公众号第三方授权 以及微信H5支付(前端)
由于公司业务需要,想用户通过我们公众号平台支付的金额直接进去用户自己的账户,所以涉及到公众号第三方授权;

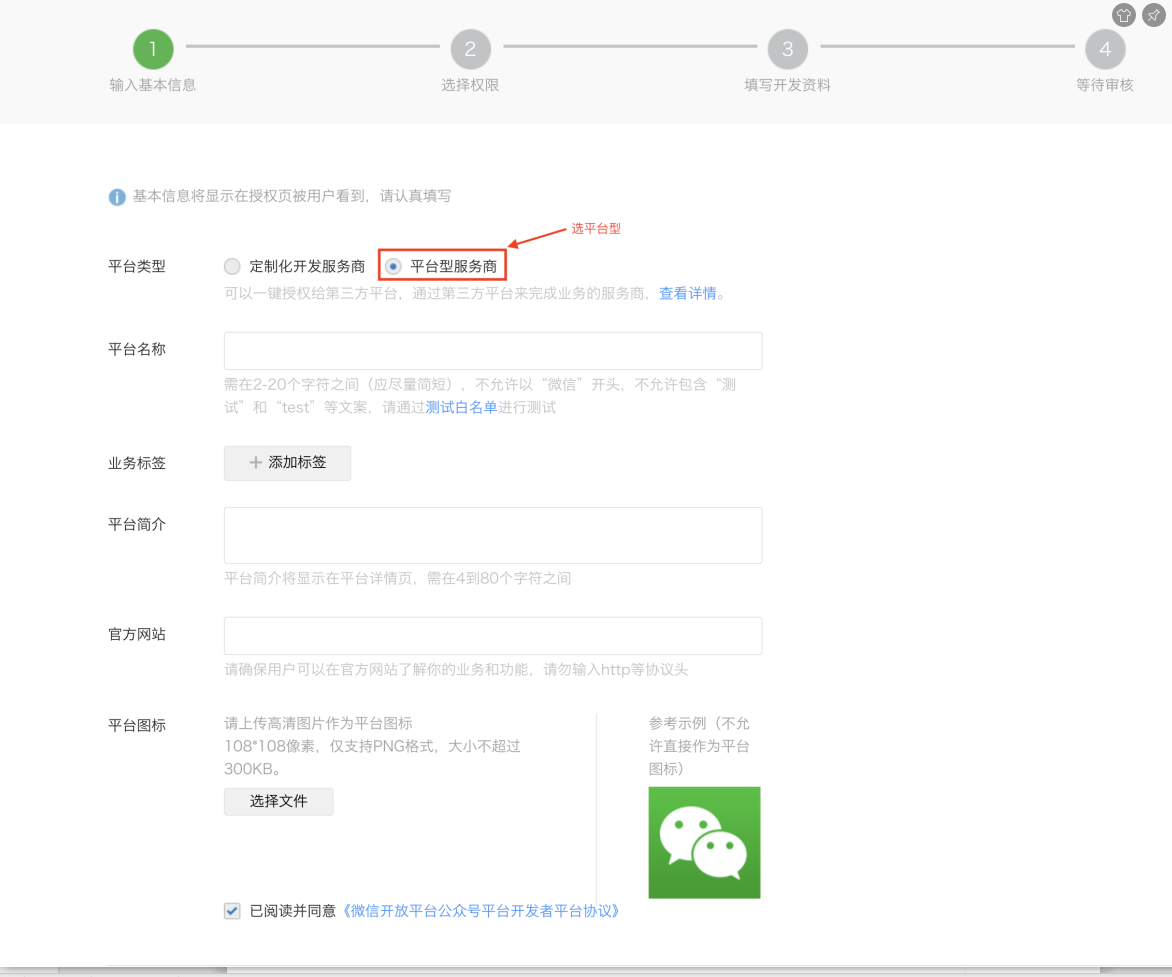
由于涉及第三方,故需要在微信开放平台创建第三方平台;
- 创建第三方平台:(申请页面链接:https://open.weixin.qq.com)



2,公众号授权 api地址 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1453779503&token=&lang=zh_CN
授权有两种方式::
方式一:授权注册页面扫码授权
方式二:点击移动端链接快速授权
这里讲的是方式一扫码授权,前端方面比较简单,
第一:通过掉后台接口拿到预授权码(pre_auth_code)预授权码是第三方平台方实现授权托管的必备信息
预授权码是需要后台掉微信api去获取,前端只负责找后台拿就行,这里后台还需要返回回调URL ,下一步需要
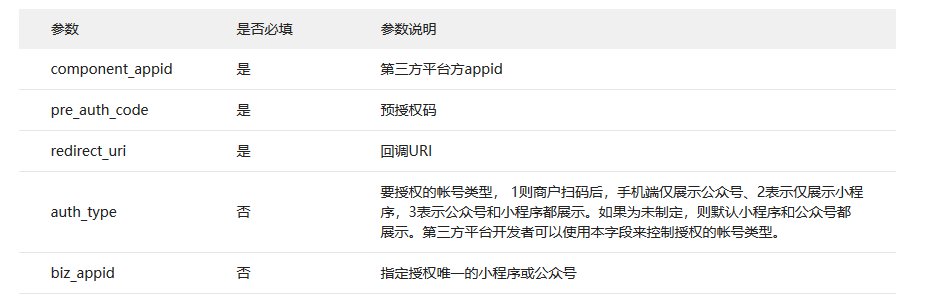
第二:拿到预授权后,直接通过预授权码和第三方appId 也就是我们自己公众号appid 参数 直接跳转授权网址:
授权网址为:

this.$api.getPreCode(param).then((res) => {
if (this.$util.checkCode(this, res)) {
this.preAuthCode = res.data.preAuthCode;
this.redirectUri = res.data.redirectUri;
this.componentAppId=res.data.componentAppId
window.location.href = 'https://mp.weixin.qq.com/cgi-bin/componentloginpage?component_appid='+this.componentAppId+'&pre_auth_code='+this.preAuthCode+'&redirect_uri='+this.redirectUri+'&auth_type=1'
}
}).catch((err) => {
this.$util.showCatchErr(this, err, "预授权码获取失败");
});
此地址就是扫码地址,扫码后会自动提示需不需要授权,授权过程结束。
题外话:如果想要支付金额到用户自己的账户,需要用户的商户号,所以也需要提供用户填写商户号信息的页面;具体看公司业务需求
由于公司业务需要,授权完成后,支付方式使用H5支付,以下是H5支付相关内容 ,可忽略。。。
第一:使用H5支付需要先在商户号开通H5支付,还需要填写支付域名

第二:H5支付
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从部浏览器唤起微信支付。
请求后台统一下单接口,会返回mweb_url 支付跳转url ,然后直接页面跳转此url 完成支付就行
$.ajax({ type: 'POST', url: window.baseurl+"/property/user/weChatPay/order", data: param,//JSON.stringify(param) dataType : "json", async:false, success: function (res) { if(res.msgCode==0){ var appId=res.data.appId; var signType=res.data.signType; var package=res.data.package; var timestamp=res.data.timestamp; var nonceStr=res.data.nonceStr; var paySign=res.data.paySign; console.log(res.data.mweb_url) window.location.href=res.data.mweb_url//跳转微信H5支付页面 }else{ alert(res.msg) } }, error: function (res) { } })
常见问题
一、回调页面
假设您通过统一下单接口获到的MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096 则拼接后的地址为MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn
注意:
1.需对redirect_url进行urlencode处理
2.由于设置redirect_url后,回跳指定页面的操作可能发生在:1,微信支付中间页调起微信收银台后超过5秒 2,用户点击“取消支付“或支付完成后点“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作。回跳页面展示效果可参考下图
正常流程用户支付完成后会返回至发起支付的页面,如需返回至指定页面,则可以在MWEB_URL后拼接上redirect_url参数,来指定回调页面。
如,您希望用户支付完成后跳转至https://www.wechatpay.com.cn,则可以做如下处理:




