ViewPage实现幻灯广告墙
ViewPage实现幻灯广告墙
功能简介
- 类似幻灯片功能
- 自动切换图片
- 触摸停止切换图片
- 自带标题功能和切换圆点
核心功能实现方法
1. 布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/vp_text"
android:layout_width="match_parent"
android:layout_height="170dp" />
<!-- 小圆点的布局文件 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#a000"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="标题"
android:textColor="#fff"
android:textSize="18sp" />
<LinearLayout
android:id="@+id/ll_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal"
></LinearLayout>
</LinearLayout>
</FrameLayout>
</LinearLayout>
2. ViewPage自定义适配器
/**
* ViewPage适配器而已
*/
class myAdatper extends PagerAdapter
{
@Override
public int getCount()
{
return count;
}
/**
* 确定是否展示和反对的是否是同一个对象
*/
@Override
public boolean isViewFromObject(View view, Object object)
{
return view == object;
}
/**
* 添加机制。
*/
@Override
public Object instantiateItem(ViewGroup container, int position)
{
ImageView view = new ImageView(getApplicationContext());
view.setImageResource(mImage[position % mImage.length]);
// view.setBackgroundResource(resid) //填充父控件
container.addView(view);
return view;
}
/**
* 独特的销毁机制 , 控制内存方式, 用语默认只加载3个页面
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
// 移除容器当中的View
container.removeView((ImageView) object);
}
}
3. helder消息,实现自动切换功能
这里原理是我们可以通过handler.sendEmptyMessageDelayed(0, 2000)发送延时消息,通过handleMessage接受后,再次发送,类似递归功能。触摸停止使用handler.removeCallbacksAndMessages(null)移除所有消息队列里面的消息实现停止轮播
Handler handler = new Handler()
{
public void handleMessage(android.os.Message msg)
{
// 自动跟换轮播图片
int currentItem = vpteach.getCurrentItem();
currentItem++;
vpteach.setCurrentItem(currentItem);
handler.sendEmptyMessageDelayed(0, 2000);
};
};
4. 触摸取消切换
//设置 触摸停止滚动
vpteach.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View v, MotionEvent event)
{
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
//移除所有消息
handler.removeCallbacksAndMessages(null);
break;
case MotionEvent.ACTION_UP:
handler.sendEmptyMessageDelayed(0, 2000);
break;
default:
break;
}
return false;
}
});
5. 文字和圆点跟踪变换
这里主要是使用监听ViewPage的setOnPageChangeListener事件,来改变TextView文本当中文字
// 滑动更新标题。 。
vpteach.setOnPageChangeListener(new OnPageChangeListener()
{
// 某一页页被选中时
@Override
public void onPageSelected(int position)
{
// 滑动设置简介。
int index = position % mImageDes.length;
tvTitle.setText(mImageDes[index]);
ll_contaier.getChildAt(index).setEnabled(true);
ll_contaier.getChildAt(prePosation).setEnabled(false);
prePosation = index;
}
// 滑动是调用
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels)
{
}
// 滑动状态改变时。
@Override
public void onPageScrollStateChanged(int state)
{
}
});
6.自己绘制圆点
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
>
<size android:width="5dp"
android:height="5dp"
/>
<!-- 圆点原色 -->
<solid android:color="#CD6090" />
</shape>
总结
Handler , ViewPage, shape,自定义适配器的使用。
以后自己复习中多注意他们之间的联系可以实现的功能。
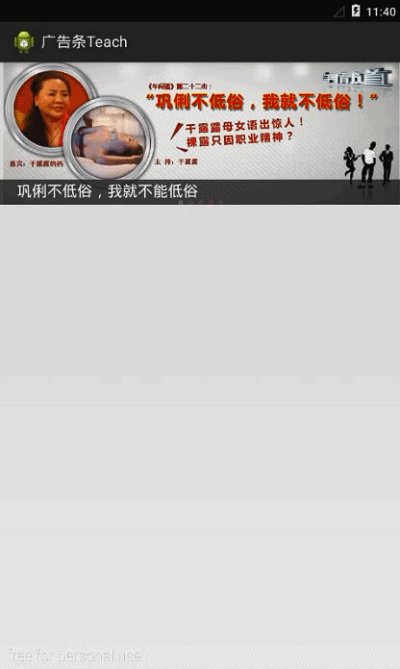
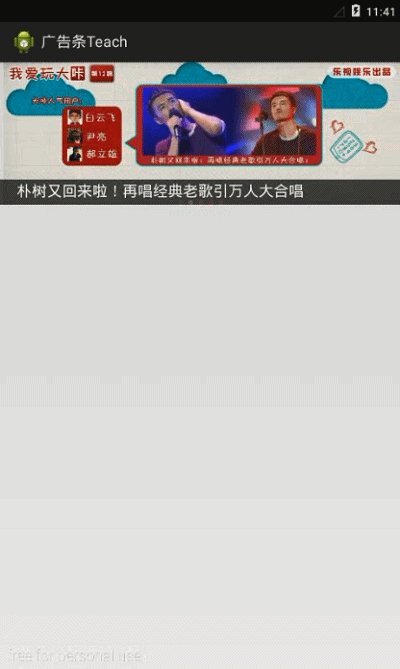
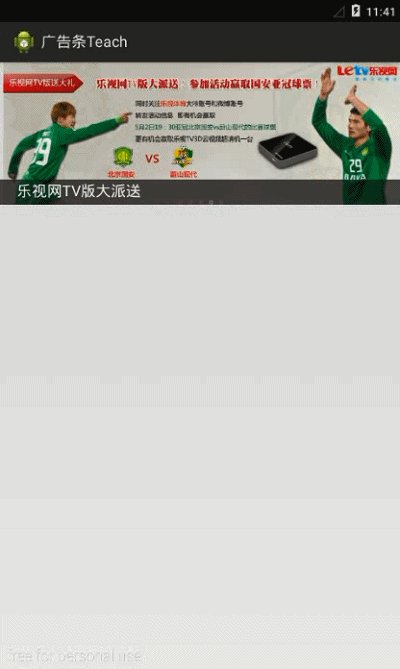
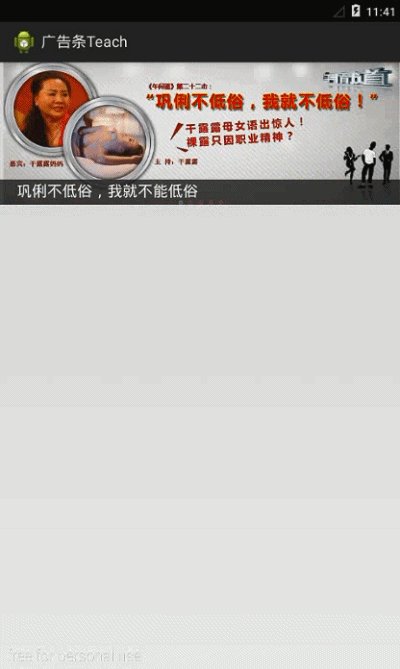
效果