.net mvc 使用ueditor的开发(官网没有net版本?)
1.ueditor的下载导入
官网下载地址:https://ueditor.baidu.com/website/download.html
· 介绍
有两种,一种开发版,一种Mini版,分别长这样:


我们下载开发版的,看上去功能多。
· 下载
为什么别人的官网里有.NET???

我的官网下载页面这样:

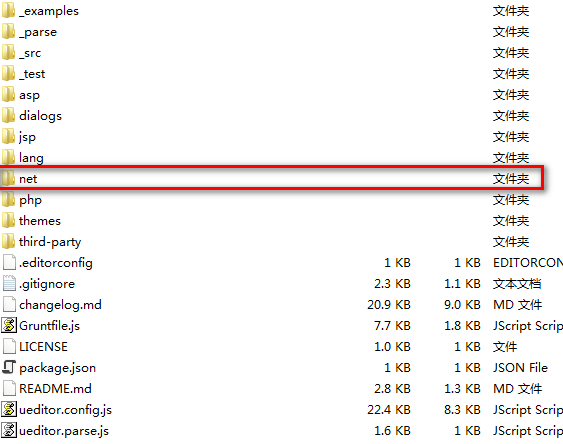
下载了完整版后,发现里面有net。

· 修改
那就把asp版本的拼一下吧。
将下载的asp版本中的asp文件夹,替换为上图的net文件夹

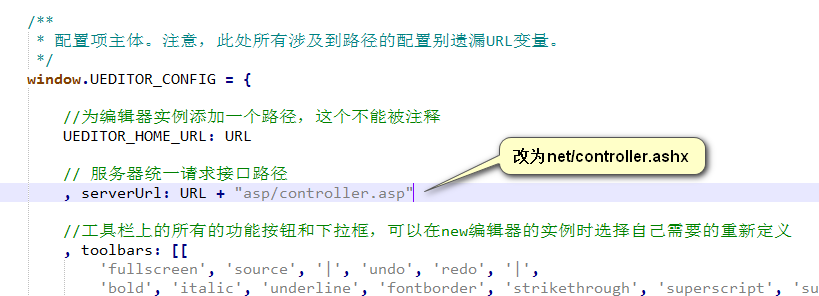
然后,修改ueditor.config.js配置文件,

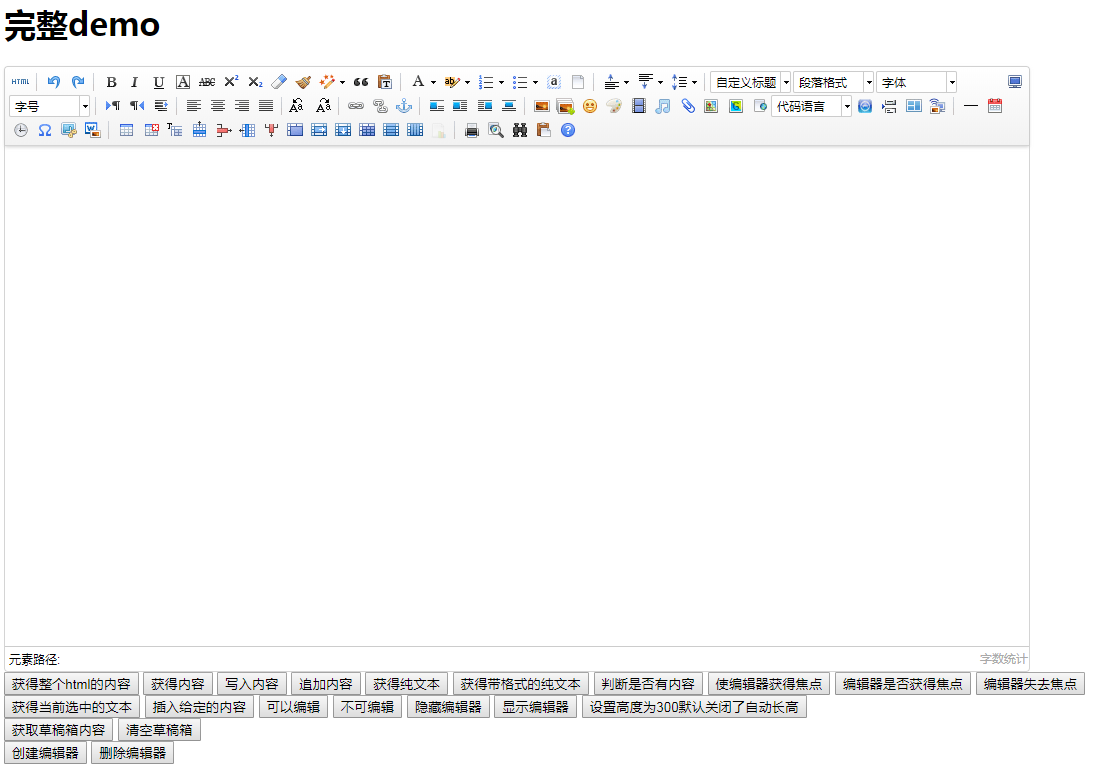
打开index.html文件,发现完整demo显示出来了
这样就可以使用了

2.在mvc程序中使用
在项目的根目录创建一个文件夹,我这里取名为ueditor
将之前整合好的文件夹中的内容,复制到这个文件夹下

在cshtml中,引用这个目录下的js,编写demo
参照index.html的例子,代码如下:
script部分:
<script src="~/ueditor/ueditor.config.js"></script> <script src="~/ueditor/ueditor.all.min.js"></script> <script src="~/ueditor/lang/zh-cn/zh-cn.js"></script> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor'); </script>
这里的src根据自己的目录修改
html部分:
<div> <script id="editor" type="text/plain" style="width:1024px;height:500px;"></script> </div>
运行成功。



