Node.js安装与环境配置
废话不多少直接上干货。坐车扶稳,
当然你要知道Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。其次Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1、官网下载版本包,直接选择文件夹进行定义安装(作为专业计算机人士想必你不会创建中文文件夹了)
2、检查是否安装成功。win + R 弹出命令输入弹窗;输入node -v 与 nmp -v 正常生成版本号;
3、配置全局与缓存文件夹;直接在1中安装的文件夹下创建 node_global 与 node_cache 两个文件夹;
4、在win + R 弹出命令输入弹窗设置全局文件与缓存文件;npm config set prefix "新创建的node_global(路径中包括node_global文件夹)路径 ";npm config set cache "新创建的node_cache路径(包括node_cache文件夹)";记住一定要留有空格
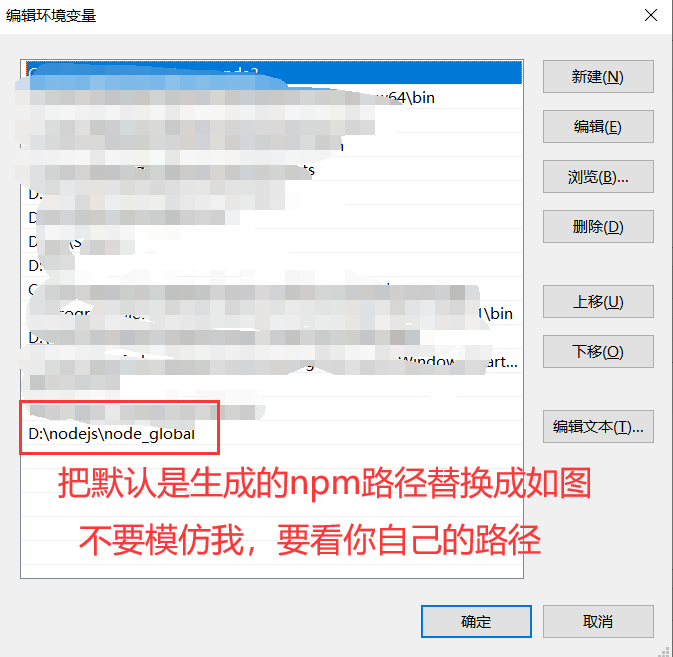
5、配置用户变量;将默认生成的node路径4中新创建的全局给替换掉;

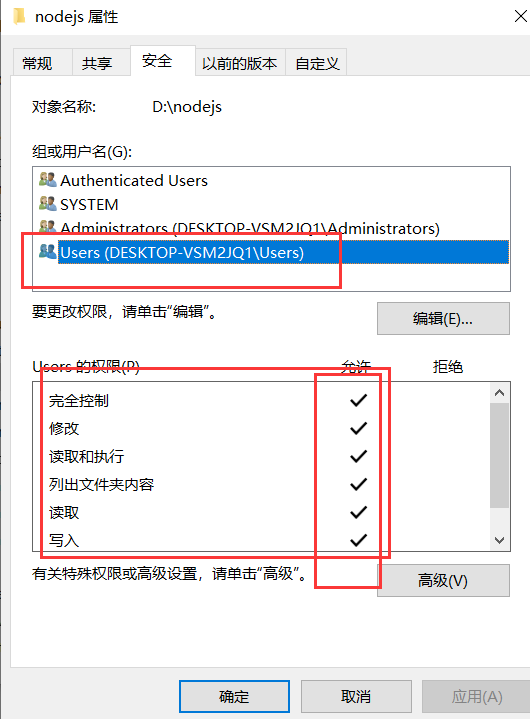
6、调试;输入命令 npm install npm -g 有些人会成功单是大部分都会报错找不到;这个时间就是最关键的将1安装文件夹权限给全部放开(右键属性--安全--编辑如下图);这个事后很多人依旧会失败,紧接着将4中创建的全局文件以及缓存两个文件夹删除重新创建,再执行刚刚命令就可以成功了,这个时候文件夹内部与文件夹权限统一;(用管理员命令行运行也可以,但是本人更建议用普通身份去运行命令)

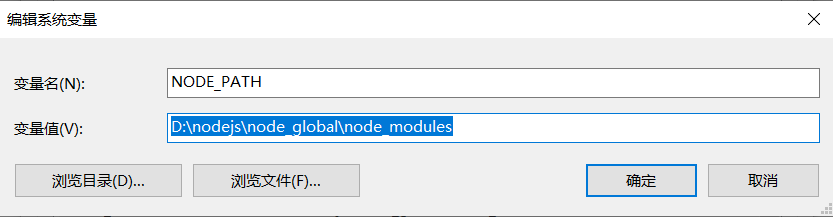
7、配置环境变量;在系统环境变量中新建如下:(node_modules为测试6命令运行成功时在全局文件夹中自动生成文件夹)

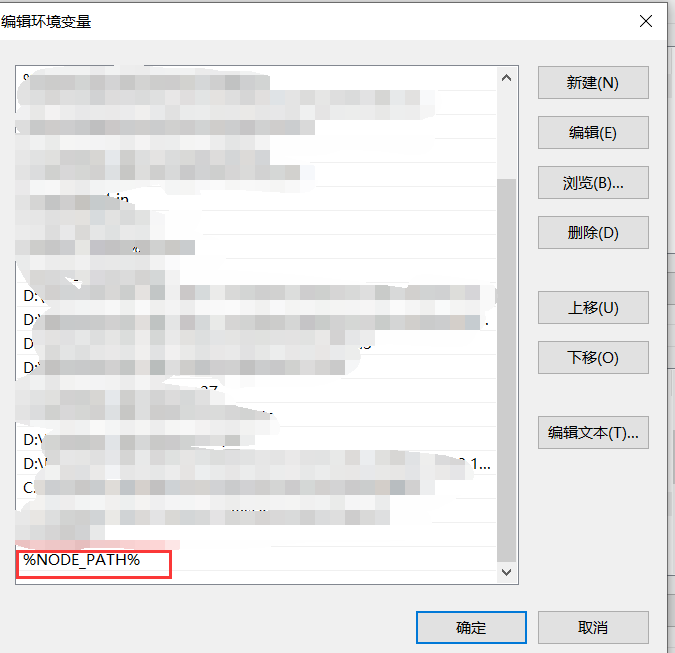
8、在系统环境变量中;path 中新建如下图,点击确定

9、验证,在win + R 弹出命令输入弹窗中输入命令;node 回车,输入require("npm");其实小括号内是你在6中调试创建的文件夹,也不一定是gan
10、大功告成,其实很简单但是你就是容易犯错
本文来自博客园,作者:ganfd,转载请注明原文链接:https://www.cnblogs.com/ganfd/p/16226333.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~