Flex 布局教程
一、Flex 布局是什么?
flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性;
1:任何一个容器都可以指定为 Flex 布局。设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
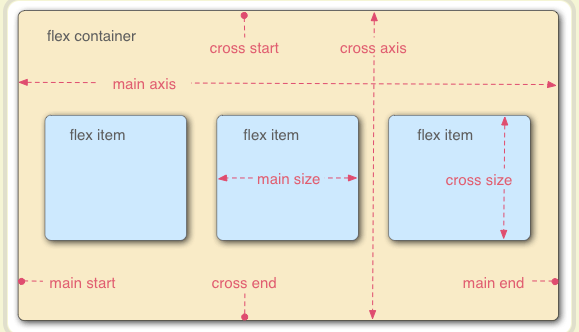
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

备注:如果盒子里面的元素是水平方向排列的,则x轴为主轴,y轴为交叉轴;如果盒子里面的元素是纵向排列的,则y轴为主轴,x轴为交叉轴
所以是以元素的排版方向分为主轴和交叉轴;项目默认是以水平方向排列,也就是默认元素是flex-direction:row;
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
main size 是指子元素暂用主轴的空间 或者占用交叉轴的空间
三、容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction属性
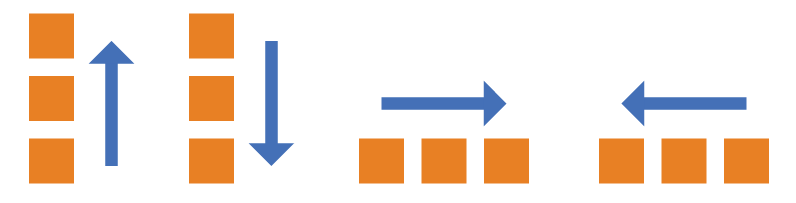
flex-direction属性决定主轴的方向(即项目的排列方向)。.box { flex-direction: row | row-reverse | column | column-reverse; }
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿
备注:如果我们设置父元素的大小为300px,父元素里面含有4个子元素,而我们子元素设置宽度为100px;同时设置了父元素的为display:flex;说明这个父元素里面的子元素是按照盒子模型排列的,这个时候我们在浏览器上我们看到每个子元素的大小为75px;
子元素的宽度被自动压缩了;这是因为什么呢?而这个时候我们设置flex-wrap:wrap换行显示,这个时候子元素就不会被压缩,在浏览器上还是100px;
3.2 flex-wrap属性
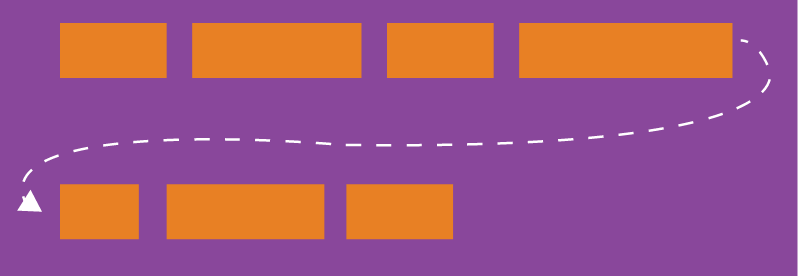
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse;
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }3.4 justify-content属性 也可以理解为把剩余空间调整为间距 flex布局里面也同样适用盒子模型
justify-content属性定义了项目在主轴上的对齐方式。.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。3.5 align-items属性(把多行分别当成一行来处理)
align-items属性定义项目在交叉轴上如何对齐。.box { align-items: flex-start | flex-end | center | baseline | stretch; }
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。3.6 align-content属性(把多行当成一个整体处理)
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
备注:这六个属性我们都是设置在父元素上,让父元素去影响子元素
四、项目的属性
以下6个属性设置在项目上。(关于子元素的设置)
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
备注,如果父元素的宽度是300px 他含有两个子元素分别是A 50,B 150 那么剩余空间就是300-50-150=100;
而我们设置了A和B的 flex-grow:1;那么久等分剩余空间;如果设置了A为flex-grow:1 B为flex-grow:2 ;那么就是100/3=33.33 而A元素的宽度就是50+33*1 B元素的宽度是150+33.33*2
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
备注;
如果父元素的宽度是300px 他含有两个子元素分别是A 200,B 400 那么超出的空间就是300-200-400=-300;
而我们设置了A和B的
flex-shrink:1那么就等分超出空间;如果设置了A为flex-shrink:1 B为flex-shrink::2 ;那么就是300/3=100 而A元素的宽度就是200-100 B元素的宽度是400-100*24.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
备注:设置了flex-basis之后,width就失效了
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
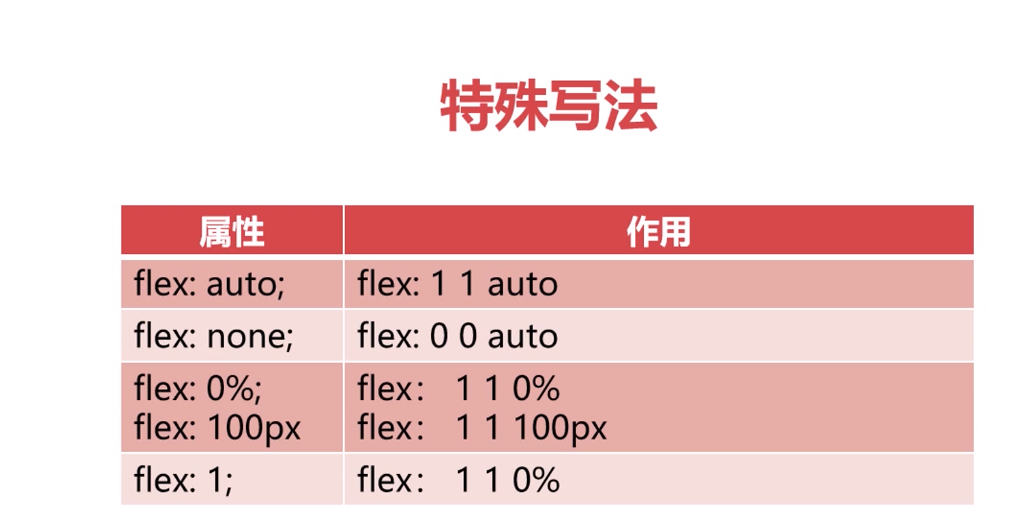
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。

flex:1 1 auto; 等于等分剩余空间或者超出空间,第三个元素auto可以不写; 等于flex:auto
flex:0 0 auto;不允许压缩或者放大;就是以第三个属性为准;但是如果第三个属性值是auto的时候;flex:none;
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号