event的命名就很清楚:Ext.Container this。不过你就不要在使用时,也命名变量叫this了,为啥?很简单,javascript关键字呗。
再接下来一行是该事件的发生条件:Fires after the Panel has been visually activated
这就说明该对象变成可视并活动时,将触发该事件。
看过API文档后,现在是否清楚了Event的使用了呢?如果不清楚那就看代码吧:
new Ext.Panel({
renderTo: 'panelDiv',
title: '标题',
items:[{
xtype: 'button',
text: '按钮'
}],
listeners:{
afterlayout: function(panel, layout){
alert(panel.getXType());
}
}
});
由于active是非直接调用的事件,因此改用afterlayout事件做示例,你可以尝试在afterlayout后的方法里用panel访问你new出来的这个对象的方法。你会发现ExtJs给的自由发挥的空间其实是非常强大!
ExtJs的事件监听,除了直接在对象创建时指定listeners外,还可以在对象创建后用on方法来实现动态的添加。API如是说:
on( String eventName, Function handler, [Object scope], [Object options] )
不想监听了,还可以用un移除掉:
un( String eventName, Function handler, [Object scope] )
还有一点,也是非常值得注意的。就是虽然ExtJs的Component对象虽然都带有dom元素,也有dom元素支持的那些方法例如click,resize。但是ExtJs的事件是扩展的。也就是,可能加入了ExtJs自己支持的一些特殊方法,而且行为,也可能与直接dom调用有一些区别,例如resize方法:
resize : ( Ext.Component this, Number adjWidth, Number adjHeight, Number rawWidth, Number rawHeight )
第一个元素是一个ExtJs对象,明显与html的dom元素有很大的区别,千万别弄混了。
《二》 从DOM看EXTJS
看标题可能有人会问,为啥好好的例子不看,得从DOM看起呢?答案是目标只为了一个:自运行结果把EXTJS看得更清楚点
首先,要看得靠点工具,带点放大镜什么吧?对。我们需要的工具就是Internet Explorer Developer Toolbar(简称IEDevToolBar),它是一个IE查看DOM的结构的工具,还具备Style Trace,Debug style的功能,可谓功能强劲。我们在IE下分析DOM结构,靠的就是它了。当然,如果你选择FireFox,fireBug也是一个不错的选择,但是通常客户要求的是优先支持IE,那么还是在IE下调试的好。
那么,简单的讲讲IEDevToolBar的使用,看下图:
最左边的是页面的DOM树查看区,中间是属性和样式编辑区,该区可以自增加和修改某个元素的属性和样式,这样就可以快速的调试某个属性了, Show Read-Only Properties可以查看只读的属性。右边是当前的样式查看。Show Default Value 可以查看默认的css样式。在Current Style里,也有一个很特别的功能,就是在某个样式信息上点右键,可以Trace Style,从而跟踪到该样式是由哪个css控制的,这样就能很快的定位到某个样式的调试需要修改哪个css。选择某个元素,你既可以通过箭头选择工具(ID Developer Toolbar上第一排工具条第一个)来选择,也可以通过直接在DOM树里选择某个结点。在DOM树里选择的结点在HTML页面里会先边框闪烁一会,再显示为一个蓝色的框。通过鼠标工具选择的,则直接加上一个蓝色的框。
简单的介绍过了,接下来的。我们要用这个工具去解决一些存在的问题。
首先,编写一小段代码,实现一个简单的panel显示效果:
new Ext.Panel({
renderTo: 'panelDiv',
title: '标题',
width: 200,
height: 200,
frame: true,
items:[{
xtype: 'button',
text: '按钮'
},{
html: '一些文本'
}],
buttons:[{
text: '底部按钮'
}]
});
运行效果如下:
这是一个最常见不过的Ext Panel相关应用的实现。打开看到发现原DIV并没有改变,只是在其内部增加了一系列的DIV。这样你就清楚了,renderTo并没有改变原来的对象。而是在其内部生成了一系列的PANEL形成我们看到的组件效果。依次看各DIV的class命名,你会发现Ext的css命名是很合理的。都带有当前对象的xtype名,例如当前这个panel就成了"x-panel"。
好了,DIV内部暂时不细说了。目前既然要解决问题,那么我们先“制造”点麻烦(一般想成为高手都得没事找点麻烦的,例如顺着不走倒着走之类)。
一个很小的改动,把 frame: true 给去掉,看渲染,看看成啥样了:
得,“一些文本”那部分被一个难看的框给框住了。接下来就要开始分析了。从<div id=panelDiv>开始一级级找下来,找到<DIV class=x-panel id=ext-comp-1003>这个,看选择的形状。和出问题的那个框差不多了。根据这个class使用的名称为x-panel和源代码看来。选择的这个就是代码:
{ html: '一些文本' }
生成的这部分了。 接下来便需要跟踪这部分的样式了,看看究竟是哪里出了问题。从id=ext-comp-1003这个出发向下级就3个结点,找起来也比较快。
懂点css的就知道,如果不是内部覆盖颜色,那么边框效果就是border制造出来的了。通过IEDevToolBar的选择查看形状(选择结点查看形状这个很有用,能帮助我们快速的定位到处理的结点),不是通过覆盖颜色做出的边框效果。那么肯定是border-color制造的问题了。跟踪第一级,Current Style里border-width均为0,跟踪第二级,里面根本没去定义border-width,那么继续向下找。跟踪第三级别,问题找到了。
看画圈的部分,由于设置了border为1px,导致了我们发现的难看的边框的出现。这样就想到了设置style,根据class的命名,我们推测是body的style的问题。那么“想当然”,我们设置一下bodyStyle看看:
},{
bodyStyle: 'border:none',
html: '一些文本'
}],
OK了!是不是很有成就感。先Cheers一下~
....
....
然后很遗憾的告诉你,API里其实已经详细的说了:
bodyBorder : Boolean
True to display an interior border on the body element of the panel, false to hide it (defaults to true). This only applies when border == true. If border == true and bodyBorder == false, the border will display as a 1px wide inset border, giving the entire body element an inset appearance.
那么就是说,把子元素的border设置为false,问题就解决了。
发现API的重要性了吧?其实很多问题,文档上面都已经详细的说了,只怪你没仔细看:),不过不要懊恼,这不是忽悠你,只是告诉你,有这样一种解决问题的途径而已。所谓条条大路通罗马,有了从DOM的角度去分析Extjs,就多了一条解决问题的方案。能解决问题的方案都是可性方案,至于哪条最好,这就得靠你自己多“磨练”了。例如调整form layout的label宽度和合适的元素位置,有了IEDevToolBar的帮助,将会变得方便很多。
至此两章,该教程也就完结了。从API使用ExtJs是编写功能代码去生成功能页面,而本章则是由页面结果去反向分析功能代码。一正一反,对比学习。
鸭梨讲extjs的API
如果你对EXT有兴趣但不知道如何下手,如果你有了API但不知道如何看如何用,如果你够认真的话,那么就看下面的内容,我保证你看了就会用API了,但是你必须看完,另,如果你没有API的话,我提供一个2.0的API给你,在附件里下载。
================================开始===================================
有人这样提问:
我怎么判断当前节点是否选中呀
function onItemClick(checked){
var myItems =[];
var checkedNodes =tree.getChecked();
for(var i=0;i<checkedNodes.length;i++){
alert(checkedNodes[i].checked());
myItems.push(checkedNodes[i].id);
}
alert(myItems.join(','));
};
alert(checkedNodes[i].checked()); 这个不对呀
那么我就知道他不会用API,在瞎蒙。
很多人,特别是初学者,都这样在看了别人代码后,只是按自己想的去加点或修改点什么,结果呢,调试的时间付出了沉痛的代价,结果还是不知其所以然,面对这种现象,我很感慨,大家急切的心理我很理解,只是万事开头难,但是再难你也要把开头给做好。
API是学习EXT的最好手册,所以我这里就贴出原谈话(去掉了些许),大家看完了就知道之所以然了。
逆天 09:19:02
鸭梨姐姐呀 我怎么判断当前节点是否选中呀
function onItemClick(checked){
var myItems =[];
var checkedNodes =tree.getChecked();
for(var i=0;i<checkedNodes.length;i++){
alert(checkedNodes[i].checked());
myItems.push(checkedNodes[i].id);
}
alert(myItems.join(','));
};
逆天 09:19:10
alert(checkedNodes[i].checked()); 这个不对呀
丫梨^_^ 09:22:58
偶滴神那
丫梨^_^ 09:23:06
你会不会看api呀
逆天 09:23:21
嘿嘿 偶这里没有API呀 姐姐
丫梨^_^ 09:23:23
checked是node的属性,而不是方法
丫梨^_^ 09:23:45
哎,extjs的api下载个被
丫梨^_^ 09:24:03
最好的方法是运行你当前在用的版本的ext工程
逆天 09:24:27
恩 我试验过了呀 我选中节点后我弹出 alert(checkedNodes[i].checked); 报为null呀 姐姐
丫梨^_^ 09:24:32
要不然下载的api根你实际在用的版本不同
逆天 09:24:39
恩
丫梨^_^ 09:25:45
没有API你现在这样写代码是在瞎蒙
逆天 09:25:53
恩
丫梨^_^ 09:26:09
对了。关于树方面的你下载了我的源码了没
丫梨^_^ 09:26:17
你运行那个错了?
逆天 09:26:29
逆天 09:26:51
我是用扩展的树呀
丫梨^_^ 09:27:09
哎,这叫啥扩展啊
逆天 09:27:18
不知道呀
逆天 09:27:28
偶新手咩 鸭梨姐姐
逆天 09:27:41
文件“ExtJs_2API.CHM”(2.1MB)发送失败!由于对方QQ的“接收文件安全级”限制,您的文件传送请求被拒绝。
丫梨^_^ 09:27:46
偶也是新手啊
丫梨^_^ 09:28:02
给你个API好好揣摩去
逆天 09:28:06
在发下鸭梨姐姐
逆天 09:28:07
恩
丫梨^_^ 09:28:11
瞎蒙
丫梨^_^ 09:28:12
哈哈
逆天 09:29:26
鸭梨姐姐有中文的API米
丫梨^_^ 09:29:35
没的
逆天 09:29:37
文件“ExtJs_2API.rar”(2.1MB)已经发送完毕。
丫梨^_^ 09:29:42
中文不中文的不都一样吗
丫梨^_^ 09:30:03
你看看那些属性的名字和方法的名字不就能大概知道了
丫梨^_^ 09:31:08
api会看么
丫梨^_^ 09:31:30
你必须要会看
逆天 09:31:40
不会看 鸭梨姐姐
逆天 09:31:54
丫梨^_^ 09:32:09
Config Options
Public Properties
Public Methods
Public Events
基本上都由以上4部分组成
丫梨^_^ 09:33:05
Config Options下的内容为你在实例化一个对象时进行配置的,也就是比如new Panel({a:"xxx",b:"yyy"}),这里的a和b就是来自于Config Options
丫梨^_^ 09:33:22
Config Options
Public Properties
Public Methods
Public Events
基本上每个类都由以上4部分组成
丫梨^_^ 09:34:01
你API打开了没
丫梨^_^ 09:34:08
我给你简单的说一下
逆天 09:34:10
开了
丫梨^_^ 09:34:40
咱就拿tree下的TreeNode来说一下
丫梨^_^ 09:35:17
看Config Options下的checked
丫梨^_^ 09:35:31
checked : Boolean
True to render a checked checkbox for this node, false to render an unchecked checkbox (defaults to undefined with no...
True to render a checked checkbox for this node, false to render an unchecked checkbox (defaults to undefined with no checkbox rendered)
丫梨^_^ 09:36:02
TreeNode是树节点的意思,是吧,那么肯定也就是一个节点
逆天 09:36:27
对
丫梨^_^ 09:36:30
而checked很明显我们就能猜出来是 是否选中 的意思
逆天 09:36:38
对
逆天 09:36:51
可是鸭梨姐姐我写上去了不行呀
丫梨^_^ 09:36:52
checked : Boolean 那么你就要考虑是否是真的你想的那样
丫梨^_^ 09:36:58
你先别看你的代码
丫梨^_^ 09:37:46
这个checked是在Confgi Options下的,是实例化的时候用的,注意这点,其他时候能否用你是不知道的
丫梨^_^ 09:38:31
而且这个配置选项的值必须只接受boolean类型的,也就是true或false
丫梨^_^ 09:38:57
比如 var root = new Ext.tree.TreeNode({checked:true});
丫梨^_^ 09:39:16
那其他的配置选项你你应该也知道怎么用了是吧
逆天 09:39:21
恩
丫梨^_^ 09:39:39
比如href : String 表示的配置选项href接受的类型是string的
丫梨^_^ 09:39:51
我再强调下
丫梨^_^ 09:40:37
这个所谓的配置选项,也就是Config Options下的内容,只有你在实例化的时候用的,也就是你在new 类名({...})时用的
丫梨^_^ 09:40:59
然后你再看 Public Properties 部分
逆天 09:41:14
Public Properties应该是方法吧
丫梨^_^ 09:41:26
属性,老大,not 方法
丫梨^_^ 09:41:58
你看这个childNodes ,public properties下的,看到了没
逆天 09:42:10
恩
丫梨^_^ 09:42:17
childNodes : Array 这样写的是吧?
逆天 09:42:30
对
丫梨^_^ 09:43:05
表示的是你从一个实例化对象里取得的属性,比如你刚才 var tn = new Ext.tree.treeNode({....});这样已经实例化了一个对象了是不?
丫梨^_^ 09:43:15
那么现在你可以取实例化对象的数据了。
丫梨^_^ 09:43:41
怎么取呢,可以取里面的什么东西呢,那么这里public properties里的列出的就是你能取的
丫梨^_^ 09:44:03
那么你要tn.childNodes就能获得一个Array类型的数据
丫梨^_^ 09:45:03
所以public properties下列出的就是一个实例化对象能取的信息,冒号后面的是你索取得的信息的返回类型
丫梨^_^ 09:45:21
Public Methods 再来看这个部分
丫梨^_^ 09:45:47
一般第一个都会是你实例化一个对象的构造方法
丫梨^_^ 09:46:03
TreeNode( Object/String attributes )
丫梨^_^ 09:46:34
表示的是这个构造方法可以接受两种类型的参数,一个是object类型的,一个是string类型的
丫梨^_^ 09:46:42
两者均可
丫梨^_^ 09:47:03
所谓的object类型的一般是这种模式{...}
丫梨^_^ 09:47:21
而所谓的string类型就是"..."
丫梨^_^ 09:47:43
我们再看appendChild( Node/Array node ) : Node 这个
丫梨^_^ 09:47:52
那你说说这个方法是什么意思
逆天 09:48:13
添加一个子节点吧
丫梨^_^ 09:48:23
什么样的子节点?
逆天 09:48:27
Node类型
丫梨^_^ 09:48:31
是么
丫梨^_^ 09:48:34
就这个?
逆天 09:48:51
丫梨^_^ 09:49:13
表示的是能接受的参数是Node类型或者Array类型的数据
丫梨^_^ 09:49:17
看来你还是没理解
逆天 09:49:37
啊奥 偶在看看
丫梨^_^ 09:49:35
注意看括号里面的
丫梨^_^ 09:49:55
括号里面的才是调用这个方法时需要传递进去的参数类型
逆天 09:50:06
2选1
丫梨^_^ 09:50:17
而冒号后面的那个Node的意思是你调用这个方法后返回的一个数据类型
丫梨^_^ 09:51:32
比如var n = tn.appendChild(new Ext.tree.TreeNode({....}));那么是能够得到这个n的值的,并且这个n的值肯定就是Node类型的
丫梨^_^ 09:52:14
接下来看Public Events部分
丫梨^_^ 09:53:00
这部分的内容表示的是你在使用TreeNode类的时候可能出现的事件
丫梨^_^ 09:53:24
比如你对一个树节点进行添加子节点的操作,那么append事件就会发生
逆天 09:53:49
参数怎么传
逆天 09:54:03
tr.on("append",)
丫梨^_^ 09:54:03
也就是在你var n = tn.appendChild(new Ext.tree.TreeNode({....}));运行这个代码的时候会发生append事件
逆天 09:54:18
恩
丫梨^_^ 09:54:21
你先听我说完
逆天 09:54:27
恩好
丫梨^_^ 09:54:31
这个on不on的没有什么的
丫梨^_^ 09:54:42
append : ( Tree tree, Node this, Node node, Number index )
丫梨^_^ 09:55:10
冒号后面的表示的是发生这个事件时会传递过来的数据
丫梨^_^ 09:55:17
你要记住和理解这点
丫梨^_^ 09:56:01
那么事件是这样发生的,但是你如何捕获事件呢
丫梨^_^ 09:56:07
就是通过两种方式
丫梨^_^ 09:56:21
一种是on,一种是listeners
丫梨^_^ 09:57:05
你可以在实例化一个类的时候为listeners配置选项赋值
丫梨^_^ 09:57:48
比如var tn = new Ext.tree.TreeNode({listeners:{"append":function(a,b,c,d){....}}})
丫梨^_^ 09:58:39
还有一种是你对这个实例进行on或addListener方法的调用
丫梨^_^ 09:58:52
Public Methods下面的on或addListener
丫梨^_^ 09:58:59
这个不是无缘无故出来的
逆天 09:59:47
on( String eventName, Function handler, [Object scope], [Object options] ) : void
丫梨^_^ 10:00:09
对,所以你要知道这个事件捕获接受哪些参数
丫梨^_^ 10:00:35
这里的[Object scope], [Object options]相对复杂些
丫梨^_^ 10:00:40
另外我先告诉你一下
丫梨^_^ 10:00:51
js跟java是不一样的
丫梨^_^ 10:01:12
java的方法你传递的参数个数必须根定义的一样,但是js的并不需要
丫梨^_^ 10:01:44
所以你在进行on方法的调用是可以传递不等同个数的参数
丫梨^_^ 10:02:13
那么这里on( String eventName, Function handler, [Object scope], [Object options] ) : void
丫梨^_^ 10:02:21
你可以只传递2个参数
丫梨^_^ 10:02:51
一般情况下,这个api告诉你的是,[]这样括起来的表示你可以不传递的参数
丫梨^_^ 10:03:04
其他的最好传递进来
丫梨^_^ 10:03:42
所以你可以这样调用了. tn.on("append",function(){...})
丫梨^_^ 10:04:35
或者
tn.on("append",hello);
function hello(a,b,c,d){...}
逆天 10:05:47
[Object scope], [Object options]这个要传什么
丫梨^_^ 10:05:55
这个是作用域
逆天 10:06:06
没有用到过呀
丫梨^_^ 10:06:07
一般就是传递this什么的
丫梨^_^ 10:06:23
有时候会用到,特别是当你遇到一些问题时
逆天 10:06:30
比如
丫梨^_^ 10:06:34
这个比如我就不说了
丫梨^_^ 10:06:46
你可以网上找一下作用域的问题
丫梨^_^ 10:07:48
这个on或addListener方法的调用跟public events下的事件是挂钩的
丫梨^_^ 10:08:30
事件append : ( Tree tree, Node this, Node node, Number index ) 冒号后面表示的是事件发生时自动得到的信息
丫梨^_^ 10:09:21
所以,当你在调用on方法时,on方法里handler参数就很关键了
丫梨^_^ 10:10:08
Function handler 这里定义的方法将被调用,别且会将
事件append : ( Tree tree, Node this, Node node, Number index ) 冒号后面表示的是事件发生时自动得到的信息
的参数传递给它
丫梨^_^ 10:10:45
所以你在定义这个handler的时候就可以定义成接受( Tree tree, Node this, Node node, Number index ) 这4个类型的参数
丫梨^_^ 10:11:05
他们的关系你弄明白了没?
逆天 10:14:02
问下tree.on("click",function(node,event)
逆天 10:14:12
我怎么知道function(node,event)有2个参数
丫梨^_^ 10:14:24
哎,你就没明白我说的意思了。
逆天 10:14:25
click : ( Node this, Ext.EventObject e )
丫梨^_^ 10:14:27
恩
丫梨^_^ 10:14:28
对
丫梨^_^ 10:14:33
看来慢慢理解了
逆天 10:14:46
多亏了姐姐帮忙
丫梨^_^ 10:15:20
tree.on("click",function(node,event) 这里的function(node,event)可以单独拿出来
丫梨^_^ 10:15:37
就是我之上举例的hello
丫梨^_^ 10:15:41
这样代码就规范些了
逆天 10:15:46
checkchange : ( Node this, Boolean checked ) 那这个没有event
逆天 10:16:12
tree.on("checkchange ",function(node,checked)
丫梨^_^ 10:16:25
event 就是事件,事件并不是作用在方法上,而是作用在对象上
丫梨^_^ 10:16:50
只是你在调用某些方法的时候触发了事件的发生
丫梨^_^ 10:17:39
比如你想右键一个树节点后去调用某个方法
逆天 10:17:53
dblclick : ( Node this, Ext.EventObject e ) ?
丫梨^_^ 10:18:25
那么,你就可以tn.on("contextmenu",function(node,e){...})
逆天 10:18:46
这回比刚才明白好多了姐姐
逆天 10:18:48
嘿嘿
丫梨^_^ 10:18:52
Public Events下面的东西只是定义了一些事件
丫梨^_^ 10:19:13
而真正使用事件是你进行捕获
丫梨^_^ 10:19:23
就是用on
丫梨^_^ 10:19:47
另外我告诉你,on是addListener的简写,两个方法是一样的
逆天 10:20:11
恩
丫梨^_^ 10:20:15
你觉得现在这个api你能看明白了么?
逆天 10:20:54
差不多就是英文的晕点 我英文不好
丫梨^_^ 10:21:00
根英文没有关系
丫梨^_^ 10:21:07
看API就是看结构
丫梨^_^ 10:21:31
我再告诉你一点知识
丫梨^_^ 10:22:23
你看API各个配置选项或属性或方法或事件的右边
逆天 10:22:43
恩看见了 有的是Node
丫梨^_^ 10:22:42
是不是有个叫Defined By
丫梨^_^ 10:23:18
列头 - Defined By
丫梨^_^ 10:23:22
看到了没?
逆天 10:23:29
恩
逆天 10:23:32
看到了
丫梨^_^ 10:23:41
每个部分的列头都有是不?
逆天 10:23:48
是
丫梨^_^ 10:24:11
他表示的是这些信息是由哪个类定义的
丫梨^_^ 10:24:28
因为你要知道ext中一个很重要的信息就是继承
丫梨^_^ 10:24:49
所以有些方法或配置选项或属性都是来自于他的父类或超类
丫梨^_^ 10:25:13
那么这个Defined By 就告诉了你是来自具体的哪个父类或超类
丫梨^_^ 10:25:23
这样在你看源码的时候就非常清晰
丫梨^_^ 10:26:23
然后Defined By 如果字体是黑色的表示这个配置选项或属性或方法或事件是他本身这个类定义的
丫梨^_^ 10:27:12
所以你一般去看一个类的特性的时候,你只需要去关注这个黑色文本的那些配置选项或属性或方法或事件
丫梨^_^ 10:27:54
然后我们再看看最上面的部分
丫梨^_^ 10:28:00
Class Ext.tree.TreeNodePackage: Ext.tree
Defined In: TreeNode.js
Class: TreeNode
Subclasses: AsyncTreeNode
Extends: Node
丫梨^_^ 10:28:49
这里有Subclasses和Extends
逆天 10:28:57
恩
丫梨^_^ 10:29:02
知道是啥意思么
逆天 10:29:10
继承
丫梨^_^ 10:29:20
前面那个呢
逆天 10:29:22
不知道
丫梨^_^ 10:30:05
Subclasses表示这个类有哪些子类,Extends表示这个类继承自哪个类
丫梨^_^ 10:31:03
我之所以要跟你说这点,是因为要告诉你 事件应用的限制
丫梨^_^ 10:32:05
只有那些继承了Observable类的类,也就是这个类是Observable的子类或子孙类,那么这个类才拥有事件处理机制,也就是才会有Public Events部分
丫梨^_^ 10:33:03
所以,你如果你自己扩展一个类,想拥有事件处理和响应机制,那么你这个类就必须是这个Observable类的子类或子孙类
丫梨^_^ 10:33:46
你可以一直点Extends后面的进去,最后肯定会出来我说的这个Observable类
Email:gaojun_le@163.com