js 鼠标点击事件
js鼠标点击 改变显示跟隐藏以及加新的class(在css里封装一个需要样式)
该方法用到的是 onclick 属性在单击鼠标时触发。
示例:
HTML代码
<div class="xzlian">
<div class="nei">
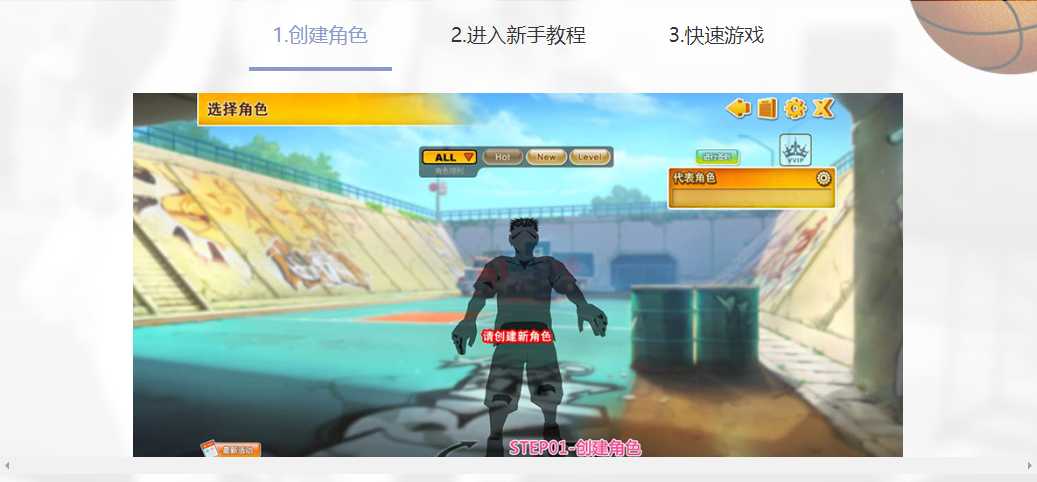
<a href="javascript:" class="aa con">1.创建角色</a>
<a href="javascript:" class="aa">2.进入新手教程</a>
<a href="javascript:" class="aa">3.快速游戏</a>
</div>
<div class="nei_img" style="display: block">
<img src="res/img/intro1_1.jpg" alt="">
<img src="res/img/intro1_2.jpg" alt="">
<img src="res/img/intro1_3.jpg" alt="">
</div>
<div class="nei_img" style="display: none">
<img src="res/img/intro2_1.jpg" alt="">
</div>
<div class="nei_img" style="display: none">
<img src="res/img/intro3_1.jpg" alt="">
</div>
</div>
</div>
js代码
var aa = document.getElementsByClassName('aa'); 声明一个变量aa 是为了找到需要点击的按钮 var nei = document.getElementsByClassName('nei_img'); 声明一个变量nei 找到需要显示隐藏的内容 for (var i=0;i<aa.length;i++){ aa[i].index=i; aa[i].onclick = function () { for (var i=0;i<aa.length;i++){ aa[i].className = 'aa'; nei[i].style.display = 'none'; } this.className = 'aa con'; nei[this.index].style.display='block'; } }





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步