VSCode进一步深入了解学习
紧接上一章节趁热打铁吧,未关注博主的记得关注哦!
VSCode设置
(1)关闭预览模式
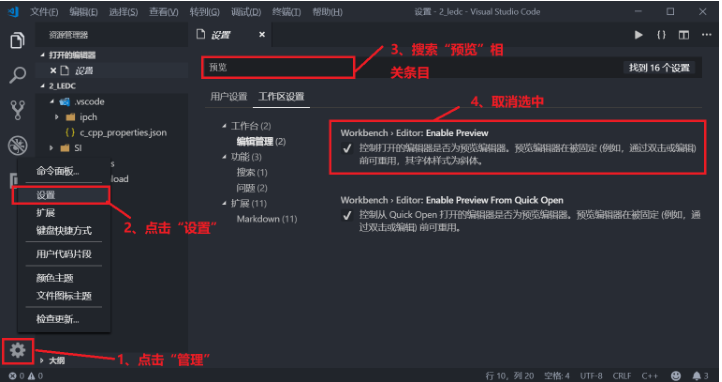
我们在 VScode 上打开一个新文件的话会覆盖掉以前的文件,这是因为 VSCode 默认开启了预览模式,预览模式下单击左侧的文件就会覆盖掉当前的打开的文件。如果不想覆盖的话采用双击打开即可,或者设置 VSCode 关闭预览模式,设置如图

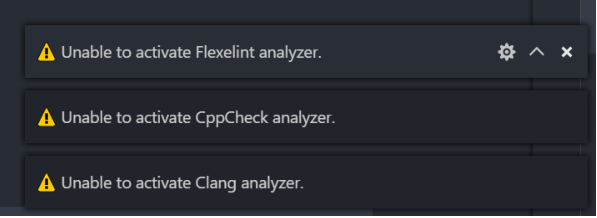
(2)关闭警告提示, 我们在编写代码的时候有时候会在右下角有如图

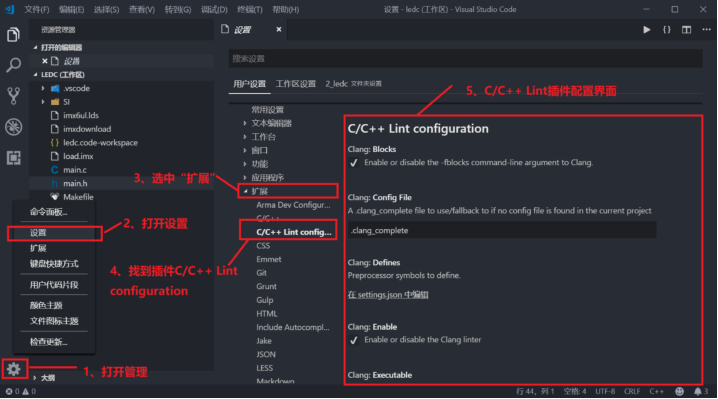
这是因为插件 C/C++ Lint 打开了几个功能,我们将其关闭就可以了,顺便也可以学习一下VSCode 插件配置方法,如图

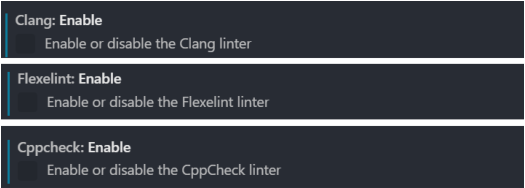
在 C/C++ Lint 配置界面上找到 CLang:Enable、Cppcheck:Enable、Flexlint:Enable 这个三个,然后取消掉勾选即可,如图

这样就不会有警告提示了, 但是关闭 Cppcheck:Enable 以后 VSCode 就不能实时检查错误了,所以需要根据实际情况选择
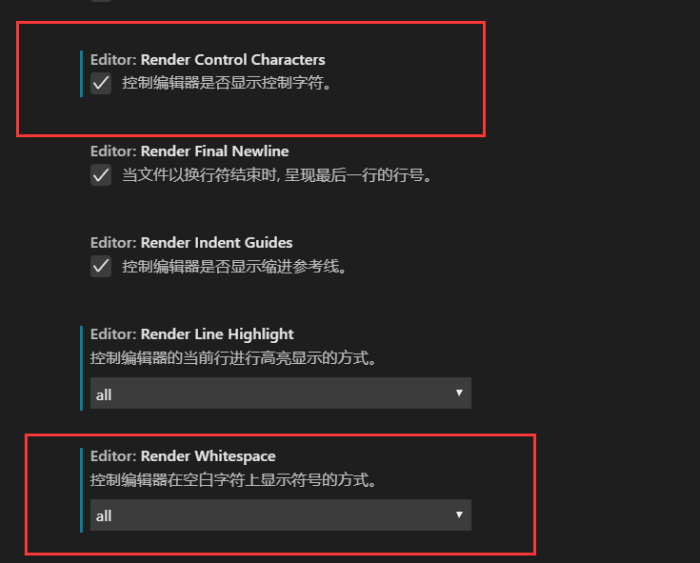
(3)显示空格和TAB符, Ctrl+,快捷键,进入设置,搜索框中输入render,找到下图中的内容并修改

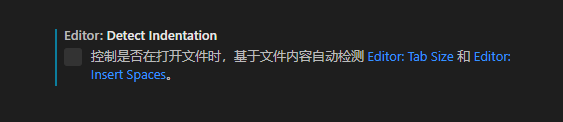
(4)tab键输入从\t的制表符 转为4个空格,Ctrl+,快捷键,进入设置,搜索框中输入indentation,找到下图中的内容并修改

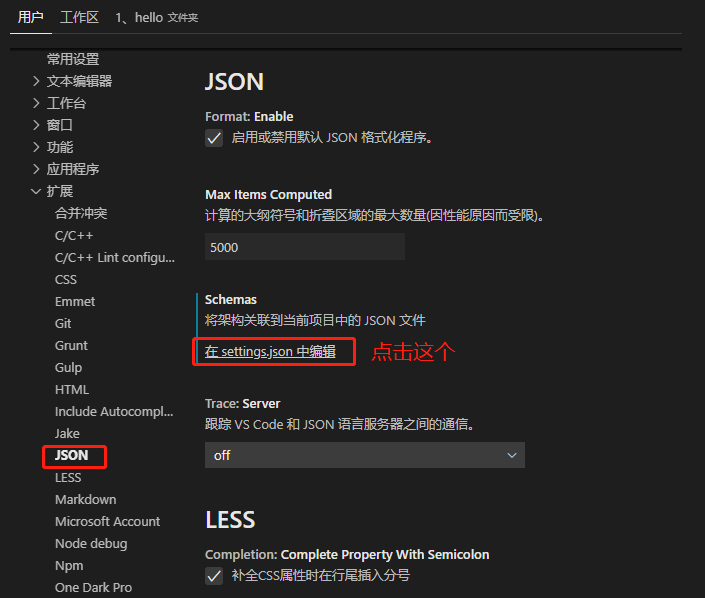
(5)设置通过鼠标滚轮改变字体大小,Ctrl+,快捷键,进入设置,找到下图中的内容

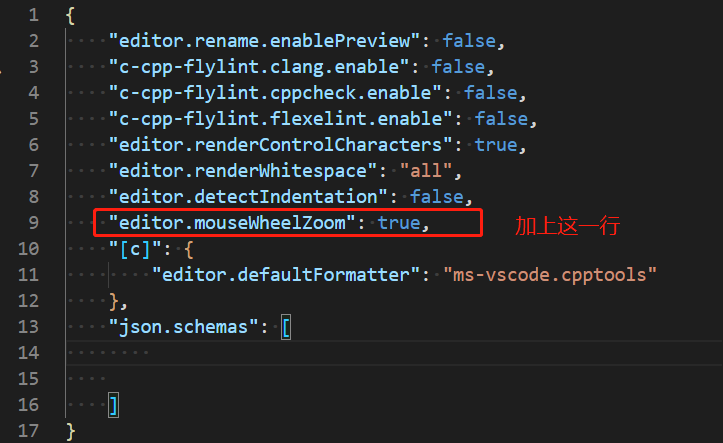
然后在settings.json文件里添加"editor.mouseWheelZoom": true, 即可

由于我英语太菜了,只能用中文补丁,大佬随意,安装插件,然后重启。(改中文的教程在上一章节)
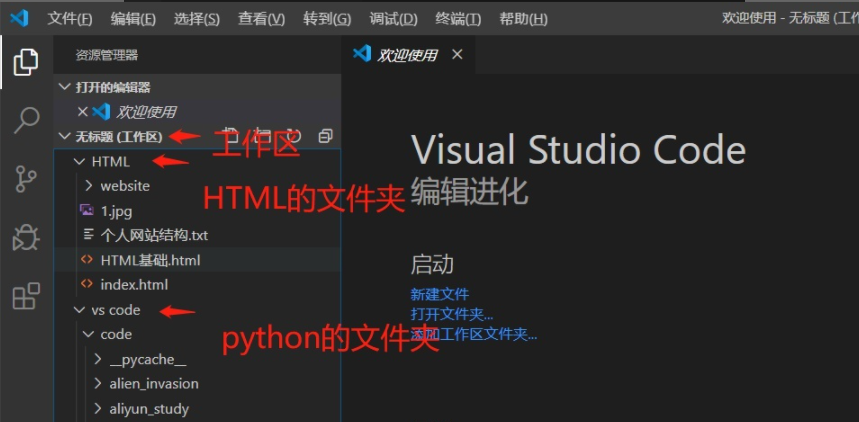
初步介绍:

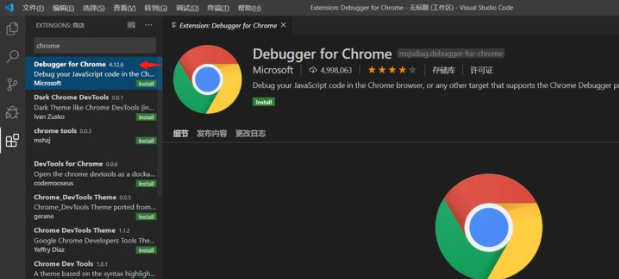
我是使用谷歌浏览器来调试HTML的,所以下载一个插件才行

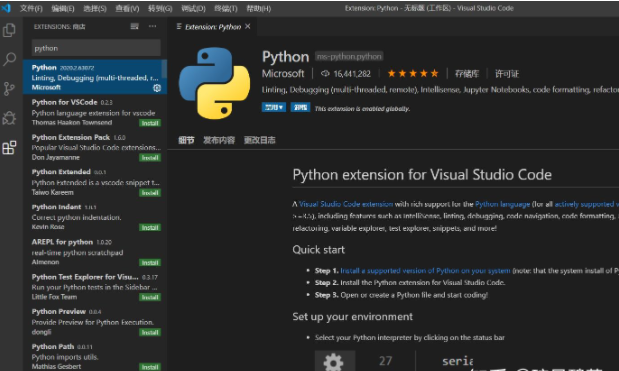
还有一个python

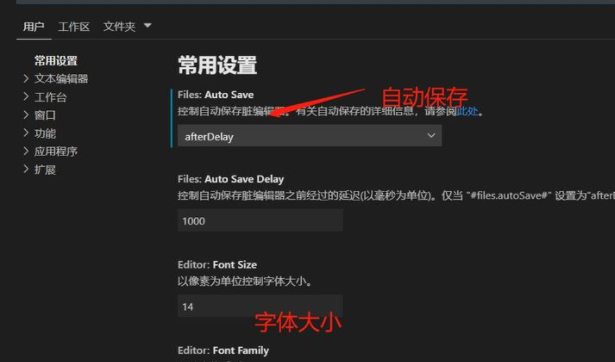
设置下自动保存,不然电脑突然死机就难受了

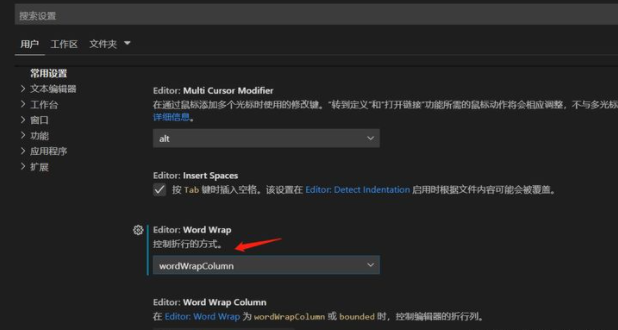
还有自动换行

本文来自博客园,作者:ganfd,转载请注明原文链接:https://www.cnblogs.com/ganfd/p/15540358.html


