Ci分开配置网站前台后台的方法
CodeIgniter 是一个简单快速的PHP MVC框架。EllisLab 的工作人员发布了 CodeIgniter。许多企业尝试体验过所有 PHP MVC 框架之后,CodeIgniter 都成为赢家,主要是由于它为组织提供了足够的自由支持,允许开发人员更迅速地工作。
CI 2.0 多目录(应用程序)配置。
多目录的意思是指在同一个网站中有多套程序,最简单的例子就是网站的前台展示与后台管理。二者由于在网站功能中分属不同部分,通常会有不同的界面, 用到images/stylesheet/javavascript基本是分开的,所以设置不同目录。
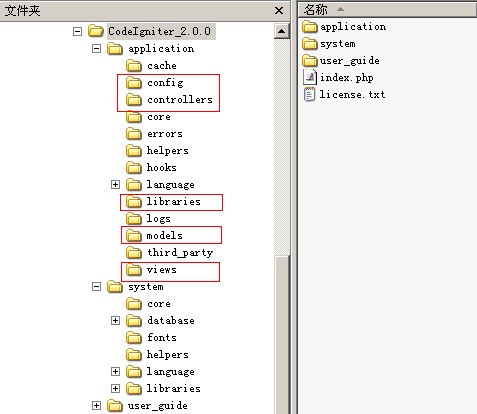
源码下载解压后文件结构如下图,默认是只有一个目录的。

为了达成多目录共享一个CodeIgniter的目标,我们要完成以下步骤:
1、 在application目录下新建子目录admin,将上图中红框标注的5个文件夹复制到admin下。这五个文件夹的的作用简单描述一下,详细说明可参考CI官网:
admin/config:基本配置文件
autoload.php 可设置本目录程序默认加载哪些类库;
config.php 可设置仅限本目录程序的一些全局变量;
database.php 可设置仅限本目录程序的数据库连接(DSN)变量;
routes.php 可设置本目录程序的默认加载控制器。
admin/controllers:存放本目录控制器
admin/libraris:存放本目录CI类库
admin/models: 存放本目录的模型文件,这个地方有必要解释一下,通常前台后台用到的数据表(table)是相同的,但是对数据表的基本 操作是不同的,现在的做法用来将各部分常用的数据模型操作写成function分别存放,当然也不排除两部分会有相同情况,如都可以自定义方法 get_all()用来读取当前模型(table)的所有数据。
admin/view:存放本目录的视图,可以理解为page。
2、 设置入口文件。因为根目录下的index.php默认是去找applcation下的controllers下的控制器,为了读取 applcation/admin/controllers下的控制器,我们需要在网站根目录下新建admin文件,并将根目录下的index.php复 制至此,接下来编辑此index.php,找到:
$system_path = "system"; //改为 $system_path = "../system"; $application_folder="application"; //改为 $application_folder = "../application/admin";
另外此目录可能用到的css/js/images 文件夹 也可以放在新建的admin之下。
此时的程序目录结构如下:

至此,第一个目标已经实现,我把两个目录的默认控制器加载的视图分别做了一下修改,现在给大家展示下我们第一个目标的成果。
前台:

后台: