js中的闭包(以及运用案例) 一般情况下不建议使用闭包 因为它会延展变量的生命周期 不能使用后立马释放
首先引用参考 https://www.jb51.net/article/158651.htm (脚本之家)
闭包的三大特点为:
1、函数嵌套函数
2、内部函数可以访问外部函数的变量
3、参数和变量不会被回收。
需求:运行每次点击li时会输入对应li的索引
实例:错误代码 1
输出结果会为最后一个li的index 因为浏览器一开始就会加载所有的元素 而onclick只有再点击时会加载 此时的i 就会不正确
var hs = document.getElementById("html标签ID"); var lists = hs.children; for(var i = 0; i <lists.length; i++){ var li = lists[i]; //此时打印出来的对应li的i肯定是不正确的 i会为最后的值 li.onclick = function(){ console.log(i); //此时打印的i时 运行的最后一次的数字 } }
实例:解决方式
var hs = document.getElementById("html标签ID"); var lists = hs.children; for(var i = 0; i <lists.length; i++){ var li = lists[i]; li.index = i; //为每个li绑定i li.onclick = function(){ console.log(this.i); //输出this.li } }
实例: 闭包解决方式
var hs = document.getElementById("html标签ID"); var lists = hs.children; for(var i = 0; i <lists.length; i++){ var li = lists[i]; (function(i){ //使用闭包的特性 参数不会立即使用完就会消失 li.onclick = function(){ console.log(i); } })(i); }
二、为什么要闭包
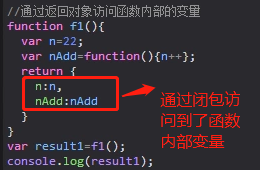
说明:变量分为全局变量的局部变量,全局变量的作用域为全局作用域,局部变量作用域为局部作用域。之前一篇文章关于作用域链给了介绍,可以在函数内部访问全局变量,但是无法在全局环境中访问函数内部的变量。
那如果想在全局环境中访问函数内部变量呢?这时候就可以使用闭包。
闭包有两个最大的用处,一个是可以在全局作用域中读取内部函数的的变量,另一个就是可以让闭包中引用的变量始终保存在内存中。

坚持




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步