vue -- vue-cli webpack项目打包后自动压缩成zip文件
用vue2.0开发项目,使用npm run build 命令 ,但是只会生成dist文件夹,以下是生成zip压缩包方法
1,插件安装
webpack插件安装 filemanager-webpack-plugin,该插件可执行打包,复制,移动,删除文件以及新文件夹在build之前及之后创建。
安装: npm install filemanager-webpack-plugin --save-dev 或 npm install filemanager-webpack-plugin --save-dev
2.webpack配置
1)在项目 根目录 build/webpack.base.config.js 中抬头变量声明区域添加
const FileManagerPlugin = require('filema nager-webpack-plugin')
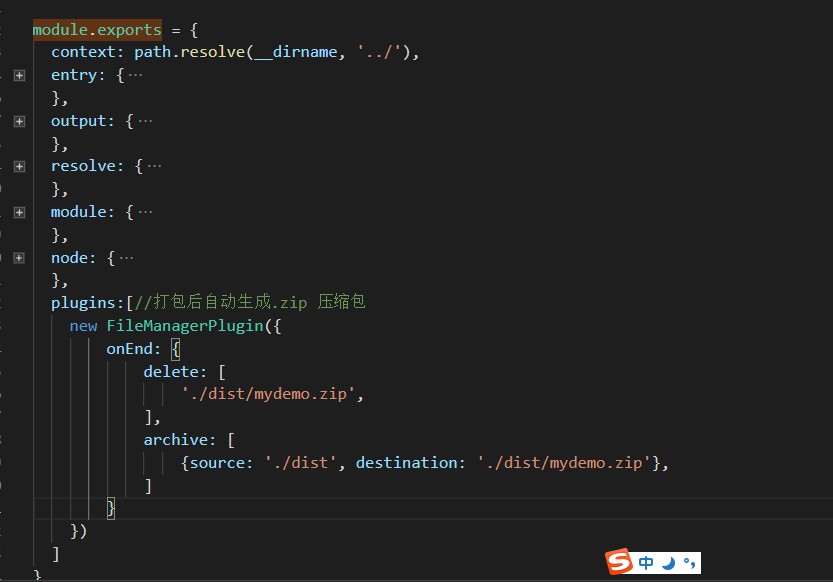
2) 在根目录 build/webpack.base.config.js 内找到 module.exports。 然后在plugins内添加
new FileManagerPlugin({
onEnd: {
delete: [
'./dist/mydemo.zip',
],
archive: [
{source: './dist', destination: './dist/mydemo.zip'},
]
}
})
若 plugins不存在,则新建plugins,plugins为数组格式。

3.执行效果
配置完成后,重新执行 npm run build 命令 执行完后 ,在dist文件夹内(上面配置的目的地目录为 dist文件夹)就可以看到