ThinkPHP3.2.3集成微信分享JS-SDK实践
先来看看微信分享效果:
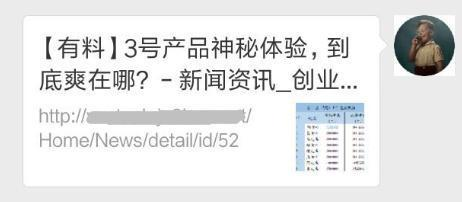
在没有集成微信分享js-sdk前是这样的:没有摘要,缩略图任意抓取正文图片

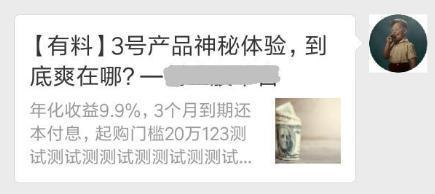
在集成微信分享js-sdk后是这样的:标题,摘要,缩略图自定义

一、下载微信SDK开发包
下载地址:http://demo.open.weixin.qq.com/jssdk/sample.zip
二、设置安全域名
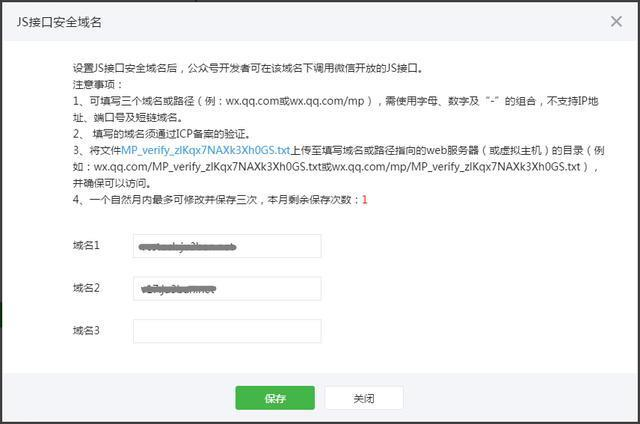
所有的微信JS接口都只能在公众号绑定的域名下调用。登录微信公众平台,点击左边的“公众号设置”,切换到“功能设置”,在“JS接口安全域名”一栏设置安全域名,下载验证文件到网站根目录,再回到窗口点击“确定”(注:在点击“确定”前,设置的域名下都要能在浏览器下正常访问刚才下载的验证文件才能通过验证)。

三、以第三方插件形式集成到ThinkPHP
1、定义第三方类库目录(也可以放置在TP框架默认的插件目录ThinkPHP/Library/Vendor/)。
在入口文件中加入define('VENDOR_PATH' APP_PATH .'Common/Vendor/');
2、在\Application\Common\Vendor文件夹下新建文件夹Wxshare,解压微信SDK开发包,将jssdk.PHP、access_token.php、jsapi_ticket.php复制到Wxshare,重命名jssdk.php为class.jssdk.php(符合TP加载规则的文件名)。
3、修改access_token.php、jsapi_ticket.php的读写路径。打开class.jssdk.php文件,加入私有属性private $filePath;
在构造函数中设置属性为当前文件路径:$this->filePath = __DIR__.'/';
搜索access_token.php、jsapi_ticket.php,在文件名前连接上$this->filePath
四、应用
1、在公共函数库写一函数方便调用
/** * 微信分享初始化 * @return array * @author simon */ if(!function_exists('wx_share_init')){ function wx_share_init(){ $wxconfig = array(); vendor('Wxshare.class#jssdk'); $config = APP_DEBUG ? C("WECHAT_SDK_TEST"): C("WECHAT_SDK");//这里配置了微信公众号的AppId和AppSecret $jssdk =new JSSDK($config['APPID'], $config['APPSECRET']); $wxconfig = $jssdk->GetSignPackage(); return $wxconfig; } }
2、控制器调用
在需要做微信分享的控制器方法中调用:
$wxconfig = wx_share_init(); $this->assign('wxconfig', $wxconfig);
3、模板填充
在模板文件尾部加入:
<script src="//res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> wx.config({ debug:false,// 是否开启调试模式 appId:'',// 必填,微信号AppID timestamp:,// 必填,生成签名的时间戳 nonceStr:'',// 必填,生成签名的随机串 signature:'',// 必填,签名,见附录1 jsApiList:['onMenuShareTimeline',//分享到朋友圈 'onMenuShareAppMessage',//分享给朋友 'onMenuShareQQ'//分享到QQ ]// 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.ready(function(){ //基础接口判断当前客户端版本是否支持指定JS接口 wx.checkJsApi({ jsApiList: [ 'onMenuShareTimeline', 'onMenuShareAppMessage', ], success: function (res) { if (res.checkResult.getLocation == false) { alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!'); return; } } }); var options ={ title:'',// 分享标题 link:'http://www.xxx.com/news/detail/id/',// 分享链接,记得使用绝对路径 imgUrl:'http://www.xxx.com/',// 分享图标,记得使用绝对路径 desc:'',// 分享描述 success:function(){ console.info('分享成功!'); // 用户确认分享后执行的回调函数 }, cancel:function(){ console.info('取消分享!'); // 用户取消分享后执行的回调函数 } } wx.onMenuShareTimeline(options);// 分享到朋友圈 wx.onMenuShareAppMessage(options);// 分享给朋友 wx.onMenuShareQQ(options);// 分享到QQ });
补充一个使用场景:
如果是前后台端分离的网站架构(也就是通过api接口的形式),前端必然要用到ajax请求,会出现一个问题:
被请求的网址与调用的网址不一致,微信SDK会提示签名无效。提供一个解决办法是:把调用的网址当成参数发回给服务器端,再生成微信签名。
示例代码:
1、后端代码(如请求:/api/common/wxshareinit)将获取的微信签名参数打包成一个JSON,格式如:
{ "appId":"XXXXX", "nonceStr":"XXXXXXXX", "timestamp":1478161661, "url":"http:\/\/www.xxx.com\/news\/detail\/id\/54", "signature":"aa4eeec5e1ad6f39c85cd4f3c1147329a16eb784", "rawString":"jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VIqb--nsh20pd5ZnAlGF4nz5j33A5wpvImM6P1_QX3azn2Kca1KYOCO9NfeWEQsNng&noncestr=NJVodYffglDbM3fD×tamp=1478161661&url=http:\/ \/www.xxx.com\/news\/detail\/id\/54" }
2前端页面调用:
var wxconfig =[];//定义一个全局的保存微信配置的变量 $(function(){ $.ajax({ async:false,//这里设为同步请求(重要) type:'POST', url:'/api/common/wxshareinit',//被请求的网址 data:{url:document.URL},//将当前调用网址发回给服务器做签名用 dateType:'JSON', cache:false, success:function(result){ wxconfig = result.data; }, error:function(){ alert('微信分享初始化失败!'); } }); wx.config({ debug:false,// 是否开启调试模式 appId: wxconfig.appId,// 必填,微信号AppID timestamp: wxconfig.timestamp,// 必填,生成签名的时间戳 nonceStr: wxconfig.nonceStr,// 必填,生成签名的随机串 signature: wxconfig.signature,// 必填,签名,见附录1 jsApiList:['onMenuShareTimeline',//分享到朋友圈 'onMenuShareAppMessage',//分享给朋友 'onMenuShareQQ'//分享到QQ ]// 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.ready(function(){ var options ={ title:'【有料】3号产品神秘体验,到底爽在哪?—xxx平台',// 分享标题 link:'http://www.xxx.com/news/detail/id/52',// 分享链接 imgUrl:'http://www.xxx.com/Uploads/News/2016-11/1477995152201598.jpg',// 分享图标 desc:'年化收益9.9%,3个月到期还本付息,起购门槛20万',// 分享描述 success:function(){ console.info('分享成功!'); // 用户确认分享后执行的回调函数 }, cancel:function(){ console.info('取消分享!'); // 用户取消分享后执行的回调函数 } } wx.onMenuShareTimeline(options);// 分享到朋友圈 wx.onMenuShareAppMessage(options);// 分享给朋友 wx.onMenuShareQQ(options);// 分享到QQ });




