H5 设计注册界面的实现
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script>
//验证密码强度
function checkStrength(){
var strength=document.getElementById("strength");
var pwd1=document.getElementById("paw1").value;
var lengtn=psw1.length;
if(length>=1&&length<3){
strength.innerHTML="弱";
}else if (length>=3&&length<6) {
strength.innerHTML = "中";
}else{
strength.innerHTML="强";
}
}
//验证两次输入密码是否一致
function checkPSW(){
var psw1=document.getElementById("psw1").value;
var psw2=document.getElementById("psw2").value;
var pawInfo=document.getElementById("pawInfo").value;
if(psw1!=psw2){
pswInfo.innerHTML='两次输入密码不一致';
}
}
//注册方法
function reg(){
var username=document.getElementById("username").value;
var email=document.getElementById("email").value;
var gender=document.getElementById("gender").value;
var birth=document.getElementById("birth").value;
var address=document.getElementById("address").value;
if(document.getElementById("username").checkValidity()
&&document.getElementById("psw1").checkValidity()
&&document.getElementById("psw2").checkValidity()
&&document.getElementById("email").checkValidity()
&&document.getElementById("birth").checkValidity()
&&document.getElementById("address").checkValidity())
{
alert(
'确认注册信息\n'+
"用户名:"+username+"\n"+
"电子邮箱:"+email+"\n"+
"性别:"+gender+"\n"+
"生日:"+birth+"\n"+
"地址:"+address+"\n"
)
}
}
</script>
<boady>
<form>
<fieldset>
<legend>用户注册界面</legend>
<center>
<div style="padding:5px";width="600px">
<h4>用户登录信息</h4>
<table width="100%">
<tr>
<td width="20%">用户名 </td>
<td width="40%"><input id="username" type="text" required="true"> </td>
<td width="40%"><font color="red">*</font> </td>
</tr>
<tr>
<td >邮箱</td>
<td ><input id="email" type="email" required="true"> </td>
<td ><font color="red">*</font> </td>
</tr>
<tr>
<td >密码 </td>
<td ><input id="psw1" type="password" required="true" onkeyup="checkStrength()"/> </td>
<td ><font color="red">*</font><span id="strength"></span></td>
</tr>
<tr>
<td >确认密码 </td>
<td ><input id="psw2" type="password" required="true" onblur="checkPSW()"/> </td>
<td ><font color="red">*</font><span id="pswInfo"></span></td>
</tr>
</table>
</div>
<div style="margin-top: 10px;margin-bottom:20px">
<h3>用户基本信息</h3>
<table width="100%">
<tr>
<td width="20%">性别</td>
<td width="40%">
<select id="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
<td width="20%"> </td>
</tr>
<tr>
<td>出生年月</td>
<td><input type="date" id="birth"/></td>
<td> </td>
</tr>
<tr>
<td>地址</td>
<td><input type="text" id="address"/></td>
<td> </td>
</tr>
</table>
</div>
<input type="submit" value="注册新用户" onclick="reg()">
<input type="reset" value="重置">
</center>
</fieldset>
</form>
</boady>
</html>
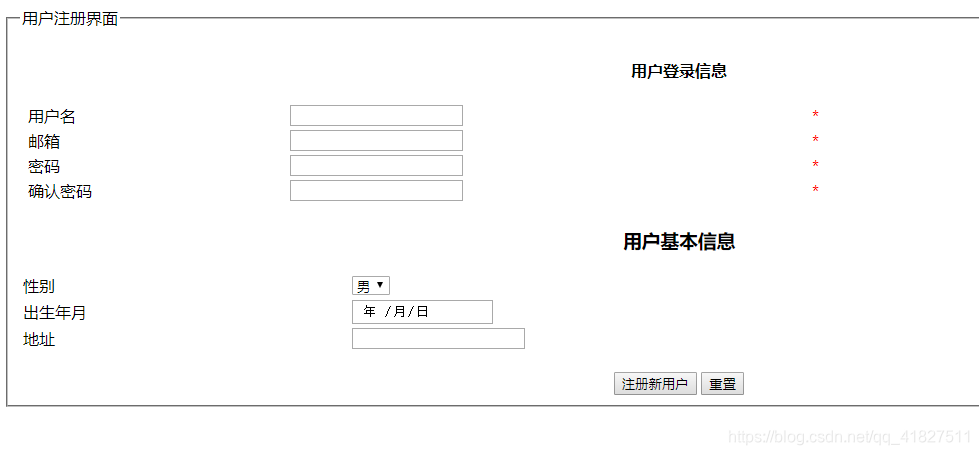
运行结果:


posted on 2019-09-18 21:22 一颗小白杨站在哨所旁 阅读(1834) 评论(0) 编辑 收藏 举报



