vue-cli+webpack打包,上线
1.先修改配置文件再打包。有些人打包后运行一片空白,主要是由于路径问题
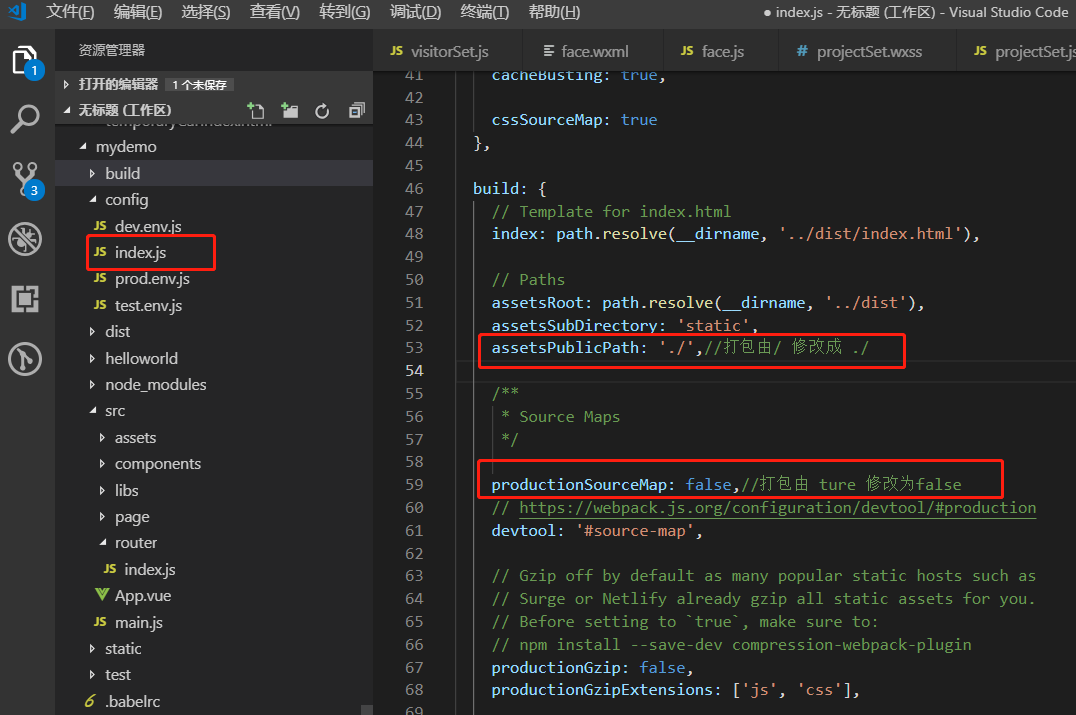
所以首先需要修改config下的index.js配置文件

上图中第一个要修改的就是静态文件的路径,打包后静态文件就在当前目录下,所以修改为./
2. 需注意的是,这种打包方式不能使用vue-router的history,应使用默认的hash模式
3. 修改后打开cmd运行 npm run build 打包命令


可以使用浏览器直接打开index.html文件 可以看到项目内容
4. 另外也可以将打包后文件放到服务器打开,若想自己测试运行是否正常 ,可利用node的express方法
安装
express: npm install -g express;
最新express4.0版本中将命令工具分家出来了,还需要安装一个命令工具:
npm install -g express-generator
创建一个express工程:
express helloworld //hellworld为自定义名称
进入项目主目录:
cd helloworld
安装必备包:
npm install
启动程序:
npm start
把打包后的dist文件夹放在public文件夹里,访问http://localhost:3000/dist就能看到项目了,这样测试好了后,就可以丢后台了



