常见三款开源博客系统(jpress、b3log-solo、mblog)搭建网站
常见三款开源博客系统(jpress、b3log-solo、mblog)搭建网站
三款好用的基于java开发的开源博客系统
mblog:
mblog开源免费的博客系统, Java语言开发, 支持mysql/h2数据库, 采用spring-boot、jpa、shiro、bootstrap等流行框架开发
JPress:
一个类似 WordPress 的系统,使用 JFinal 和 Jboot 开发。模板安装 模板卸载 在线编辑,完善的开发文档 极致的开发体验 用户独立登录和注册入口手机短信和邮箱激活配置,对于新手来讲有点部署难度
b3log-solo:
Solo 是一个专业、简约、稳定、极速的开源 Java 博客程序。你可以自己搭建使用,也可以通过购买我们搭建好的服务来直接使用,社区活跃,功能齐全,部署难度同 jpress
====================================================================================================================
JPress 使用 Java8 开发,基于流行的JFinal和Jboot框架。
目前JPress已经内置的文章和页面其实是两个模块,可以移除和新增其他模块,因此,可以通过新增模块的方式,使用JPress来做博客、论坛、问答社区,商城等几乎可以用来做任何类型的网站。
JPress充分利用中国互联网生态、原生支持和微信公众号、小程序对接。基于LGPL开源协议。
https://gitee.com/fuhai/jpress.git
一、通过docker-compose安装 jpress
1、确认你已经安装了 docker Engine 与 docker-compose。
(1)安装docker:
更新 yum 缓存:
sudo yum makecache fast
安装 Docker-ce:
sudo yum -y install docker-ce
启动 Docker 后台服务
sudo systemctl start docker
测试运行 hello-world
docker run hello-world
Docker分成了两个版本:Docker EE和Docker CE,即:企业版(EE)和社区版(CE)。
CentOS7如何将Docker升级到最新版
步骤
- 卸载旧版 docker
> rpm -qa | grep docker # 也可以使用 yum list installed | grep docker
docker-engine-1.13.0-1.el7.centos.x86_64
docker-engine-selinux-1.13.0-1.el7.centos.noarch
> yum remove docker-engine-1.13.0-1.el7.centos.x86_64
> yum remove docker-engine-selinux-1.13.0-1.el7.centos.noarch- 升级至最新版
> curl -fsSL https://get.docker.com/ | sh
yum install -y docker-ce
- 重启docker
> systemctl restart docker # centos 7
> service docker restart # centos 6- 查看升级后的版本
> docker version
# docker -v(2)安装 docker-compose:
# 方法一: $ curl -L https://github.com/docker/compose/releases/download/1.8.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose $ chmod +x /usr/local/bin/docker-compose # Linux下等效于 $ curl -L https://github.com/docker/compose/releases/download/1.8.1/docker-compose-Linux-x86_64 > /usr/local/bin/docker-compose; chmod +x /usr/local/bin/docker-compose # 方法二:使用pip安装,版本可能比较旧 $ yum install python-pip python-dev $ pip install docker-compose # 方法三:作为容器安装 $ curl -L https://github.com/docker/compose/releases/download/1.8.0/run.sh > /usr/local/bin/docker-compose $ chmod +x /usr/local/bin/docker-compose # 方法四:离线安装 # 下载[docker-compose-Linux-x86_64](https://github.com/docker/compose/releases/download/1.8.1/docker-compose-Linux-x86_64),然后重新命名添加可执行权限即可: $ mv docker-compose-Linux-x86_64 /usr/local/bin/docker-compose; $ chmod +x /usr/local/bin/docker-compose # 百度云地址: http://pan.baidu.com/s/1slEOIC1 密码: qmca # docker官方离线地址:https://dl.bintray.com/docker-compose/master/ 安装完成后可以查看版本: # docker-compose --version docker-compose 1.8.1
安装pip
yum -y install epel-release
yum -y install python-pip
确认版本
pip --version
更新pip
pip install --upgrade pip
安装docker-compose
pip install docker-compose
查看版本
docker-compose version
一般步骤:
1、定义Dockerfile,方便迁移到任何地方;
2、编写docker-compose.yml文件;
3、运行docker-compose up启动服务;
Docker Compose 运行Tomcat 先测试一下好不好用
- 准备需要的镜像
- NGINX
- tomcat:8.5.0(使用最新版的看不到Tomcat主页,所以就用这个版本了)
准备nginx.conf配置文件,下一步需要挂载到nginx容器中(t01和t02待会创建Tomcat容器时挂载使用该别名,也可以更改)
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#include /etc/nginx/conf.d/*.conf;
upstream tomcat_docker {
server t01:8080 weight=1;
server t02:8080 weight=1;
}
server {
server_name "";
listen 80 default_server;
location / {
proxy_pass http://tomcat_docker;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}
docker-compose.yml 配置文件
services:
mytomcat01:
image: tomcat:8.5.0
restart: "always"
container_name: tomcat01
ports:
- "8081:8080"
mytomcat02:
image: tomcat:8.5.0
restart: "always"
container_name: tomcat02
ports:
- "8082:8080"
nginx:
image: nginx
volumes:
- "./nginx.conf:/etc/nginx/nginx.conf"
ports:
- "8000:80"
- "443:443"
links:
- mytomcat01:t01
- mytomcat02:t02
修改 tomcat01:
docker exec -it tomcat01 /bin/bash
echo "<html><head><title>tomcat01</title></head><body>server01</body></html>" > index.jsp
修改tomcat02:
docker exec -it tomcat02 /bin/bash
echo "<html><head><title>tomcat02</title></head><body>server02</body></html>" > index.jsp
访问host-ip:8000
二、linux 安装非常简单,只需要两条命令:能找到docker-compose.yml文件就可以,版本更新可能就找不到了,需要去github上找一下
$ wget https://github.com/JpressProjects/jpress/blob/master/docker-compose.yml$ docker-compose up -d
3、执行完毕以上命令之后,访问 http://host-ip:8080 即可。
docker-compose.yml对应的内容:数据库改成 5.7
version: '3.1'
services:
db:
image: mysql:5.7
command: --default-authentication-plugin=mysql_native_password
restart: always
environment:
MYSQL_ROOT_PASSWORD: jpress
MYSQL_DATABASE: jpress
MYSQL_USER: jpress
MYSQL_PASSWORD: jpress
volumes:
- "./mysql:/var/lib/mysql"
jpress:
depends_on:
- db
links:
- db
image: fuhai/jpress:v2.0.1
ports:
- "8080:8080"
restart: always
container_name: jpress-server
environment:
TZ: Asia/Shanghai
JPRESS_DB_HOST: db
JPRESS_DB_PORT: 3306
JPRESS_DB_NAME: jpress
JPRESS_DB_USER: jpress
JPRESS_DB_PASSWORD: jpress
volumes:
- "./attachment:/opt/jpress/webapp/attachment"
- "./addons:/opt/jpress/webapp/addons"
- "./addonjars:/opt/jpress/webapp/WEB-INF/addons"
- "./wp-content:/opt/jpress/webapp/wp-content"
- "./templates:/opt/jpress/webapp/templates/dockers"
container_name
Compose 的容器名称格式是:<项目名称><服务名称><序号> 虽然可以自定义项目名称、服务名称,但是如果你想完全控制容器的命名,可以使用这个标签指定: container_name: jpress-server 这样容器的名字就指定为 jpress-server 了。
网站根目录的反爬虫协议路径:robots.txt
/opt/jpress/webapp/robots.txt
# 自定义的robots.txt协议覆盖:
docker cp robots.txt jpress-server:/opt/jpress/webapp
# 重新启动容器:
docker restart jpress-server
如果是前面 配置有nginx 可能存在缓存的情况,浏览器清理缓存 或者重启nginx容器
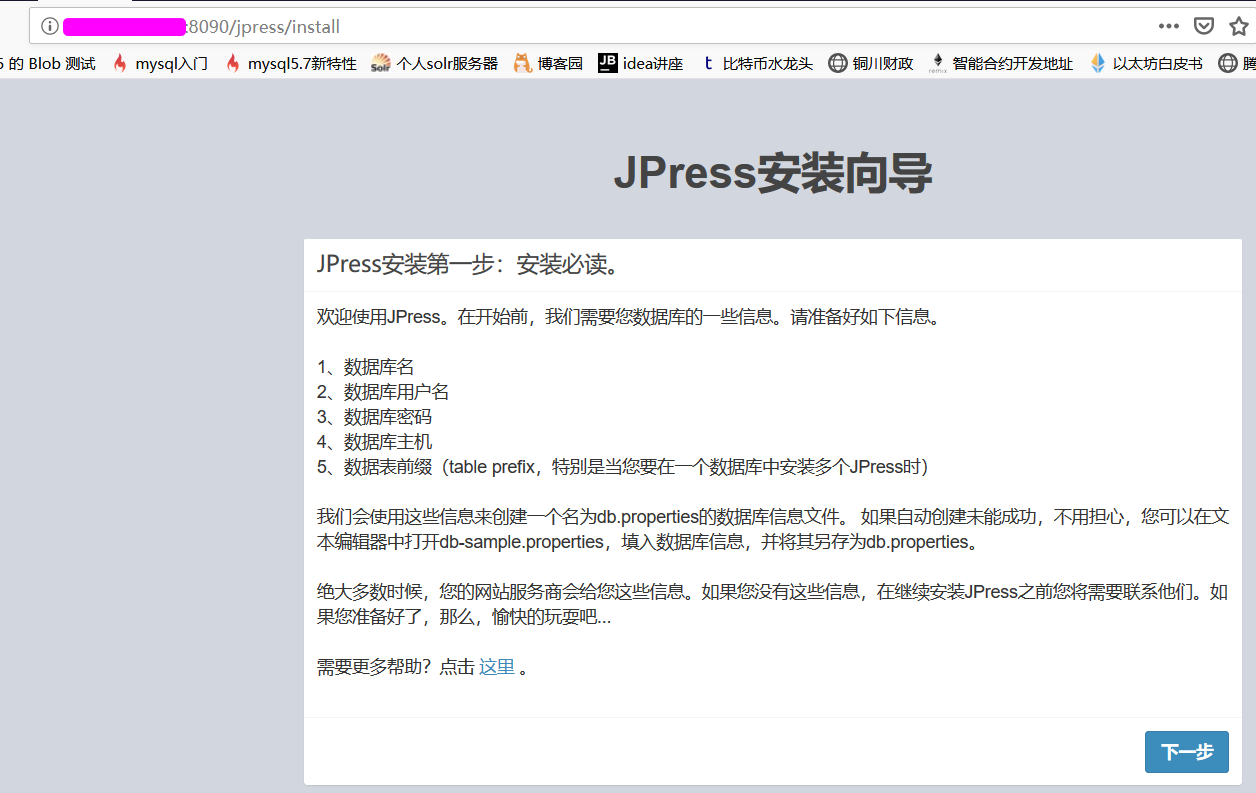
安装jpress


jboot是基于springcloud的分布式开源框架,部署通过内置 tomcat


三、构建自己的centos7+jdk8+tomcat8的docker镜像
以下tomcat官方镜像中tomcat:7 和tomcat:8的目录。
CATALINA_BASE: /usr/local/tomcat
CATALINA_HOME: /usr/local/tomcat
CATALINA_TMPDIR: /usr/local/tomcat/temp
JRE_HOME: /usr
CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar
先将war包上传到服务器放在任意目录,我的war包是jpress.war, 这里是放在/usr/local/webapps,执行如下命令
docker run --name mytomcat8080 -d -p 8080:8080 -v webapps:/usr/local/tomcat/webapps tomcat:8.5
-it # 是-i和 -t的简写, 表示以交互式的方式运行容器,加上-d表示后台运行,这里为了截图输出启动日志我用了-it,也可以用-d,再用"docker logs 容器名"命令输出日志--rm #当容器被停止时自动删除容器-p 8080:8080 #8080是为容器中的tomcat设置的端口, 这里表示将80映射到宿主机8080端口, 如果只写-p 8080 容器会随机取值32768~61000中较大的端口号来映射到80端口上-v # 将tomcat中的usr/local/tomcat/webapps目录映射到宿主机当前目录的webapps目录,后面更新jar包直接扔到被映射的宿主机目录中即可tomcat:8.5 # 镜像名:tag标签插播的内容,实现servlet的打印
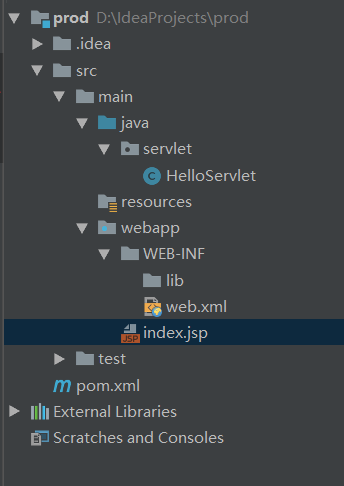
创建工程prod

pom文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.servlet</groupId>
<artifactId>prod</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>prod</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.0.0</version>
<configuration>
<warSourceExcludes>src/main/resources/**</warSourceExcludes>
</configuration>
</plugin>
<!-- 在项目中的pom.xml指定jdk版本 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
HelloServlet.java
package com.servlet;
import java.io.IOException;
import javax.servlet.*;
import javax.servlet.http.*;
public class HelloServlet extends HttpServlet {
private String message;
public void init() throws ServletException {
// 初始化
message = "Hello, First Servlet!";
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置response使用的码表,以控制response以什么码表向浏览器写出数据
response.setCharacterEncoding("UTF-8");
//指定浏览器以什么码表打开浏览器发送的数据
response.setContentType("text/html;charset=UTF-8");
// 转发可以携带参数,重定向不可以带参数
request.setAttribute("message","测试消息");
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.servlet.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/helloServlet</url-pattern>
</servlet-mapping>
</web-app>
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<body>
<% System.out.println("Hello JSP !!!");%>
<%= request.getAttribute("message") %>
<div>Hello JSP !!!</div>
</body>
</html>
http://localhost:8080/prod/helloServlet

测试docker容器是否正常运行:
docker cp prod.war mytomcat8080:/usr/local/tomcat/webapps
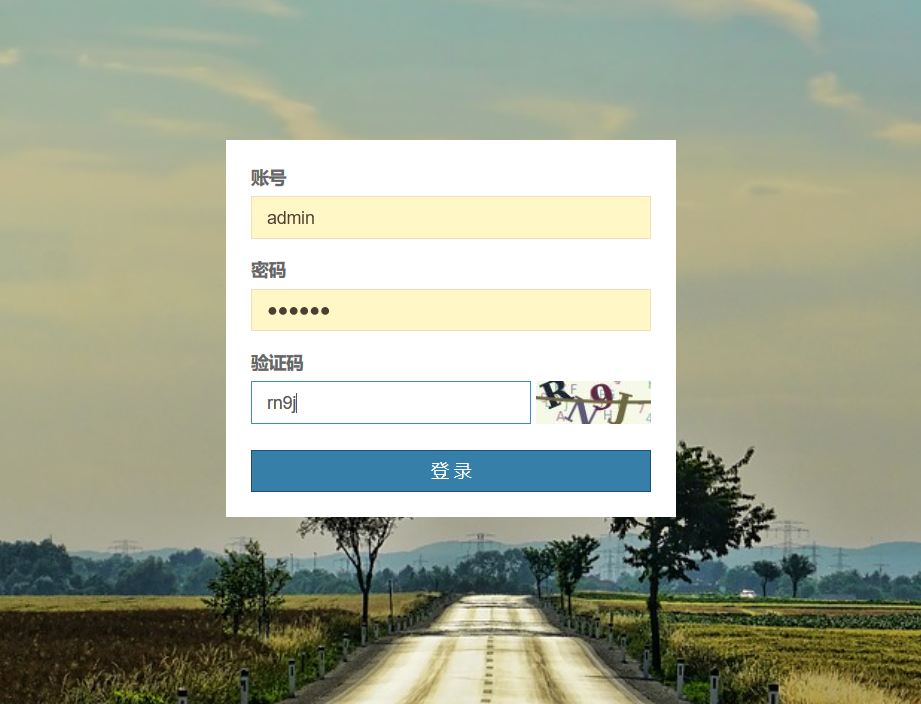
IP:8080/jpress
1、下载 jpress的jar文件
官网地址:http://jpress.io/
仓库:https://github.com/JpressProjects/jpress
mv jpress-web-newest.war jpress.war
2、git clone 某个分支或者所有分支
clone 某个分支:
git clone -b 0.4.0 https://gitee.com/fuhai/jpress.git
clone 所有分支:
git clone https://gitee.com/fuhai/jpress.git
git branch -r
git checkout 0.4.0
git clone默认会把远程仓库整个给clone下来;
但只会在本地默认创建一个master分支
如果远程还有其他的分支,此时用git branch -a查看所有分支
3、将war拷贝到容器
docker cp jpress.war mytomcat8080:/usr/local/tomcat/webapps
tomcat8080是容器的名字
# 外网可以访问的 mysql容器
$ docker run --name wd-mysql -d -p 3306:3306 \
-v /data/mysql-data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
-e MYSQL_DATABASE=jpress \
mysql:5.7



页面卡住不动了,需要重新启动容器:
docker restart mytomcat8

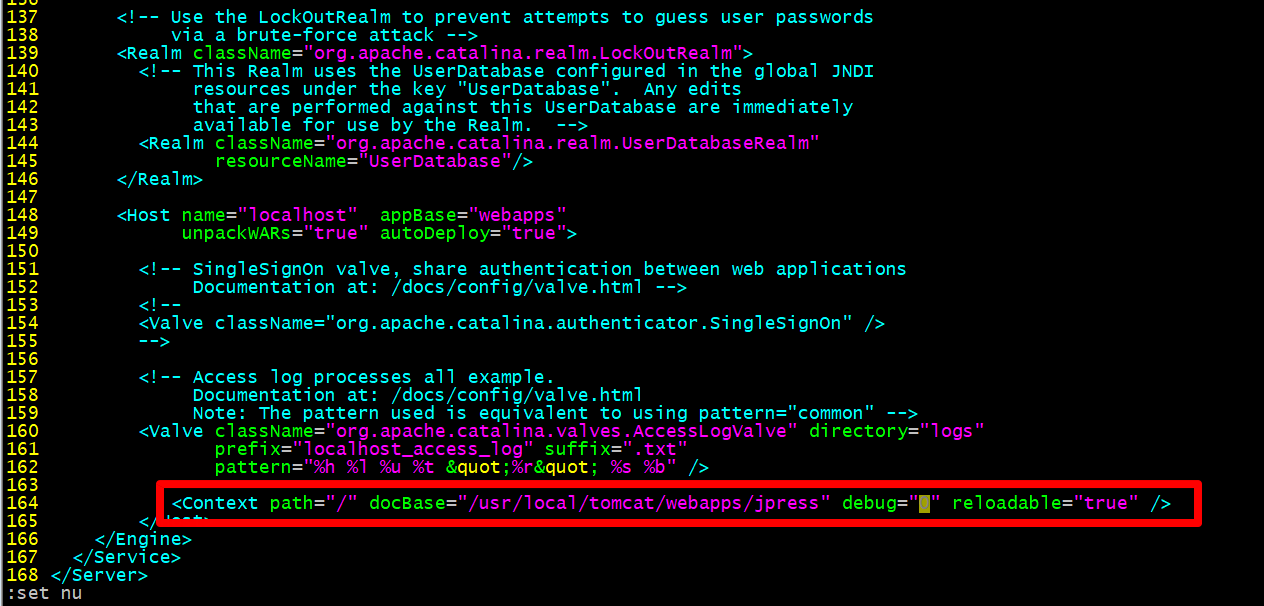
配置根路径,直接域名访问
在tomcat/conf/server.xml文件中,在<Host>下面添加
<Context path="/" docBase="项目文件所在位置" debug="0" reloadable="true" />,然后重启tomcat即可
进入tomcat8080容器得知:
配置文件具体的路径为: /usr/local/tomcat/conf/server.xml
项目的具体路径为: /usr/local/tomcat/webapps/jpress
烦人的是容器的里边vi命令不好用,实在没有办法我的方式是通过cp先拷贝出来,改完了在拷贝进去
docker cp mytomcat8080:/usr/local/tomcat/conf/server.xml ./
修改内容:
<Context path="/" docBase="/usr/local/tomcat/webapps/jpress" debug="0" reloadable="true" />

#拷贝回去:
docker cp server.xml mytomcat8080:/usr/local/tomcat/conf
#重新tomcat启动容器:
docker restart mytomcat8080
IP:8080就可以正常访问了
配置域名解析(略)
http://www.xxx.com:8080/jpress/
根据需要配置nignx代理:
www.xxx.com 请替换为已经备案过的真实域名
#user nobody;
user nginx;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
upstream backend {
server www.xxx.com:8080 weight=4 max_fails=2 fail_timeout=30s;
server www.xxx.com:8081 weight=4 max_fails=2 fail_timeout=30s;
}
server {
listen 80;
server_name www.xxx.com;
location / {
# proxy_pass http://www.xxx.com:8080;
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_404 http_500 http_502 http_504;
}
}
}
参考:
安装nginx:
docker search nginx
# 初级
$ docker run -it -p 80:80 nginx /bin/bash
# 进阶
主机网络
$ docker run -d -p 80:80 --name new-nginx --net=hostnginx
桥接网络
$ docker run -d -p 80:80 --name new-nginx --net=bridge nginx
#进入容器:
docker exec -it new-nginx /bin/bash
cd /usr/share/nginx/html echo "hello docker" >index.html**************************************************************************
Docker在创建容器时有四种网络模式,bridge为默认不需要用–net去指定,其他三种模式需要在创建容器时使用–net去指定。
bridge模式,使用–net=bridge指定,默认设置。
none模式,使用–net=none指定。
host模式,使用–net=host指定。
container模式,使用–net=container:容器名称或ID指定
cat /etc/passwd
cat /etc/passwd|grep 用户名
cat /etc/group
cat /etc/group|grep 组名
***********************************************************************************
# 高级
docker run --name nginx --restart=always -p 80:80 \
-v /data/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:ro \
-v /data/docker/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /data/docker/nginx/html:/usr/share/nginx/html \
-v /data/docker/nginx/logs:/var/log/nginx \
-d nginx:latestdockerhub上的镜像 没有yum命令,使用不方便,所以自己创建一个nginx镜像基于centos的基础镜像。
下载地址:http://nginx.org/download/
wget http://nginx.org/download/nginx-1.17.0.tar.gz
编写Dockfile:
#vim Dockerfile
FROM centos:latest
#基于centos镜像
#标注作者联系方式等信息
MAINTAINER 2019-05-12 abc@163.com
RUN yum -y install libtool make wget unzip git tar
#当前工作目录 ,自动解压
WORKDIR /usr/local/src/
#本地文件在当前目录,ADD则直接解压到当前工作目录
ADD nginx-1.17.0.tar.gz ./
#工作目录进入到解压后目录
WORKDIR nginx-1.17.0/
#运行shell命令
RUN yum install -y gcc gcc-c++ && \
yum install -y pcre pcre-devel && \
yum install -y zlib zlib-devel && \
yum install -y openssl openssl-devel libssl-dev && \
./configure --prefix=/usr/local/nginx && \
make && make install
#暴露80端口
EXPOSE 80
CMD ["/usr/local/nginx/sbin/nginx", "-g", "daemon off;"]
创建镜像
docker build -t mynginx:latest .
# 测试
$ docker run -d -p 80:80 --name web-nginx --net=host mynginx
$ docker cp nginx.conf web-nginx:/usr/local/nginx/conf/nginx.conf
#进入容器:
docker exec -it web-nginx /bin/bash
重新启动nginx容器(这是关键一步,否则拷贝进去配置文件也不会生效,这个我也经常忘记,这里重点提一下)
docker restart web-nginx
网站域名:80/jpress 可以正常访问了。 域名需要备案的

虽然配置了负载均衡,但是我们目前才启动了一个tomcat服务:我们可以通过下面的方式再次启动另外一个容器
docker run --name mytomcat8081 -d -p 8081:8080 -v webapps:/usr/local/tomcat/webapps tomcat:8.5
docker cp jpress.war mytomcat8081:/usr/local/tomcat/webapps
但是有个问题,就是文件多了,这么拷贝是不是很麻烦,忘了配置哪个文件了,就尴尬了!!! 那么能不能将配置好的容器复制一份呢?
1.用export & import 还是 save & load ?
export & import 和 save & load 是 docker 中的两组命令,我们先主要看看他们的区别:

具体的区别可以查看这篇博客docker save与docker export的区别,写得很清晰。基于以上对比,save&load 方式可以保留数据,所以使用save&load这种方式。
总结一下docker save和docker export的区别:
- docker save保存的是镜像(image),docker export保存的是容器(container);
- docker load用来载入镜像包,docker import用来载入容器包,但两者都会恢复为镜像;
- docker load不能对载入的镜像重命名,而docker import可以为镜像指定新名称
命令参考:https://www.runoob.com/docker/docker-save-command.html
由于save&load实际操作的是image。
所以导出之前,要先使用commit命令把容器中相对于其底层镜像的修改提交为一层文件系统。
与原有的image结合构成一个新的image。新的image中会包含所有修改的内容。
单纯的是复制一个容器(只需要执行1和5),备份到其他服务器(1~5都要执行)
# 1、commit 提交修改的镜像,将修改一层文件系统累加到原来的镜像
# 保存的格式:
# docker commit [选项] [容器ID或容器名] [仓库名:标签]
# 示例:-a:修改人-m:备注
docker commit -a '隔壁老王' -m 'tomcat部署了jpress项目' mytomcat8080 mytomcat8080:latest
# 2、创建一个随后可以由docker load使用的备份(文件比较大,等等时间比较长,耐心点~~~)
$ docker save -o mytomcat8080-save.tar mytomcat8080:latest
# 3、查看大小(456M)
$ ls -sh mytomcat8080-save.tar
# 4、load容器(在其他安装docker服务器上恢复时使用的,本示例只是重新启动一个新的容器,可以省略此步骤)
$ docker load -i mytomcat8080-save.tar
# 5、运行容器
$ docker run --name mytomcat8081 -d -p 8081:8080 -v webapps:/usr/local/tomcat/webapps mytomcat8080:latest
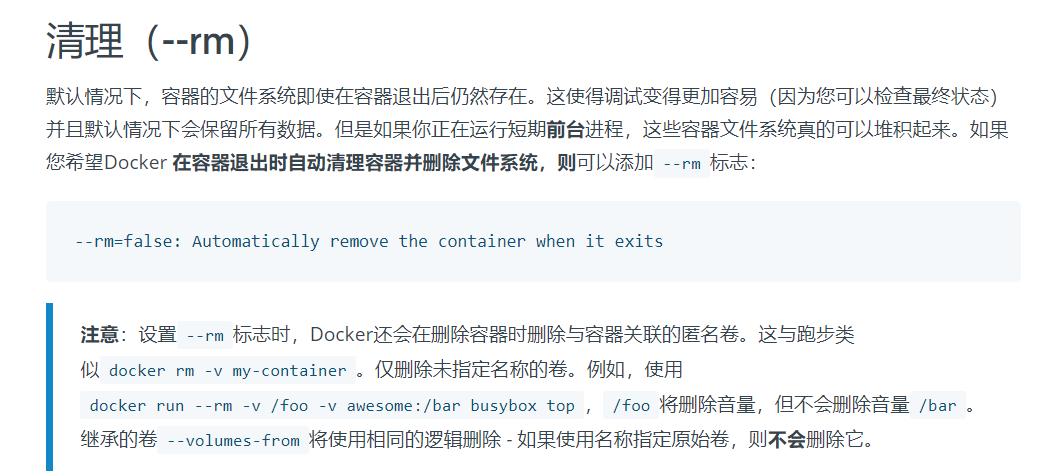
一篇关于docker run -rm参数的说明:
https://docs.docker.com/engine/reference/run/

我的理解是这样:
1、首先,你像下面这样携带 --rm 参数创建了容器,
docker run --rm --name mytomcat8080 -d -p 8080:8080 -v webapps:/usr/local/tomcat/webapps tomcat:8.5
2、之后你又通过docker cp 方式拷贝文件到容器,
docker cp jpress.war mytomcat8080:/usr/local/tomcat/webapps
3、之后你发下文件太多了,想在当前容器保存一份作为基础image镜像文件,然后你就执行commit命令,docker commit -a '隔壁老王' -m 'tomcat部署了jpress项目' mytomcat8080 mytomcat8080:latest
4、在然后你就又执行了基于新的镜像创建容器就run了一下
docker run --name mytomcat8081 -d -p 8081:8080 -v webapps:/usr/local/tomcat/webappsmytomcat8080:latest
5、访问ip:8081/jpress 发现没有正常显示,吼吼吼~~~啥情况
# 进入容器一探究竟
docker exec -it mytomcat8081 /bin/bash
cd /usr/local/tomcat/webapps 一看,球毛没有,原因就很清楚了,携带 --rm 参数 创建的容器 做基础镜像但不能保存修改后的数据,所以在进行容器备份时,必须保证创建时的容器部署 --rm 参数创建的
查看容器信息( docker inspect --format '{{.Name}}' 容器名称 ):
docker inspect --format '{{.Name}} {{.State.Running}} {{.HostConfig.Binds}} {{.NetworkSettings.IPAddress}}' mytomcat8080
====================================================================================================================
和上边没关系了,下面是扩展内容(说一说为什么要自己制作镜像,在进入容器操作时发现有些容器不能执行yum和wget、vi等等命令,很烦躁有没有~~)
1、自定义创建Dockerfile 制作tomcat8 的镜像
2、准备文件和安装包(这3个文件在同一个相对路径):
jdk-8u20-linux-x64.tar.gz
apache-tomcat-8.5.9.tar.gz
DockerfileFROM centos
MAINTAINER tomcat-image abc@163.com
RUN yum install -y gcc* zlib zlib-devel make proc-devel net-tools openssl openssl-devel
RUN yum install -y wget tar git unzipWORKDIR /home
RUN echo "Asia/Shanghai" > /etc/timezone
ADD jdk-8u20-linux-x64.tar.gz /usr/local/
RUN mv /usr/local/jdk1.8.0_20 /usr/local/java
ENV JAVA_HOME /usr/local/java ENV PATH $PATH:$JAVA_HOME/bin:$JAVA_HOME/jre/bin ENV CLASSPATH $JAVA_HOME/jre/bin:$JAVA_HOME/lib:$JAVA_HOME/jre/lib/charsets.jar ADD apache-tomcat-8.5.9.tar.gz /usr/local/
RUN mv /usr/local/apache-tomcat-8.5.9 /usr/local/tomcat
WORKDIR /usr/local/tomcat
EXPOSE 8080
CMD ["/usr/local/tomcat/bin/catalina.sh", "run","-Djava.security.egd=file:/dev/./urandom"]
最后行CMD在调试时可以先不写,等到目录和命令调试完毕无误后在加上,最后完成一键的生成
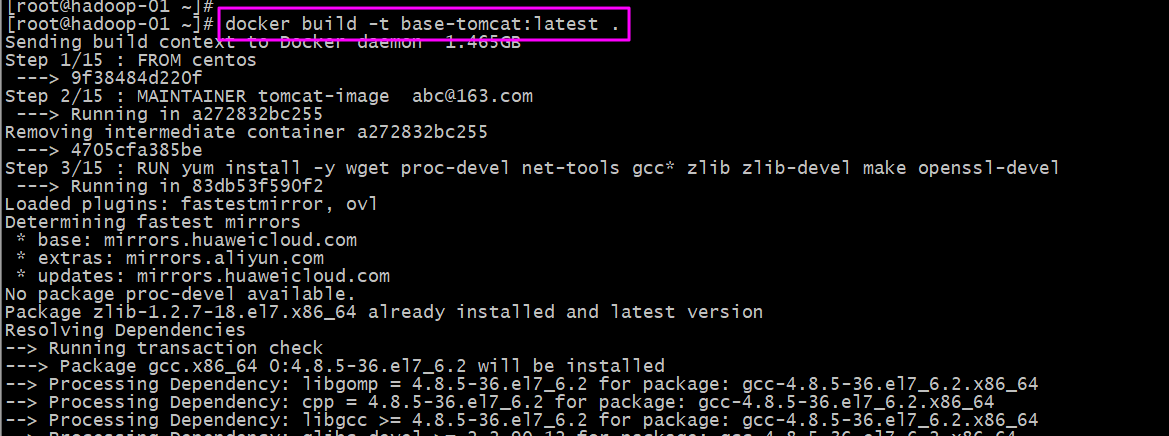
3、生成镜像
docker build -t base-tomcat:latest .

4、交互式启动容器检查jdk 和tomcat路径
docker run --name tomcat01 -p 8090:8080 -it base-tomcat:latest /bin/bash //运行容器,将本地8090端口映射到容器的8080端口
[root@2539333b06d6 tomcat]#cd /usr/local/tomcat/bin
[root@2539333b06d6 tomcat]# ./startup.sh //容器中启动Tomcat
5、完善Dockerfile文件
访问能够正常,就可以放心的在Dockerfile文件末尾加上最后一行启动tomcat的命令,重新生成镜像就OK啦 (/usr/local/tomcat/catalina.sh路径要写对哦)
startup.sh和catalina.sh的区别这里不过多介绍了,自行了解吧
CMD ["/usr/local/tomcat/bin/catalina.sh", "run","-Djava.security.egd=file:/dev/./urandom"]
6、测试完善后生成的容器
重新bulid镜像后,按照正常的 -d 后台启动方式试试好不好用
docker run -d --name tomcat01 -p 8090:8080 -it base-tomcat:latest
能够正常访问tomcat,那么就恭喜你咯
7、把项目加进去试试:
FROM centos MAINTAINER tomcat-image abc@163.com RUN yum install -y gcc* zlib zlib-devel make proc-devel net-tools openssl openssl-devel RUN yum install -y wget tar git unzip WORKDIR /home RUN echo "Asia/Shanghai" > /etc/timezone ADD jdk-8u20-linux-x64.tar.gz /usr/local/ RUN mv /usr/local/jdk1.8.0_20 /usr/local/java ENV JAVA_HOME /usr/local/java ENV PATH $PATH:$JAVA_HOME/bin:$JAVA_HOME/jre/bin ENV CLASSPATH $JAVA_HOME/jre/bin:$JAVA_HOME/lib:$JAVA_HOME/jre/lib/charsets.jar ADD apache-tomcat-8.5.9.tar.gz /usr/local/ RUN mv /usr/local/apache-tomcat-8.5.9 /usr/local/tomcat WORKDIR /usr/local/tomcat ADD ./jpress.war /usr/local/tomcat/webapps
EXPOSE 8080
CMD ["/usr/local/tomcat/bin/catalina.sh", "run","-Djava.security.egd=file:/dev/./urandom"]
重新执行 3步和 6步
访问:ip:8090/jpress

很荣幸,看到这里还有心情把它看完,说明你够执着,已经无法自拔
https://www.cnblogs.com/starhu/p/5599773.html
该文件描述了如何启动Tomcat Server.xml
<Server>
<Listener />
<GlobaNamingResources>
</GlobaNamingResources
<Service>
<Connector />
<Engine>
<Logger />
<Realm />
<host>
<Logger />
<Context />
</host>
</Engine>
</Service>
</Server>
对于目录而言,COPY 和 ADD 命令具有相同的特点:只复制目录中的内容而不包含目录自身。比如我们在 Dockerfile 中添加下面的命令:
WORKDIR /app
COPY nickdir ./
如果想让 file1 和 file2 还保存在 nickdir 目录中,需要在目标路径中指定这个目录的名称,比如:
WORKDIR /app
COPY nickdir ./nickdir
如果我们有一个压缩文件包,并且需要把这个压缩包中的文件添加到镜像中。
需不需要先解开压缩包然后执行 COPY 命令呢?当然不需要!我们可以通过 ADD 命令一次搞定:WORKDIR /app
ADD nickdir.tar.gz .
===============================================================================================================
tomcat修改banner,隐藏版本号
为了避免黑客针对某些版本进行攻击,因此我们需要隐藏或者伪装 Tomcat 的版本信息。
针对该信息的显示是由一个jar包控制的,该jar包存放在 Tomcat 安装目录下的lib目录下,名称为 catalina.jar
两种方式
方式一:是修改catalina.jar文件
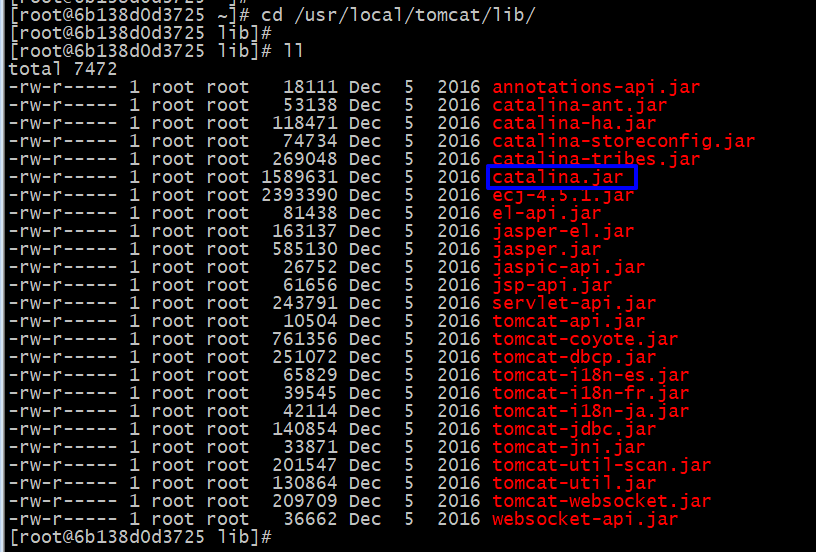
进入tomcat的lib目录找到catalina.jar文件
$ docker exec -it tomcat01 /bin/bash
[root@6b138d0d3725 ~]#cd /usr/local/tomcat/lib

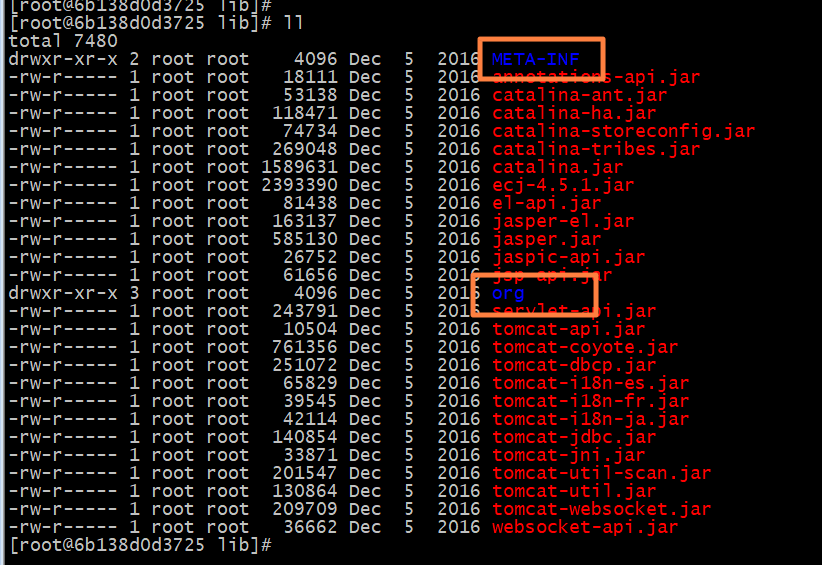
2、解压
unzip catalina.jar
会多出两个文件夹(org、META-INF )

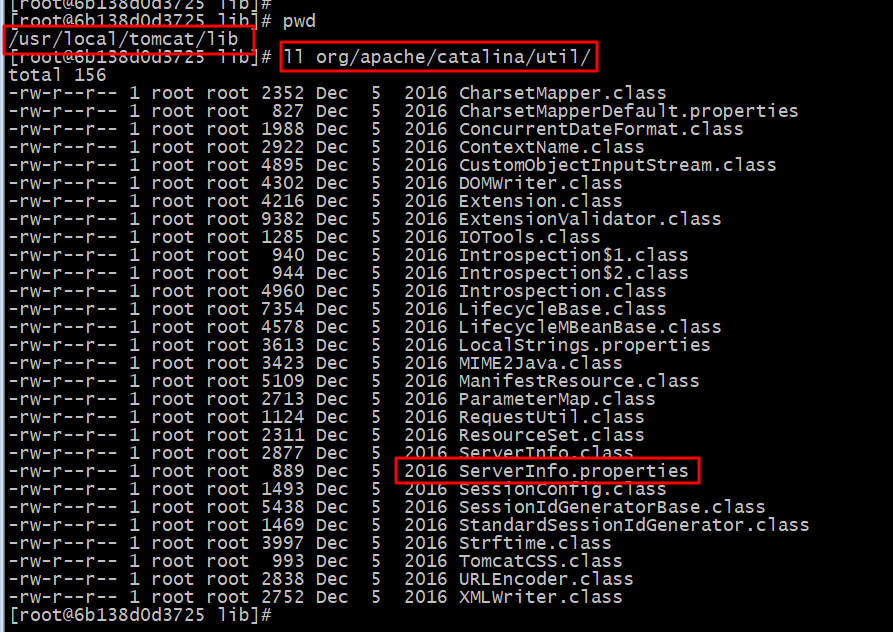
进入org/apache/catalina/util/目录,编辑 ServerInfo.properties来实现来更改我们tomcat的版本信息
vi org/apache/catalina/util/ServerInfo.properties

3、修改为:
server.info=Apache Tomcat
server.number=0.0.0.0
server.built=Dec 5 2016 20:18:12 UT
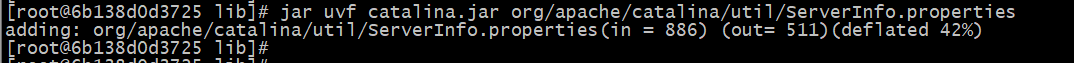
4、将修改后的信息压缩回jar包
# cd /usr/local/tomcat/lib
# jar uvf catalina.jar org/apache/catalina/util/ServerInfo.properties

5、重启tomcat容器
docker restart tomcat01
发现上边的大字体的版本没有了但是还是有小字样的大版本,不知道小版本号此时也很难进行版本漏洞的攻击,大版本的通用bug也许会好下手

方式二、修改server属性
在Connector中添加server属性就可以了,具体如下:
cd /usr/local/tomcat/conf ,找到 server.xml

vi server.xml
修改后如下:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8"
useBodyEncodingForURI="true" server="JBOSS 10.0.0.Final"/>
伪装成 JBOSS 10.0.0.Final 服务器3、Tomcat 默认是开启了对war包的热部署。为了防止被植入木马等恶意程序,因此我们要关闭自动部署。
<Host name="localhost" appBase="" unpackWARs="false" autoDeploy="false">
线上是不使用 Tomcat 默认提供的管理页面的,因此都会在初始化的时候就把这些页面删掉。这些页面是存放在 Tomcat 安装目录下的webapps目录下的ROOT。
我们只需要删除该目录下的所有文件即可。另外conf/Catalina/localhost目录下的2个配置文件 host-manager.xml 和 manager.xml 也需要一并删掉
4、建议使用专用用户 tomcat 或者 nobody 用户来启动 Tomcat,为了防止 Tomcat 被植入 web shell 程序后,可以修改项目文件。
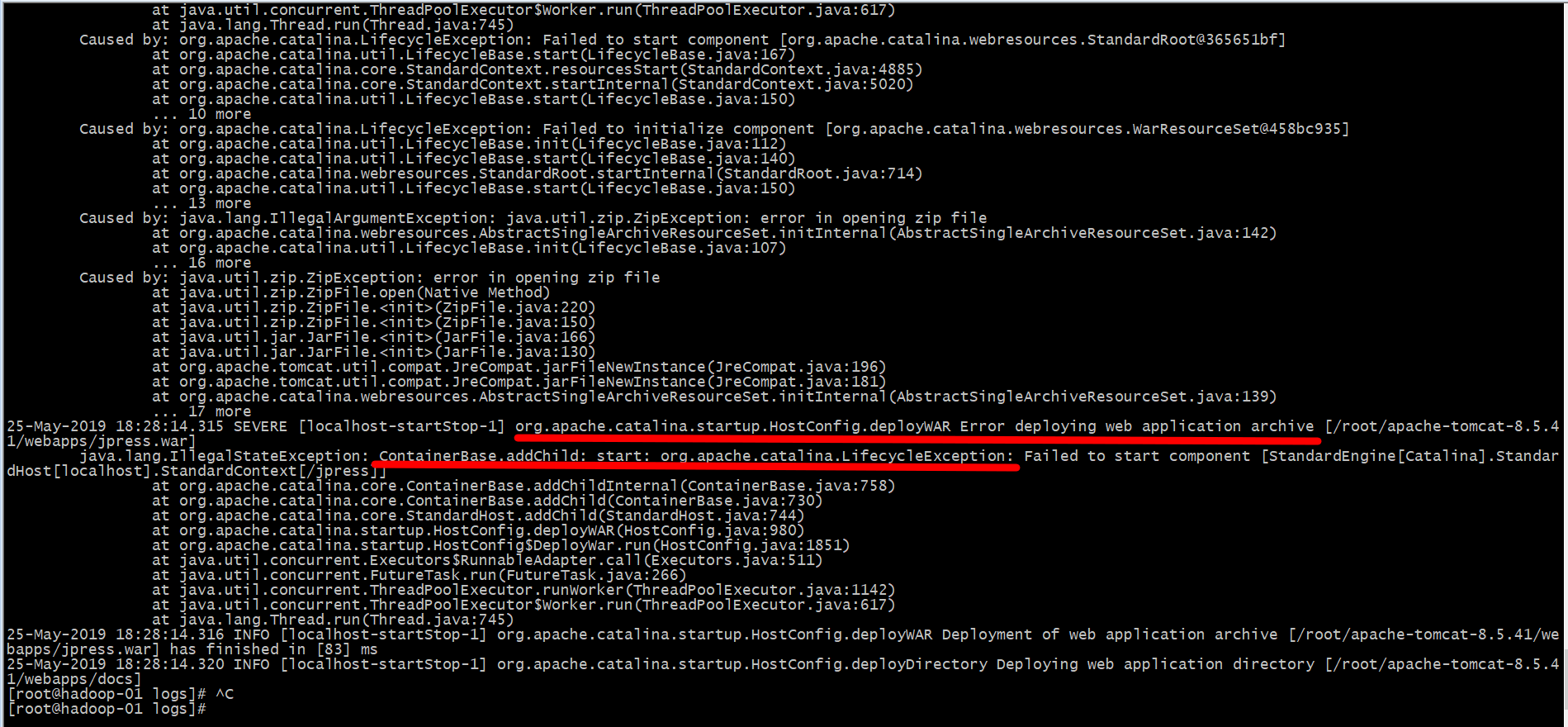
Tomcat启动时卡在 INFO HostConfig.deployDirectory Deploying web application directory
今天在服务器上部署网站时 启动tomcat无错 tail -f catalina.out日志 和 catalina.sh

找到的办法:
-
将vi $JAVA_HOME/jre/lib/security/java.security
-
将securerandom.source的内容改为file:/dev/./urandom即可

有2种解决方案:
1. 在Tomcat环境中解决:
可以通过配置 JRE 使用非阻塞的 Entropy Source:
在 catalina.sh 中加入这么一行:
JAVA_OPTS="$JAVA_OPTS -Djava.security.egd=file:/dev/./urandom"或者
./catalina.sh run -Djava.security.egd=file:/dev/./urandom
2. 在 JVM 环境中解决:
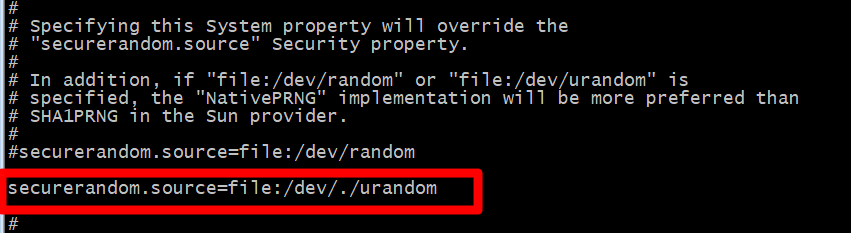
打开jdk安装路径 $JAVA_PATH/jre/lib/security/java.security 这个文件,找到下面的内容:
替换成:
这里值为何要在 dev 和 random 之间加一个点呢?是因为一个 JDK 的 bug,有人反馈即使对 securerandom.source 设置为 /dev/urandom 它也仍然使用的 /dev/random,有人提供了变通的解决方法,其中一个变通的做法是对 securerandom.source 设置为 /dev/./urandom 才行。也有人评论说这个不是 bug,是有意为之。
但是还是没有卵用,不研究了(放弃折腾了),有时间再说吧~~~
java.security.SecureRandom源码分析
https://blog.51cto.com/leo01/1795447
==================================================================================
使用yum查找jdk: yum search java|grep jdk
yum install java-1.8.0-openjdk
输入y即可
安装成功后,默认安装路径在/usr/lib/jvm/下边,
如/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.144-0.b01.el6_9.x86_64
查看安装路径:
which java
ls -lrt /usr/bin/java
java -version
查看java是否可用:javac
错误原因:默认安装完只有运行环境,java安装目录下只有jre文件夹
安装开发环境yum install java-1.8.0-openjdk-devel.x86_64
安装完可看到java安装目录下出现bin、lib等文件夹:
设置环境变量
修改/etc/profile文件:vi /etc/profile
在profile文件末尾新增如下内容:
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.212.b04-0.el7_6.x86_64 export JRE_HOME=${JAVA_HOME}/jre export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib export PATH=${JAVA_HOME}/bin:$PATH
source /etc/profile
[root@hadoop-01 ~]# java -jar -Djava.security.egd=file:/dev/./urandom app.jar --server.port=9090
Docker的spingboot部署实践
下载 cmall-eureka.jar
重命名为app.jar
1.创建dockerfile的内容如下:
FROM openjdk:8
COPY ./app.jar /usr/local/
EXPOSE 9090
ENTRYPOINT ["java","-jar","-Djava.security.egd=file:/dev/./urandom","/usr/local/app.jar","--server.port=9090"]
创建的镜像文件确实够大的,动不动就1~2GB
检查jdk
docker run -it --name openjdk openjdk:8 /bin/bash
root@45adc4a695b9:/# java -version
openjdk version "1.8.0_212"
OpenJDK Runtime Environment (build 1.8.0_212-b04)
OpenJDK 64-Bit Server VM (build 25.212-b04, mixed mode)
创建镜像:
docker build -t eureka:latest .
启动交互式容器
docker run -it --name eureka -p 9080:9090 eureka:latest /bin/bash
测试浏览器访问:host-ip:9080

完美收工~~~
改成后台启动
docker run -d --name eureka -p 9080:9090 eureka:latest
====================================================================================================================================================
补充一条solo的docker部署命令:
dockerhub上搜索 b3log/solo

获取最新镜像:docker pull b3log/solo
使用 MySQL
先手动建库(库名 solo,字符集使用 utf8mb4,排序规则 utf8mb4_general_ci),然后启动容器:
docker run -d --name solo -p 5000:8080 \
-e RUNTIME_DB="MYSQL" \
-e JDBC_USERNAME="root" \
-e JDBC_PASSWORD="123456" \
-e JDBC_DRIVER="com.mysql.cj.jdbc.Driver" \
-e JDBC_URL="jdbc:mysql://www.****.com:3306/solo?useUnicode=yes&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC" \
b3log/solo --listen_port=8080 --server_scheme=http --server_host=www.****.com
-
这里的数据库通过连接另外一个MySQL容器。
-
使用 H2 Database
docker run --detach --name solo --volume ~/solo_h2/:/opt/solo/h2/ --publish 5000:8080 \ --env RUNTIME_DB="H2" \ --env JDBC_USERNAME="root" \ --env JDBC_PASSWORD="123456" \ --env JDBC_DRIVER="org.h2.Driver" \ --env JDBC_URL="jdbc:h2:/opt/solo/h2/db;MODE=MYSQL" \ b3log/solo --listen_port=8080 --server_scheme=http --server_host=www.****.com
启动参数说明:
--listen_port:进程监听端口--server_scheme:最终访问协议,如果反代服务启用了 HTTPS 这里也需要改为https--server_host:最终访问域名或公网 IP,不要带端口号
完整启动参数的说明可以使用 -h 来查看。
NGINX 反代 upstream backend { server www.****.com:5000; # Solo 监听端口 } server { listen 80; server_name 88250.b3log.org; # 博客域名 access_log off; location / { proxy_pass http://backend$request_uri; proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; client_max_body_size 10m; } }

使用说明:
https://hacpai.com/article/1492881378588
公告栏-视频嵌套:
<h3 color="red">公告栏 广告位招募</h3>
<!-- 公告栏可使用 HTML、JavaScript,比如可以在此加入第三方统计 js -->
<video src="https://1251101074.vod2.myqcloud.com/40efee9dvodtransgzp1251101074/cd4908ff5285890788507737188/v.f30.mp4"
controls="controls" autoplay
width="250px;" height="140px;">
您的浏览器不支持 video 标签。
</video>
<!-- <img src="https://www.imooc.com/static/img/index/logo.png" alt="" /> -->

====================================================================================================================================================
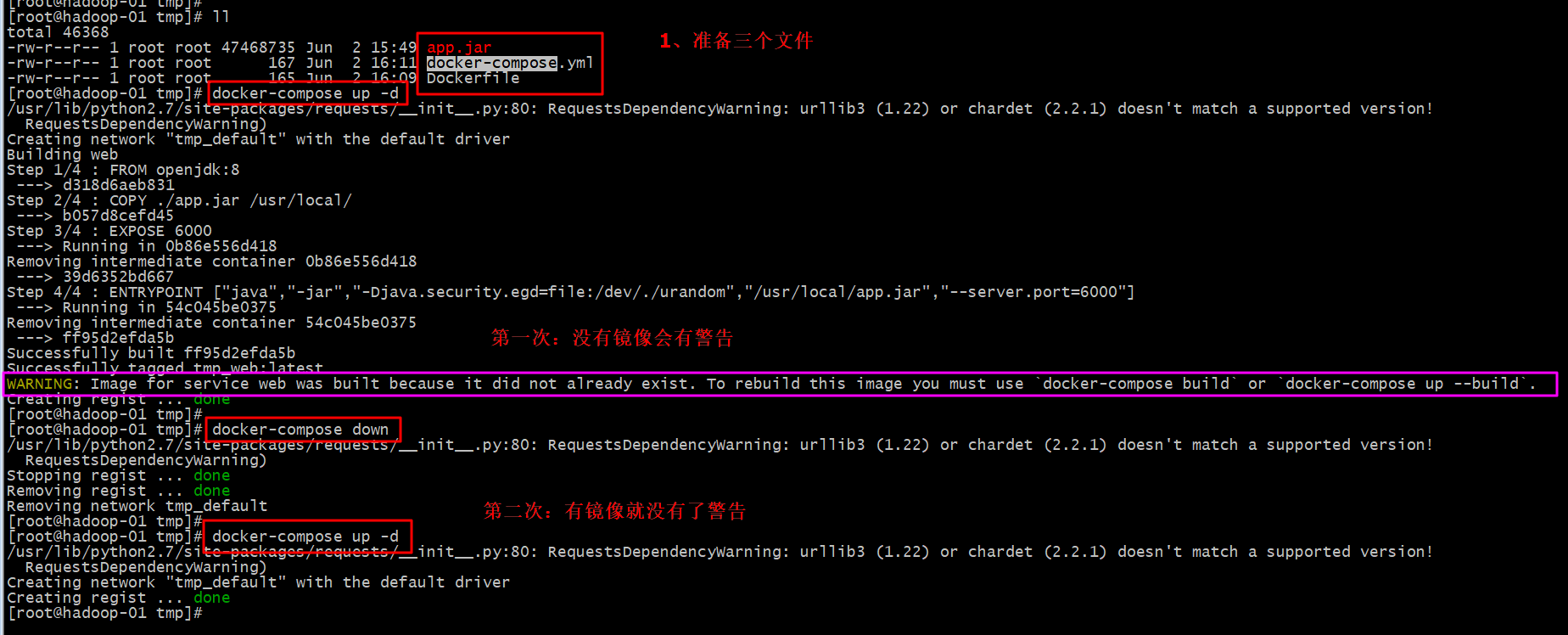
1.创建dockerfile的内容如下:
FROM openjdk:8
COPY ./app.jar /usr/local/
EXPOSE 6000
ENTRYPOINT ["java","-jar","-Djava.security.egd=file:/dev/./urandom","/usr/local/app.jar","--server.port=6000"]
2.创建docker-compose.yml的内容如下:
version: "3"
services:
web:
build:
context: .
dockerfile: Dockerfile
ports:
- 6060:6000
restart: always
container_name: regist
3、启动容器:
docker-compose up -d
docker-compose down

5、docker-compose实现单机的负载均衡
修改docker-compose.yml文件(容器名称container_name和端口ports需要自动生成不需要手动指定)
version: "3"
services:
web:
build:
context: .
dockerfile: Dockerfile
restart: always
docker-compose up --scale web=3 -d
docker-compose.yml追加如下内容,创建容器halb并 link 到 web
halb:
image: dockercloud/haproxy
links:
- web
ports:
- 5060:80
volumes:
- /var/run/docker.sock:/var/run/docker.sock
暂停容器进行测试docker pause tmp_web_1
docker pause tmp_web_2
docker pause tmp_web_3
全部暂停会报如下图提示:

docker unpause tmp_web_3
docker unpause tmp_web_2
docker unpause tmp_web_1
docker-compose 适用于本地开发测试环境,并不适用于生产环境
查看端口占用
[root@hadoop-01 bin]# netstat -nlp | grep 8080
tcp 0 0 0.0.0.0:8080 0.0.0.0:* LISTEN 16927/java
[root@hadoop-01 bin]# kill -9 16927
markdown编辑器,程序员的最爱
Markdown 语法整理大集合2017
Docker 微服务教程(阮一峰)
http://www.ruanyifeng.com/blog/2018/02/docker-wordpress-tutorial.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号