js数组
1.创建数组
1.1字面量创建数组
let arr =[];
1.2构造函数创建数组
let arr = new Array();
2.数组赋值
先声明再赋值

声明时赋值

3.访问数组元素
.
使用变量访问

4.删除元素(删除后会留下一个空位)

5.数组的遍历
for循环遍历

for-in遍历

for-of遍历

6.解构数组:解构,就是将一个复杂类型的数据分解为一个普通类型数据

解构交换两个数的值

7.扩展运算符:扩展运算符是ES6开始新添加的运算符,用于取出可迭代对象的每一项。 这里我们可以用它来快速的展开一-个数组

将字符串快速转换数组

8.length:返回数组元素的个数

清空数组

9.添加和删除方法

10.操作方法
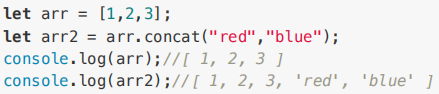
concat0:该方法是先创建当前数组的一个副本,然后将接收到的参数添加到副本的末尾,最后返回新构建的数组,而原本的数组不会变化。

slice(:该方法可以接收一个或者两个参数,代表返回项的起始和结束位置。-个参数:那就代表起始位置,返回从指定的起始位置到数组末尾的所有项目两个参数:那就代表从定的起始位置到指定的末尾位置之间的项,但是不包括结束位置的项目。注意: slice(方法不 会影响原始数组

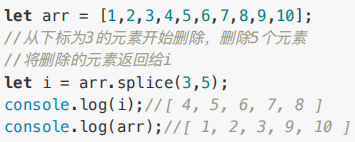
splice(:这个方法非常的厉害,可以实现对数组的3种类型的操作:删除,插入和替换,相当于是增删改操作都可以用这个方法来实现。删除:可以删除任意数量的元素,只需要指定2个参数:要参数的第-项位置和要删除的项数。

11.数组重排序方法
reverse():反转数组项的顺序,注意使用该方法时会改变原来数组的顺序,而不是返回一个副本

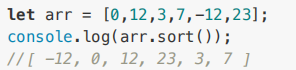
sort():按照升序排列数组每一项

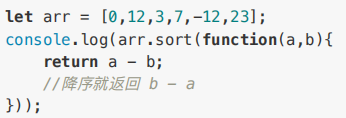
比较函数的方法

12.位置方法
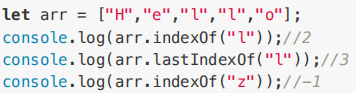
数组提供了两个位置方法: indexOf( 和lastIndexOf()这两个方法都接收两个参数:要查找的项目和查找的起点位置索引。区别在于一个是从数组开头开始找,-个是从数组末尾开始找。如果没找到就返回-1

includes(:用于查看数组里面是否包含某个元素,包含返回true,否则返回false





