less的安装与用法
1. node.js
node.js是一个前端的框架 自带一个包管理工具npm
- node.js 的安装






- 在命令行检验是否安装成功
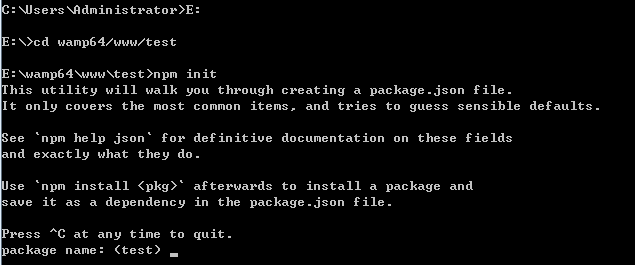
- 打开cmd

- 切换到项目目录,初始化了一个package.json文件

- 安装与卸载jQuery包(例子)
- 安装

- 卸载

- 安装淘宝镜像

- 安装
2. 安装less


试一试:
demo.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="style.css"/> 7 </head> 8 <body> 9 <div id="box"> 10 <ul> 11 <li>你好</li> 12 <li>hello</li> 13 </ul> 14 </div> 15 </body> 16 </html>
style.less
1 #box{ 2 width:200px; 3 height:200px; 4 background-color:blue; 5 ul{ 6 color:white; 7 li{ 8 line-height:50px; 9 } 10 } 11 }
- 在命令行中输入lessc xxx.less xxx.css,如下:

用浏览器打开test.html 看一下效果吧
3. less 的基本用法
- 变量
1 @red:red; 2 @w:200px; 3 #big{ 4 width:@w; 5 height:@w; 6 background-color:@red; 7 #small{ 8 width:@w; 9 height:@w; 10 background-color:@red; 11 } 12 } 13 p{ 14 color:@red; 15 }
- 混合
1 .bt{ 2 width:200px; 3 height:200px; 4 border-top:2px solid red; 5 background-color:red; 6 } 7 #big{ 8 .bt; 9 #small{ 10 .bt; 11 } 12 }
- 嵌套
1 #box{ 2 width:100%; 3 height:60px; 4 background-color:#ccc; 5 h3{ 6 width:100%; 7 height:20px; 8 background-color:yellow; 9 } 10 ul{ 11 list-style:none; 12 li{ 13 height:40px; 14 line-height:40px; 15 float:left; 16 padding:0 10px; 17 } 18 } 19 }
- 运算
1 @color:#333; 2 #box{ 3 width:100%; 4 height:60px; 5 background-color:@color+#111; 6 }
- calc()
-
@var:50vh/2; #box{ width:calc(50% + (@var - 20px)); }
- 固定函数
1 @base:#f04615; 2 @width:0.5; 3 #box{ 4 width:percentage(@width); 5 color:saturate(@base,5%); 6 background-color:spin(lighten(@base,25%),8); 7 }
- 注释
1 //单行注释// 2 /*多行 3 注释*/ 4 5 // @base:#f04615; 6 7 /* @width:0.5; 8 #box{ 9 width:percentage(@width); 10 color:saturate(@base,5%); 11 background-color:spin(lighten(@base,25%),8); 12 } 13 */
- 引入其他less文件
@import "other.less";
-----------不忘初心------------


 浙公网安备 33010602011771号
浙公网安备 33010602011771号