JavaScript 基础
1.简介:
JavaScript(JS)是一种基于对象和事件驱动,可以与 HTML 标记语言混合使用的脚本语言。广泛用于客户端 Web 开发,常用来给 HTML 网页添加动态功能,比如响应用户的各种操作。其编写的程序可以直接在浏览器中解释执行。Javascript 的国际标准是 ECMAScript(由欧洲计算机制造商协会(ECMA)结合JavaScript 和JScript推出的标准化的脚本程序设计语言。)。
2.Javascript 和 java 的区别联系
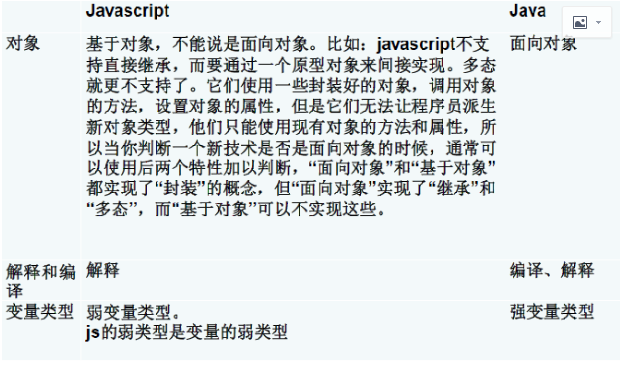
Javascript 和 java 除了名字和语法有点像,并没有什么必然的联系。

3.Javascript的使用
1.在<script>标签中写js代码
<script> function test(){ alert("我的第一个 js 程序!"); } </script>
注:<script>标签可以置于页面任意位置,但一般置于<head>标签中
2.将脚本语言单独写在扩展名为.js 的脚本文件中,然后在<script>标记中设置 src 属性的值为脚本文件的位置和名称。
/** * test.js */ function test(){ alert("我的第一个JS程序!"); }
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="test.js" type="text/javascript"></script>
</head>
<body>
<button onclick="test()">测试按钮</button>
</body>
</html>
注:不能在 js 文件中写:<script>标签,<script>标签是 html 标签!
补充:Javascript:void(0); 用于a标签,可以使超链接无动作(不会跳转)
<a href="Javascript:void(0)"></a>
4.变量的声明
1.声明:可以通过 var 关键字来声明一个变量。如:
var a=1; var date = new Date(); var array = new Array();
不能使用未经声明的变量。
2.全局变量
在函数外部声明的变量
函数内部,没有加 var 关键字声明的变量(非严格模式)
3.局部变量
函数内部,使用 var 声明的变量
5.数据类型
JavaScript中变量是没有类型,但数据是有类型的。
常见的有如下 6 种类型:
undefined 未定义 (声明了变量但从未赋值 )
null 空 (赋值为 null)
boolean 布尔型 (true,false)
字符串 string (单引号、双引号均可)
数值 number :包括整数和小数,NaN(Not a Number),Infinity, -Infinity
对象 object
6.数据类型的转换
6.1 显示转换
转换为数值类型:Number(mix):可以将任意类型的参数 mix 转换为数值类型。
如果是布尔值,true 和 false 分别被转换为 1 和 0
如果是数字值,返回本身。
如果是 null,返回 0.
如果是 undefined,返回 NaN。
如果是字符串,遵循以下规则:
如果字符串中只包含数字,则将其转换为十进制(忽略前导 0)
如果字符串中包含有效的浮点格式,将其转换为浮点数值(忽略前导 0)
如果是空字符串,将其转换为 0
如果字符串中包含非以上格式,则将其转换为 NaN 如:‘ssd2342df’
转换为字符串类型:String(mix):将任何类型的值转换为字符串
如果是 null,返回”null”
如果是 undefined,返回”undefined”
转换为布尔类型:Boolean(mix):将任何类型的值转换为布尔值
以下值会被转换为 false:false、””、0、NaN、null、undefined
其余任何值都会被转换为 true。
2.相等操作符(x==y)
当类型相同时直接比较值,类型不同是相等操作符会对操作值进行隐式转换后进行比较:
1.String number Boolean 三种相比,调用Number()函数转换成数值型再比较
2.null和undefined互相是相等,自身也相等,除此之外和谁都不等
3.NaN比较特殊,他和自己都不相等
4.如果一个操作值是对象,另一个不是则调用对象的 toString()方法转成字符串,再按前面的规则比。
5.如果两个操作值都是对象,则比较它们是不是指向同一个对象(地址)
补充:=== 等同符:不会发生类型的自动转化!
7.数组
js数组是一组数据的集合。更加类似 java 的容器(ArrayList)。长度可变,元素类型也可以不同!
js 数组长度随时可变!随时可以修改!我们可以通过修改数组的长度清空数组。通过 array.length 获得数组长度。
a.length = x; //改变数组长度为x,清掉后面的元素! a.length = 0; //直接清空数组
7.1创建数组
1.创建一个空数组
var arr = new Array();
2.创建一个具有长度的空数组
var arr2 = new Array(size)
3.创建一个具有元素的数组
var arr3 = new Array(ele1,ele2, ... ,eleN)
4.创建一个空数组或具有元素的数组
var arr4 = [ele1,...,eleN]
7.2数组函数
push( ele ):向数组的尾部添加一个元素,返回数组的新长度
unshift( ele): 向数组的头部添加一个元素,返回数组的新长度
pop():从数组的尾部取出一个元素,返回该元素本身
shift():从数组的头部取出一个元素,返回该元素本身
join( ele ) : 使用指定的ele字符连接数组中的每个元素,并将其作为一个字符串返回
concat( arr1,arr2,...,arrN ):拼接给定的数组元素,返回一个新数组
reverse():反转数组
sort():对数组的元素进行排序(自然顺序)
splice(start,count,newEle):从一个数组中移除一个或多个元素,如果必要,在所移除元素的位置上插入新元素,返回所移除的元素。
参数:
start 开始索引
count 移除元素的数量
newEle 要加入的新元素,该参数可以省略
slice(start,end):截取数组的一段,返回一个新数组
参数:
start 开始索引
end结束索引(不包含),该参数可以省略(截取到数组末尾)
7.3遍历数组
for (var i = 0 ; i< 数组的长度;i++)
for (var arrIndex in 数组)
8.函数
8.1创建函数
创建函数有以下三种方法
1.function 函数名( 形参列表 ){ 函数体 } 注:参数列表直接写形参名即可,不用写 var!
2.var 函数名 = function( 形参列表 ) { 函数体 }
3.var 函数名 = new Function("形参1","形参2",...,"形参N","函数体" )
8.2函数的属性
1.length 形参的个数
2.arguments 表示实参的一个数组,只能用在函数体中
8.3函数使用要点
1. 在js中函数也是对象
2. 函数可以作为另一个函数的参数进行传递
3. 在js中形参和实参的个数可以不一致
8.4 常用的js内置函数
parseInt() :把字符串转化为整数
parseFloat():把字符串转化为浮点数
isNaN():判断一个数是否是非数字(NaN)
isFinite():判断一个数是否为有限的
eval():执行字符串中的JavaScript代码(json)。
9.事件
9.1 定义
事件是对象发送的消息,以发信号通知操作的发生。操作可能是由用户交互(例如鼠标单击)引起的,也可能是由某些其他的程序逻辑触发的。(某种情况下触发)
9.2 用途
1.验证用户输入窗体的数据。(表单验证)
2.增加页面的动感效果。
9.3 常用事件
onclick 单击事件 常用于:button标签、a标签、img标签
ondblclick 双击事件 常用于:button标签、a标签、img标签
onmousemove 鼠标移动 常用于:div标签
onfocus 获得焦点 常用于:<input type="text/password">标签
onblur 失去焦点 常用于:<input type="text/password">标签
onchange 选中对象的值发生变化 常用于:select标签
onload 页面装载 常用于:body标签
onunload 页面卸载 常用于:body标签
9.4 event对象(C)
event 代表事件的状态,例如触发 event 对象的元素、鼠标的位置及状态、按下的键等等。
event 对象只在事件发生的过程中才有效。
event 的某些属性只对特定的事件有意义。比如,fromElement 和 toElement 属性只对
onmouseover 和 onmouseout 事件有意义。
event对象一般用于鼠标移动事件
10.对话框
1.警告框(alert): 常用。
2.询问框(prompt):给用户一个提示框让用户输入,返回提示框中输入的值。
function testPrompt(){ var result = prompt("天王盖地虎(宝塔镇河妖)"); if(result=="宝塔镇河妖"){ alert("回答正确"); }else{ alert("回答错误"); } }
3.确认框(confirm):给用户一个提示框选择“确定”或“取消”,返回 true/false.
function testConfirm(){ var isLogin = confirm("您确认登录吗?"); if(isLogin){ alert("您已成功登录"); }else{ alert("您取消了登录"); } }
11.常用内置对象
11.1 Date
使用前需要先声明:var date = new Date();
常用函数:
getFullYear(): 返回年数
getMonth(): 返回月数
getDate(): 返回日数
getDay(): 返回星期几
getHours():返回小时数
getMinutes():返回分钟数
getSeconds():返回秒数
getTime() : 返回毫秒数
setFullYear(): 设置年数
setMonth():设置月数
setDate():设置日数
setHours():设置小时数
setMintes():设置分钟数
setSeconds():设置秒数
setTime() :设置毫秒数
11.2 Math
内置的Math对象可以用来处理各种数学运,他是一个固有对象,不能new
可以直接调用方法:Math.函数名(参数)
求随机数方法:Math.random(),产生[0,1)范围的一个任意数
11.3 String
我们一般利用String对象提供的函数来处理字符串
常用函数:
charAt(idx):返回指定位置处的字符
indexOf(Chr):返回指定子字符串的位置,从左到右。找不到返回-1
substr(m,n):返回给定字符串中从m位置开始,取n个字符,如果参数n省略,则意味着取到字符串末尾。
substring(m,n):返回给定字符串中从m位置开始,到n位置结束,如果参数n省略,则意味着取到字符串末尾。
toLowerCase():将字符串中的字符全部转化成小写。
toUpperCase():将字符串中的字符全部转化成大写。
length: 属性,不是方法,返回字符串的长度。
12.Object
12.1 添加属性
Object对象可以直接用.属性名,来添加一个属性
var obj = new Object(); obj.name = “zhangsan”
12.2 删除属性
delete obj.name
注意: delete只能删除对象的属性
12.3 作用
Object对象主要用于将任意数据封装成对象形式。
function factory(name,age){ var obj = new Object(); obj.name = name; obj.age = age; return obj; } var o1 = factory(“zhangsan”,18);
12.4 “类”
JS中的“类”,这个类并不是像java中的类,它是通过构造函数和prototype属性来完成的“类”的概念,本质上还是函数。
定义一个类:
function Person(name , age){ this.name = name; this.age = age; this.eat = function(){ alert(“吃饭”); } }
创建类的对象:
var p1 = new Person(“张三”, “18”);
注:对象被创建出来之后也还可以为其添加属性
12.5 prototype属性
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。
由于js不像java那样是真正面向对象的语言,js是基于对象的,它没有类的概念。所以,要想实现继承,可以用js的原型prototype机制来实现。
继承就是将子类的prototype属性指向父类的对象,即可完成继承。
function Student(){ this.sno = Math.radom(); }
Student.prototype = new Person(“张三”,18)
将student的prototype引用Person类,就当于继承了Person类
13.JSON
JSON(JavaScript Object Notation) 是一种轻量级数据交换格式。JSON 非常易于人阅读与编写,同时利于机器解析与生成。JSON 是在 AJAX 中代替 XML 交换数据的更佳方案。
13.1JSON建构于两种结构:
1.无序的“名称/值”对集合。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
形式:以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。如:{"name": "张三", "age": 18}
2.值的有序列表,在大多数语言中,它被理解为数组(array),向量(vector),列表(list)或序列(sequence)。
形式: 以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。如:
["张三", "李四", "王五", "赵六"]



