Django开发环境搭建
1、软件安装
Python下载地址:https://www.python.org/
如果安装windows环境的python记得配置一下环境变量
Django下载地址:https://www.djangoproject.com/download/
安装方法:解压后,进入命令行,切换到解压后的django目录下执行python setup.py install,如果中间有报错的话,根据报错信息解决。
验证:安装完成后在命令行执行python进入python交互界面.(windows环境需要单独再配置一下django的环境变量)
asherdeiMac:~ asher$ python Python 2.7.10 (default, Feb 7 2017, 00:08:15) [GCC 4.2.1 Compatible Apple LLVM 8.0.0 (clang-800.0.34)] on darwin Type "help", "copyright", "credits" or "license" for more information. >>> import django >>> django.VERSION (1, 11, 4, u'final', 0)
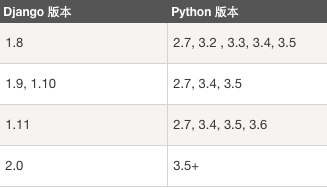
这里需要注意一下python和django的版本对应关系

2、生成项目
asherdeiMac:~ asher$ django-admin startproject test
执行完这个语句就会在命令行当前目录下生成一个名为test的项目
asherdeiMac:~ asher$ django-admin runserver test 或者 asherdeiMac:~ asher$ django-admin runserver test 0.0.0.0:8000 或者 asherdeiMac:~ asher$ django-admin runserver test 8000 或者 asherdeiMac:~ asher$ django-admin runserver test ip:8000
这样就能启动这个项目,在浏览器中输入localhost:8000就能访问
3、配置项目
进入test\test目录下找到默认只有如下几个文件
__init__.py
settings.py
urls.py
wsgi.py
4、页面跳转的配置
首先需要在settings.py这个文件里找到下面这段
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR + "/templates")],#中括号里面原来是空的,需要加上这一句 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
然后在test目录下创建templates目录,这样test目录下就有了3个文件和文件夹
manage.py
templates
test
在templates目录下新建一个html文件,
<!DOCTYPE html> <head> <title>{{page_title}}</title> </head> <body> my first django </body> </html>
在test\test目录下创建一个view.py的文件
#-*- coding:utf-8 -*- from django.shortcuts import render def index(request): params = {} params['page_title'] = '首页' return render(request,'templates/index.html',params)
配置一下url.py
from django.conf.urls import url from . import view urlpatterns = [ url(r'^index/', view.index), ]
这样就可以请求链接后直接访问html页面了。
5、引用静态文件
通常情况下我们在渲染页面的时候需要用到css、js、img等文件,为了让页面能找到这些静态文件,我们需要配置一下settings.py这个文件:
在文件中找到STATIC_URL这个参数,在这个参数下面加一段代码
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "templates") ]
这样就可以在html文件中引用保存在templates目录下的静态文件,有两种引用方式
<link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet"> 或者 {%load static%}--这一项只要在页面开始申明一次就行 <link href="{% static 'bootstrap/css/bootstrap.min.css'%}" rel="stylesheet">
这两种方式我推荐使用第二种方式,因为如果你更改STATIC_URL = '/static/'这个参数的值的话,用第一种方式就要修正所有html文件,非常麻烦而且容易出错。
setting.py配置:
ALLOWED_HOSTS = []#这个配置是防止HTTP主机头部攻击,值“*”匹配任何地址,当DEBUG为True并且ALLOWED_HOSTS为空时,主机将针对['localhost','127.0.0.1','[:: 1]']进行验证




