Flask系列(二) 模板 templates
BEGIN:
在前面,我们简单的实现了第一个简单的flask项目,但是这个项目只是单纯的在网页上显示一句话,没有任何其他的东西,很是单调。这里,我们即将学习Flask的模板。相信了解过django的人对模板还是会有一些印象的。不扯了,进入主题。
一、 基本概念
1 Jinja2 模板引擎
官方文档中写道:Jinja2 是一个现代的,设计者友好的,仿照 Django 模板的 Python 模板语言。 它速度快,被广泛使用,并且提供了可选的沙箱模板执行环境保证安全。
Jinja2特性:
- 沙箱中执行
- 强大的 HTML 自动转义系统保护系统免受 XSS
- 模板继承
- 及时编译最优的 python 代码
- 可选提前编译模板的时间
- 易于调试。异常的行数直接指向模板中的对应行。
- 可配置的语法
2 模板
视图函数的主要作用是生成请求的响应,这是最简单的请求。实际上,视图函数有两个作用:处理业务逻辑和返回响应内容。在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本。这里的模板,其作用即是承担视图函数的另一个作用,即返回响应内容。在上一部分内容HelloFLask中,暂时没有涉及到业务逻辑处理,而返回的响应内容就是网页上输出的 Hello, Flask!这样一句话。
模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中获取 ,使用真实值替换变量,再返回最终得到的字符串,这个过程称为“渲染” 。Flask是使用 Jinja2 这个模板引擎来渲染模板的。
3 使用模板的好处
使用模板后,视图函数只负责业务逻辑和数据处理(业务逻辑方面) ,而模板则取到视图函数的数据结果进行展示(视图展示方面) ,这样使得代码结构清晰,耦合度低。
4 关于Janja2的两个概念:
1)Jinja2:是 Python 下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于 Django 的模板引擎,并扩展了其语法和一系列强大的功能,是Flask内置的模板语言。
2)模板语言:是一种被设计来自动生成文档的简单文本格式,在模板语言中,一般都会把一些变量传给模板,替换模板的特定位置上预先定义好的占位变量名。
5 Flask 渲染模板函数:
Flask提供的 render_template 函数封装了该模板引擎 render_template 函数的第一个参数是模板的文件名,后面的参数都是键值对,表示模板中变量对应的真实值。
二、模板的使用实例
在Hello Flask基础上,添加模板:
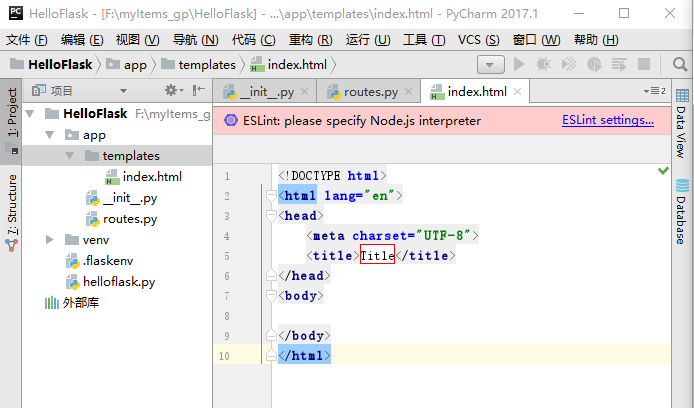
在app目录下新建templates目录,在templates目录下新建index.html文件,如图:

index.html里面的代码是自动生成的,我们可以在上面修改。代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{ title }}——HelloFlask</title> </head> <body> <h1>Hello, {{ user.username }}!</h1> <p>Today is {{ days.today }}</p> </body> </html>
修改视图函数routes.py为:
from app import app from flask import render_template @app.route('/') @app.route('/index') def index(): user = {"username": "Mary"} days = { "today":"Friday" } return render_template('index.html', title='Home', user=user, days=days)
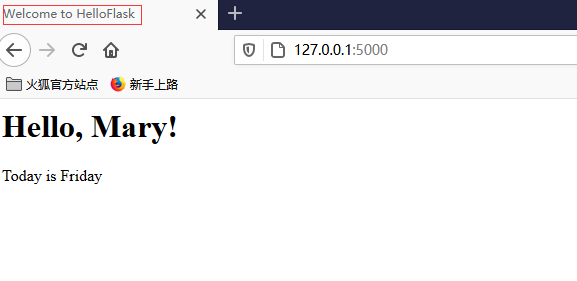
访问结果如下:

图中框出来的地方就是我用占位符替代的部分。
三、 Flask模板的一些常用语句和使用方法
1 条件语句
如:
{% if title %} <title>{{ title }}——HelloFlask</title> {% else %} <title>Welcome to HelloFlask</title> {% endif %}
去掉视图函数里的title返回值,改为:
return render_template('index.html', user=user, days=days)
结果:

2 循环语句 for
如:
{% for user in users %} <h1>Hello, {{ user.username }}!</h1> {% endfor %}
routes.py改为:
from app import app from flask import render_template @app.route('/') @app.route('/index') def index(): users = [ {"username": "Mary"}, {"username": "Jhon"}, {"username": "David"}, {"username": "Lucy"}, {"username": "Dan"} ] days = { "today":"Friday" } return render_template('index.html', users=users, days=days)
结果:

3 模板继承
新建base.html 其代码如下:
<html lang="en"> <head> <meta charset="UTF-8"> {% if title %} <title>{{ title }}——HelloFlask</title> {% else %} <title>Welcome to HelloFlask</title> {% endif %} </head> <body> {% block content %}{% endblock %} </body> </html>
修改index.html:
{% extends "base.html" %} {% block content %} {% for user in users %} <h1>Hello, {{ user.username }}!</h1> {% endfor %} <p>Today is {{ days.today }}</p> {% endblock %}
其运行结果不变,注意到,我们使用extends语句继承base.html, 因此,一些多个网页共同使用的部分就可以放在base.html里面,在base.html里block块里面的就是我们可以在其它文件里可以进行添加东西的地方,这样可以减少代码冗余,而结构也更加清晰。
参考:
https://jinja.palletsprojects.com/en/2.10.x/
https://blog.csdn.net/troysps/article/details/80466916
https://github.com/luhuisicnu/The-Flask-Mega-Tutorial-zh/blob/master/docs/%E7%AC%AC%E4%BA%8C%E7%AB%A0%EF%BC%9A%E6%A8%A1%E6%9D%BF.md
END.




