node.js入门
Node.js入门
Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
1、Windows 安装包(.msi)
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
一直下一步...
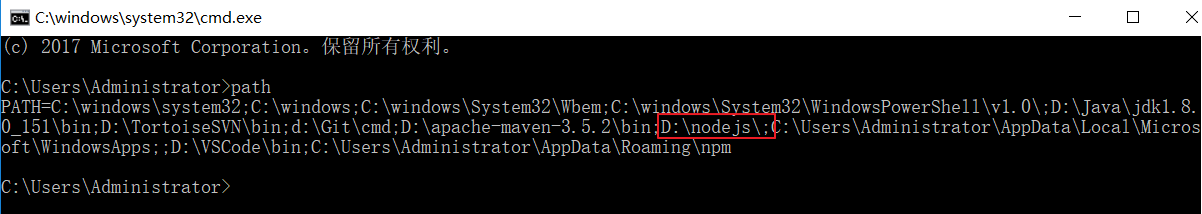
完成后,检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

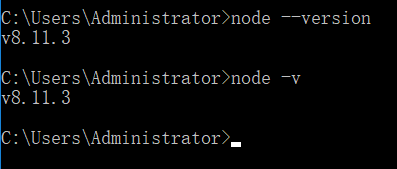
检查Node.js版本

2.Windows 二进制文件 (.exe)安装
32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe
64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe
2、CentOS 下安装 Node.js
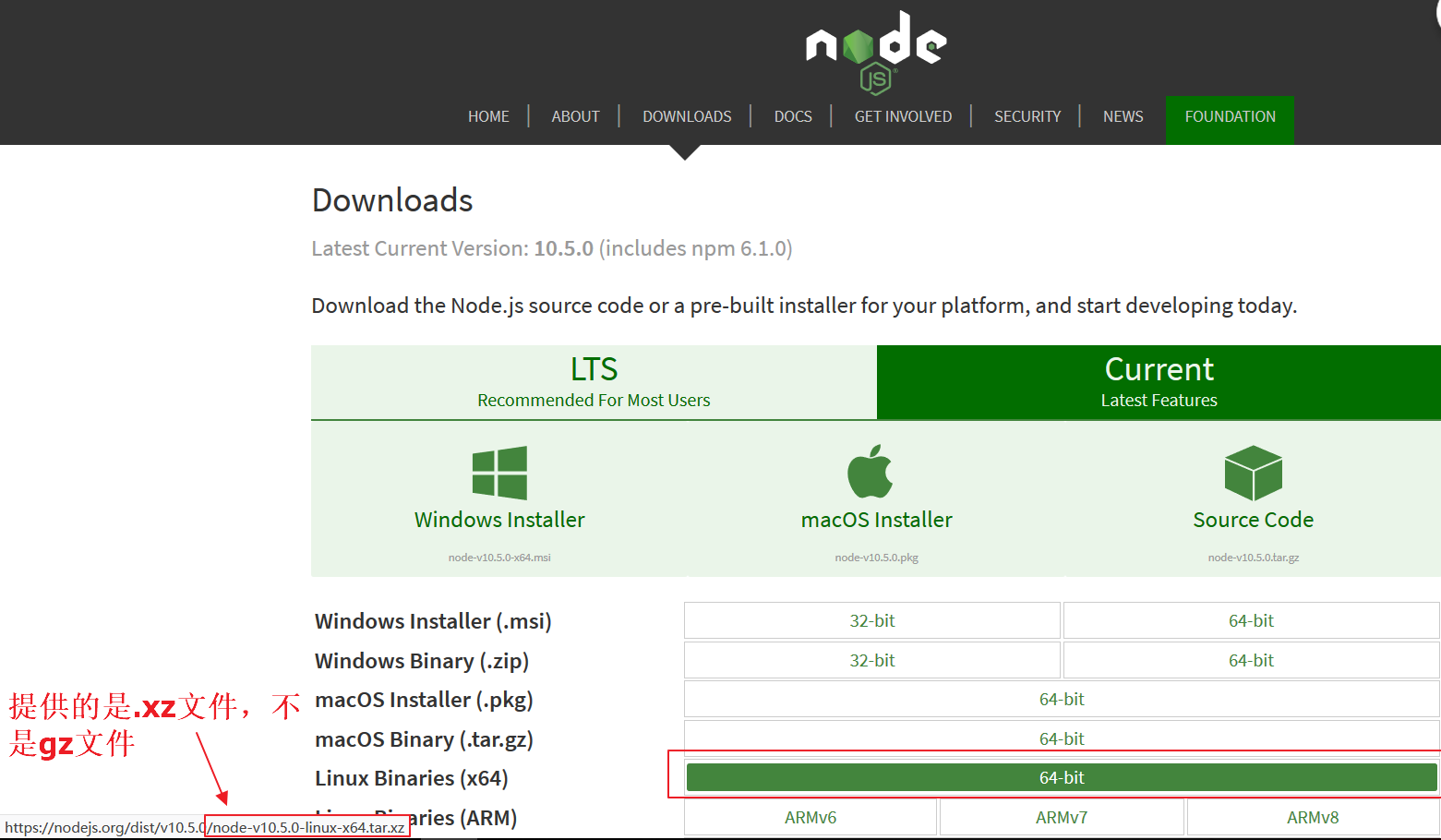
手动下载查看网址

直接使用 tar xvJf ***.tar.xz来解压
XZ压缩最新压缩率之王
xz压缩文件方法或命令
xz -z 要压缩的文件
如果要保留被压缩的文件加上参数 -k ,如果要设置压缩率加入参数 -0 到 -9调节压缩率。如果不设置,默认压缩等级是6.
xz解压文件方法或命令
xz -d 要解压的文件
同样使用 -k 参数来保留被解压缩的文件。
创建或解压tar.xz文件的方法
习惯了 tar czvf 或 tar xzvf 的人可能碰到 tar.xz也会想用单一命令搞定解压或压缩。其实不行 tar里面没有征对xz格式的参数比如 z是针对 gzip,j是针对 bzip2。
创建tar.xz文件:只要先 tar cvf xxx.tar xxx/ 这样创建xxx.tar文件先,然后使用 xz -z xxx.tar 来将 xxx.tar压缩成为 xxx.tar.xz
解压tar.xz文件:先 xz -d xxx.tar.xz 将 xxx.tar.xz解压成 xxx.tar 然后,再用 tar xvf xxx.tar来解包
1、下载
cd /usr/local/src/ wget http://nodejs.org/dist/v0.10.24/node-v0.10.24.tar.gz
2、解压源码
tar zxvf node-v0.10.24.tar.gz
3、编译安装
cd node-v0.10.24 ./configure --prefix=/usr/local/node/0.10.24 make make install
4、配置NODE_HOME,进入profile编辑环境变量
vim /etc/profile
设置nodejs环境变量,在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejs export NODE_HOME=/usr/local/node/0.10.24 export PATH=$NODE_HOME/bin:$PATH
:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profile
验证是否安装配置成功
node -v
输出 v0.10.24 表示配置成功
3、npm
npm模块安装路径
/usr/local/node/0.10.24/lib/node_modules/
npm其实是Node.js的包管理工具(package manager)。
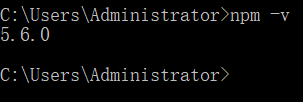
npm已经在Node.js安装的时候顺带装好了。我们在命令提示符或者终端输入npm -v,应该看到类似的输出:

我们编写的JavaScript代码将不能在浏览器环境中执行了,而是在Node环境中执行,因此,JavaScript代码将直接在你的计算机上以命令行的方式运行,所以,我们要先选择一个文本编辑器来编写JavaScript代码,并且把它保存到本地硬盘的某个目录,才能够执行。
第一个nodejs 程序:
1、创建 hello.js 文件:
'use strict'; console.log('Hello, world.');
第一行总是写上'use strict';是因为我们总是以严格模式运行JavaScript代码,避免各种潜在陷阱。
将hello.js 保存到一个目录,例如C:\Workspace
打开命令行窗口,把当前目录切换到hello.js所在目录,然后输入以下命令运行这个程序了:
C:\Workspace>node hello.js
Hello, world.
如果当前目录下没有hello.js这个文件,运行node hello.js就会报错:
C:\Workspace>node hello.js module.js:338 throw err; ^ Error: Cannot find module 'C:\Workspace\hello.js' at Function.Module._resolveFilename at Function.Module._load at Function.Module.runMain at startup at node.js
命令行模式和Node交互模式
看到类似C:\>是在Windows提供的命令行模式:

在命令行模式下,可以执行node进入Node交互式环境,也可以执行node hello.js运行一个.js文件。
看到>是在Node交互式环境下:

在Node交互式环境下,我们可以输入JavaScript代码并立刻执行。
此外,在命令行模式运行.js文件和在Node交互式环境下直接运行JavaScript代码有所不同。Node交互式环境会把每一行JavaScript代码的结果自动打印出来,但是,直接运行JavaScript文件却不会。
例如,在Node交互式环境下,输入:
> 100 + 200 + 300; 600
直接可以看到结果600。
但是,写一个calc.js的文件,内容如下:
100 + 200 + 300;
然后在命令行模式下执行:
C:\Workspace>node calc.js
发现什么输出都没有。
这是正常的。想要输出结果,必须自己用console.log()打印出来。把calc.js改造一下:
console.log(100 + 200 + 300);
再执行,就可以看到结果:
C:\Workspace>node calc.js 600
使用严格模式
如果在JavaScript文件开头写上'use strict';,那么Node在执行该JavaScript时将使用严格模式。但是,在服务器环境下,如果有很多JavaScript文件,每个文件都写上'use strict';很麻烦。我们可以给Nodejs传递一个参数,让Node直接为所有js文件开启严格模式:
node --use_strict calc.js
4、nodejs 退出命令行:
输入node 命令进入命令行后 需要退出 输出 .exit (前面有个点)
5、入门http程序:
在你项目的根目录下创建一个叫 server.js 的文件,并写入以下代码:
var http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end('Hello World\n'); }).listen(8888); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:8888/');
以上代码我们完成了一个可以工作的 HTTP 服务器。
使用 node 命令执行以上的代码:

接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。

6、关闭nodejs服务:
1、查看进程:
lsof -i:8888
查看pid 再 kill -9 pid



