需求描述
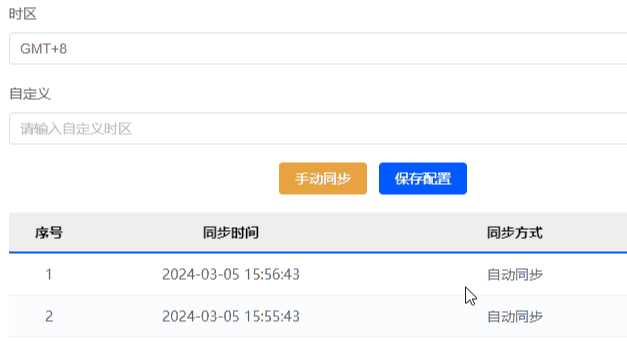
没有什么技术难度,需求如下,要求上来默认加载几个选项,然后根据用户的输入,实时更新选项,且支持用户新增。(请看gif)

解决方案
首先要找到了el-select组件,然后里面有一个远程搜索功能。
官方文档:https://element-plus.org/zh-CN/component/select.html

代码如下:
<el-select
v-model="otherForm.other"
filterable
allow-create
remote
reserve-keyword
placeholder="请输入自定义时区"
:remote-method="getZoneAddress"
:loading="otherForm.loading"
remote-show-suffix
style="width: 100%"
>
<el-option
v-for="(item, index) in otherForm.options"
:key="index"
:label="item"
:value="item"
/>
</el-select>
代码中remote-show-suffix属性,用于展示下拉的那个图标,allow-create属性,用于新增,remote-method属性,绑定远程搜索的函数
const otherForm = reactive({
other: '',
loading: false,
options: []
})
const getZoneAddress = (val) => {
otherForm.loading = true
zoneAddress({ other: val })
.then((resp) => {
otherForm.options = resp.data
})
.catch((error) => {
console.log(error)
})
.finally(() => {
otherForm.loading = false
})
}
代码中zoneAddress是通过axios访问后台数据,并且给结果存储到otherForm.options中,函数getZoneAddress的参数val,是用户输入的值。
关于otherForm.options的格式['a','b','c']字符串数组就行
以上就简单实现了,基于vue3+elementplus+ts,希望会对你有所帮助。




 基于vue3+elementplus+ts,要求上来默认加载几个选项,然后根据用户的输入,实时更新选项,且支持用户新增。
基于vue3+elementplus+ts,要求上来默认加载几个选项,然后根据用户的输入,实时更新选项,且支持用户新增。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现