用CSS绘制实体三角形
用CSS绘制实体三角形
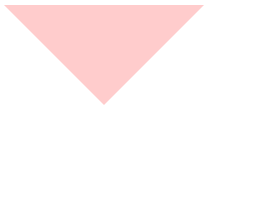
使用CSS盒模型中的border(边框)即可实现如下所示的三角形:

.box {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#FFCCCC transparent transparent transparent;
}
实现原理
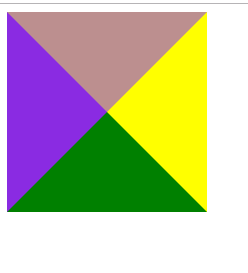
请看下面这段代码:
.box {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:rosybrown yellow green blueviolet;
}
演示效果:

看到这个图片你会有什么想法,无论你想要哪个方向的三角形都可以做到了。
主要通过 border-with 来实现的再通过 border-color 显示该三角的。其中 transparent 代表着透明。
注:其实我们还可以通过,利用CSS3里面的旋转,来实现不能角度的三角形,那就是 transform:rotate(180deg),角度自行设置吧
-----------不忘初心------------


